像知乎、iOS那样滑动Activity
这里只介绍原理,更详细的实现代码地址在此:https://github.com/NashLegend/SwipetoFinishActivity
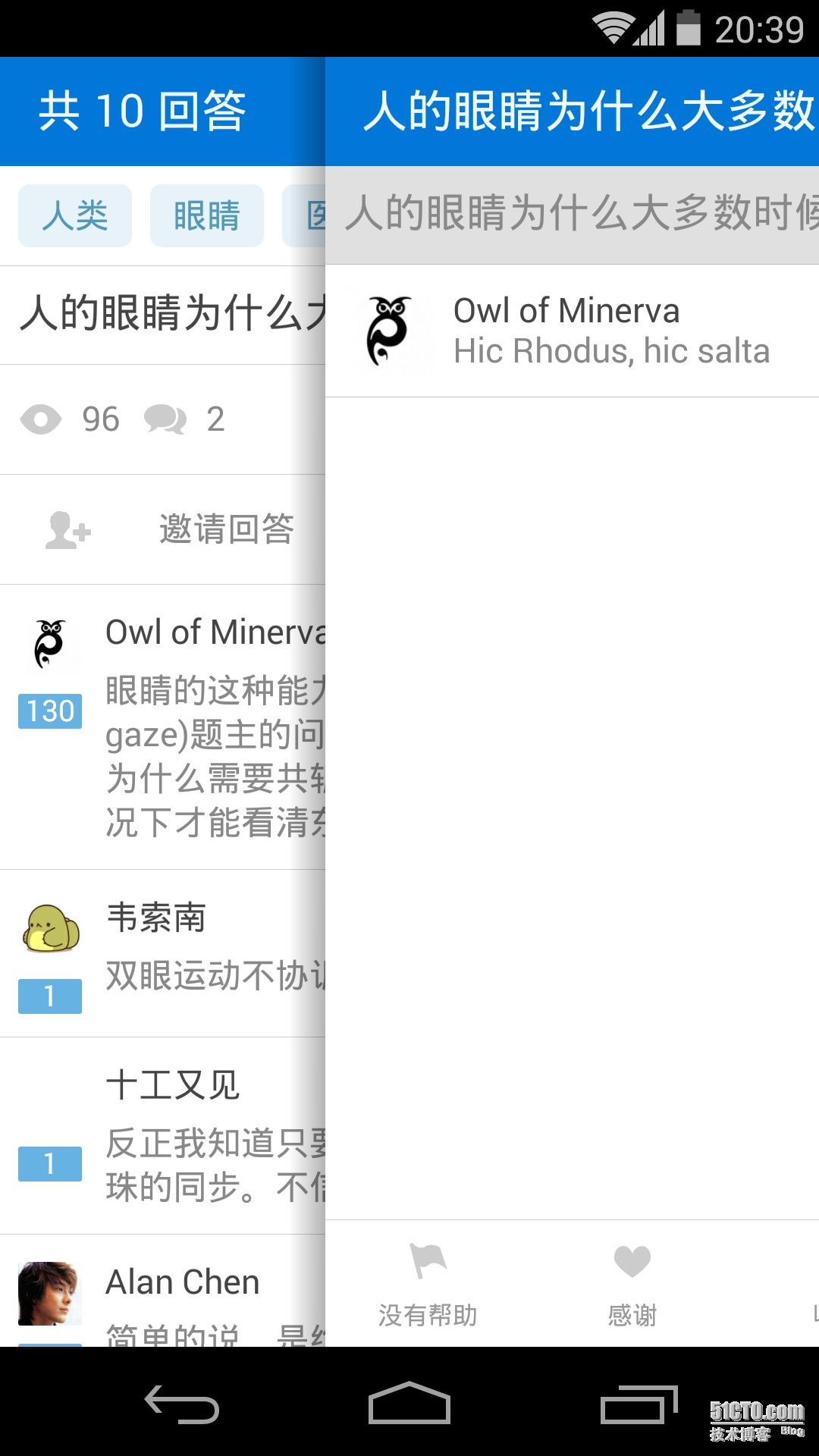
这是Activity滑动的示意图
像fragment一样,activity本身是没有滑动的方法的,但是我们可以制造一个正在滑动activity的假象,使得这个activity看起来正在被手指滑动。其原理其实很简单,我们滑动的其实是activity里面的可见view元素,同时我们将activity设置为透明的,这样当activity中可见的view元素滑过的时候,由于activity的底部是透明的,我们就可以在滑动过程中看到下面的activity,这样看起来就是在滑动activity。所以activity滑动效果分两步,1,设置activity透明,2,滑动view。
设置透明: 建立一个Style,在Style里面添加下面两行,并将这个style应用在activity上就可以了
<item name="android:windowBackground">@*android:color/transparent</item> <item name="android:windowIsTranslucent">true</item>
滑动view:先看看activity的层次结构:如下图,我们用的activity的xml的根view(在下图中是倒数第二层的FrameLayout)并不是activity的根view,在它上面还有一个父view,id是android.R.id.content,再向上一层,还有一个view,它是一个LinearLayout,它除了放置我们创建的view之外,还放置我们的xml之外的一些东西比如放ActionBar或者标题栏(在下图是左边那一分枝)。而再往上一级,就到了activity的根view——DecorView。
要做到像iOS那样,可以滑动整个activity,只滑动我们在xml里面创建的view显然是不对的,因为我们还有标题栏、ActionBar什么的,所以我们要滑动的应该是DecorView或者倒数第二层的那个view。
而要滑动view的话,我们要重写其父窗口的onInterceptTouchEvent以及onTouchEvent【当然使用setOnTouchListener也可以,但是如果有一个子view消费了onTouch事件,那么也就接收不到了】,但是窗口的创建过程不是我们能控制的,DecorView的创建都不是我们能干预的。解决办法就是,我们自己创建一个SwipeLayout,然后人为地插入到顶层view中,放置在DecorView和其下面的LinearLayout中间,随着手指的滑动,不断改变SwipeLayout的子view——曾经是DecorView的子view——的位置,这样我们就可以控制我们的滑动啦。
我们在自定义的SwipeLayout中添加一个replaceLayer,这个方法执行将SwipeLayout插入顶层的代码,并在activity的onPostCreate()方法中调用swipeLayout.replaceLaye()替换我们的SwipeLayout,代码如下:
public void replaceLayer(Activity activity) {
mActivity = activity;
screenWidth = getScreenWidth(activity);
setClickable(true);
ViewGroup root = (ViewGroup) activity.getWindow().getDecorView();
content = root.getChildAt(0);
ViewGroup.LayoutParams params = content.getLayoutParams();
root.removeView(content);
this.addView(content);
root.addView(this, params);
}然后我们把这些写成一个SwipeActivity,其它activity只要继承这个SwipeActivity并设置上第一步中的style就可以实现滑动返回功能, 这里只说滑动activity的原理,剩下的都是控制滑动以及关闭Activity什么的事了,详见代码在这里: 摸我
BTW,滑动Fragment原理其实一样,只不过更加简单,省去替换那一步,Fragment在view树中就是它onCreateView返回的元素,用fragment.getView可以取得,滑动fragment其实滑动的就是fragment.getView。只要把滑动方法写在它父view中就可以了。
本文出自 “NashLegend” 博客,请务必保留此出处http://nashlegend.blog.51cto.com/5635342/1568629
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。