IOS开发学习笔记030-xib实现淘宝界面
使用xib文件实现界面,然后通过模型更新数据。
1、使得控制器继承自UITableViewController
2、创建xib文件,实现界面如下:一个UIImageView,两个lable
3、新建一个封装类NewCell,封装对xib界面的操作
4、新建一个模型类Shops对数据进行更新,读取字典数据到类中
5、在控制器中对模型数据进行操作,将结果显示到view中
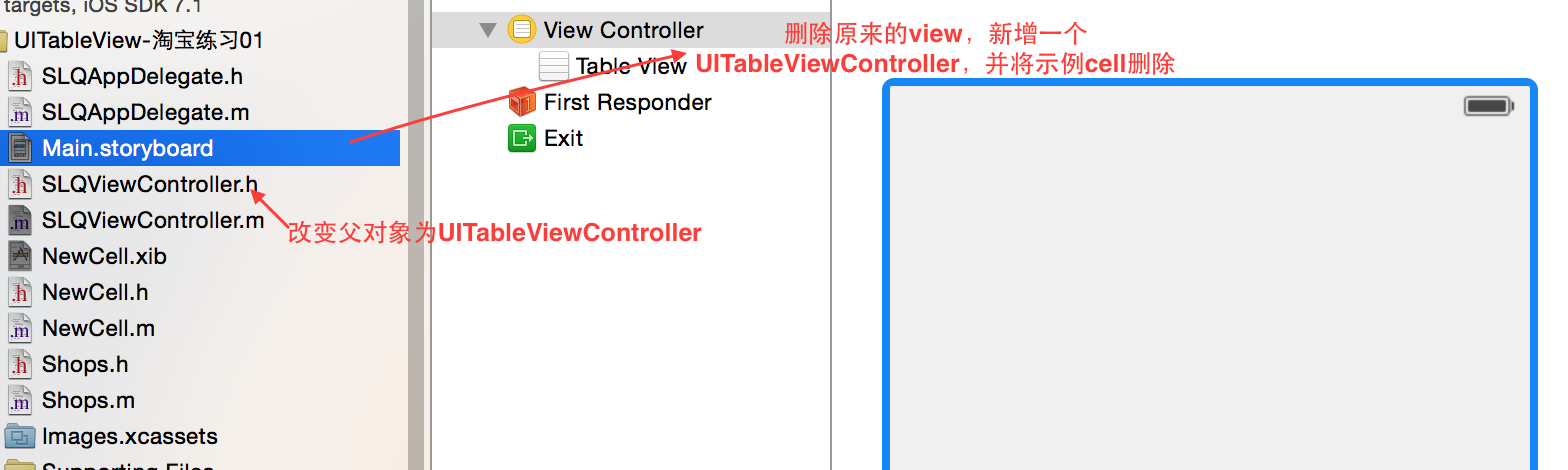
1、使得控制器继承自UITableViewController
更改main.storyboard的主界面是UITableViewController的class为SLQViewController

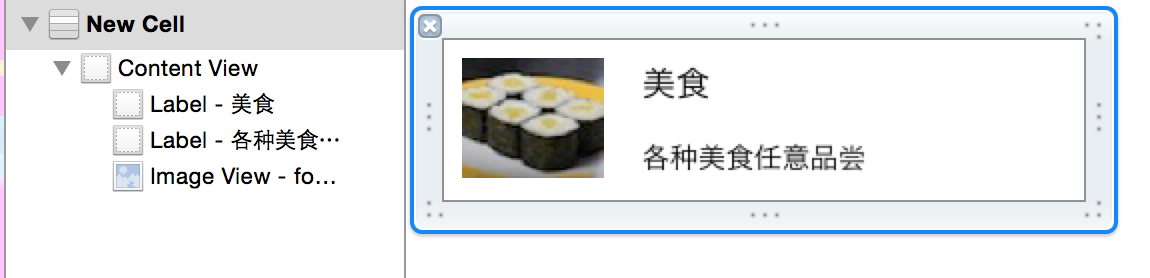
2、创建xib文件,实现界面如下:一个UIImageView,两个lable

指定NewCell的class为下面新建的NewCell类,这样可以拖线添加属性和方法。
3、新建一个封装类NewCell,封装对xib界面的操作
头文件
1 // 2 // NewCell.h 3 // UITableViewCell-xib实现 4 // 5 // Created by Christian on 15/5/21. 6 // Copyright (c) 2015年 slq. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 @class Shops; // 引用声明 11 @interface NewCell : UITableViewCell 12 @property (weak, nonatomic) IBOutlet UIImageView *icon; // 图标 13 @property (weak, nonatomic) IBOutlet UILabel *name; // 标题 14 @property (weak, nonatomic) IBOutlet UILabel *desc; // 描述 15 16 @property (nonatomic,strong) Shops *shop; // shop对象 17 18 + (id)newCell; // 返回NewCell对象 19 + (NSString *)ID; // 返回标识 20 + (CGFloat)cellHeight; // 返回cell高度 21 @end
源文件
1 // 2 // NewCell.m 3 // UITableViewCell-xib实现 4 // 5 // Created by Christian on 15/5/21. 6 // Copyright (c) 2015年 slq. All rights reserved. 7 // 8 9 #import "NewCell.h" 10 #import "Shops.h" 11 12 @implementation NewCell 13 14 - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier 15 { 16 self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; 17 if (self) { 18 // Initialization code 19 } 20 return self; 21 } 22 23 - (void)awakeFromNib 24 { 25 // Initialization code 26 } 27 28 - (void)setSelected:(BOOL)selected animated:(BOOL)animated 29 { 30 [super setSelected:selected animated:animated]; 31 32 // Configure the view for the selected state 33 } 34 // 返回NewCell对象 35 + (id)newCell 36 { 37 // 加载xib文件 38 return [[NSBundle mainBundle] loadNibNamed:@"NewCell" owner:nil options:nil][0]; 39 } 40 // 重写setShop方法 41 - (void)setShop:(Shops *)shop 42 { 43 // 标题 44 self.name.text = shop.name; 45 // 图片 46 self.icon.image = [UIImage imageNamed:shop.icon]; 47 // 描述 48 self.desc.text = shop.desc; 49 } 50 // 返回标识 51 + (NSString *)ID 52 { 53 return @"CELL"; 54 } 55 // 返回行高度 56 + (CGFloat)cellHeight 57 { 58 return 80; 59 } 60 @end
4、新建一个模型类Shops对数据进行更新,读取字典数据到类中
1 // 2 // Shops.h 3 // UITableViewCell-xib实现 4 // 5 // Created by Christian on 15/5/21. 6 // Copyright (c) 2015年 slq. All rights reserved. 7 // 8 9 #import <Foundation/Foundation.h> 10 11 @interface Shops : NSObject 12 @property (nonatomic,copy) NSString *name; // 标题 13 @property (nonatomic,copy) NSString *desc; // 描述 14 @property (nonatomic,copy) NSString *icon; // 图标 15 16 + (id)shopWithDict:(NSDictionary *)dict; // 返回shop对象 17 - (id)initWithDict:(NSDictionary *)dict; // 自定义构造方法 18 19 @end
实现文件如下:
1 // 2 // Shops.m 3 // UITableViewCell-xib实现 4 // 5 // Created by Christian on 15/5/21. 6 // Copyright (c) 2015年 slq. All rights reserved. 7 // 8 9 #import "Shops.h" 10 11 @implementation Shops 12 13 // 返回一个Shop对象 14 - (id)initWithDict:(NSDictionary *)dict 15 { 16 // 父类init 17 if(self = [self init]) 18 { 19 // 赋值 20 self.name = dict[@"name"]; 21 self.icon = dict[@"icon"]; 22 self.desc = dict[@"desc"]; 23 } 24 // 返回self 25 return self; 26 } 27 28 + (id)shopWithDict:(NSDictionary *)dict 29 { 30 return [[Shops alloc] initWithDict:dict]; 31 } 32 @end
5、在控制器中对模型数据进行操作,将结果显示到view中
主要是这两个方法:设置行和行内容
1 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 2 { 3 return _data.count; 4 } 5 6 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 7 { 8 // 1、取出循环池中得cell 9 NewCell *cell = [tableView dequeueReusableCellWithIdentifier:[NewCell ID]]; 10 // 2、如果cell不空 11 if(cell == nil) 12 { 13 cell = [NewCell newCell]; 14 } 15 // 3、设置cell内容 16 cell.shop = _data[indexPath.row]; 17 return cell; 18 }
还有plist文件的加载
1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 // Do any additional setup after loading the view, typically from a nib. 5 _data = [NSMutableArray array]; 6 //加载数据 7 NSArray *array = [NSArray arrayWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"shops.plist" ofType:nil]]; 8 for (NSDictionary *arr in array) 9 { 10 [_data addObject:[Shops shopWithDict:arr]]; 11 } 12 // 设置行高度 13 self.tableView.rowHeight = [NewCell cellHeight]; 14 }
源代码:http://pan.baidu.com/s/1kTswBjD
欢迎关注个人订阅号:

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































