Android简单例子——AlertDialog
最近学习了一段时间的Android,在网上找了些小的Demo,自己模拟这做了下,首先谢谢那些提供例子的朋友
今天主要学习的是简单的Dialog的使用(实现退出对话框)和自定义对话框
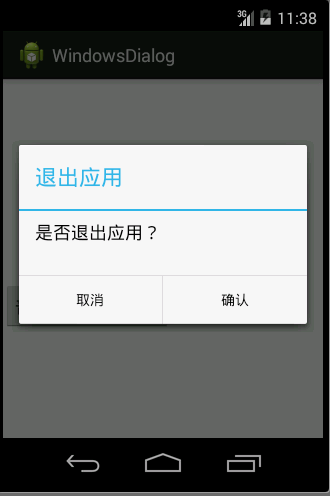
1.实现退出对话框

普通模式的对话框使用比较简单,主要是设置对话框标题、设置对话框内容、设置对话框中的按钮,以及增加监听事件,主要代码如下
//普通样式的对话框 btn2 = (Button) findViewById(R.id.btn2); btn2.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub /**声明一个Builder对象在当前Activity**/ AlertDialog.Builder ad = new Builder(MainActivity.this) ; /**设置标题**/ ad.setTitle("退出应用"); /**设置主题内容**/ ad.setMessage("是否退出应用?"); /**设置按钮**/ ad.setPositiveButton("确认", new DialogInterface.OnClickListener() { /**按钮增加监听时间,关闭activity**/ public void onClick(DialogInterface dialog, int which) { MainActivity.this.finish(); System.exit(0); } } ); /**设置按钮**/ ad.setNegativeButton("取消", new DialogInterface.OnClickListener() { /**设置取消监听时间,关闭当前dilaog**/ public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); ad.create().show(); } });
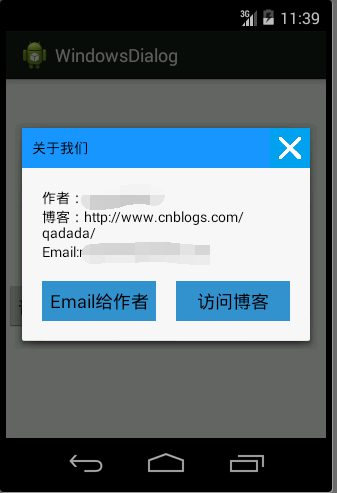
2.自定义对话框

自定义对话框相对来说使用就复杂了,主要是为自定义的对话框设置样式,在学习这个内容的时候,学会了selector的使用
Android中的Selector主要是用来改变ListView和Button控件的默认背景
例如在这个demo中定义的两个按钮样式
1.
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 1.android:state_focused:当控件获得焦点的时候 2.android:state_pressed:当控件按下的时候 3.android:state_selected:当控件选中的时候 --> <item android:drawable="@drawable/linkbtnbgedim" android:state_pressed="true"/> <item android:drawable="@drawable/linkbtnbg"/> </selector>
2.
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/imgcanceled" android:state_pressed="true"/> <item android:drawable="@drawable/imgcancel"/> </selector>
自定义对话框的样式代码
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!-- 顶部,使用相对布局,更容易方便才做 --> <RelativeLayout android:id="@+id/customviewlayTitle" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#1A94F9" > <TextView android:id="@+id/customviewtvTitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:padding="10dp" android:text="关于我们" android:textColor="#000000" /> <ImageButton android:id="@+id/customviewtvimgCancel" android:layout_width="40dp" android:layout_height="40dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:background="@drawable/canceltor" /> </RelativeLayout> <!-- 中间内容 --> <LinearLayout android:id="@+id/customviewlayMessage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:layout_below="@id/customviewlayTitle" android:padding="20dp" > <TextView android:id="@+id/orthertv0" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="作者:maozhanlei" android:textColor="#000000" /> <TextView android:id="@+id/orthertv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:linksClickable="true" android:text="博客:http://www.cnblogs.com/qadada/" android:textColor="#000000" /> <TextView android:id="@+id/orthertv2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:linksClickable="true" android:text="Email:[email protected]" android:textColor="#000000" /> </LinearLayout> <!-- 底部按钮 --> <LinearLayout android:id="@+id/customviewlayLink" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@id/customviewlayMessage" android:orientation="horizontal" android:paddingLeft="20dp" android:paddingRight="20dp" android:paddingBottom="20dp"> <Button android:id="@+id/ortherbtnemil" android:layout_width="fill_parent" android:layout_height="40dp" android:background="@drawable/linkbtnbged" android:linksClickable="true" android:layout_weight="1" android:layout_marginRight="10dp" android:text="Email给作者" /> <Button android:id="@+id/ortherbtnweb" android:layout_width="fill_parent" android:layout_height="40dp" android:linksClickable="true" android:background="@drawable/linkbtnbged" android:text="访问博客" android:layout_marginLeft="10dp" android:layout_weight="1"/> </LinearLayout> </RelativeLayout>
核心java代码
/** * 点击主界面按钮点监听 * */ private void onClickBtnListener() { Builder builder=myBuilder(MainActivity.this); /**调用Build的show方法设置为显示,并返回一个AlertDialog对象**/ final AlertDialog dialog=builder.show(); /**点击屏幕外侧对话框是否显示**/ dialog.setCanceledOnTouchOutside(false); /**点击右侧的按钮关闭对话框**/ imageCloseDialog(dialog); sendEmailClickListener(dialog); openBlogListener(dialog); } /** * 访问blog的监听事件 * @param dialog */ private void openBlogListener(final AlertDialog dialog) { Button ortherbtnweb = (Button)customView.findViewById(R.id.ortherbtnweb); ortherbtnweb.setOnClickListener(new OnClickListener() { /* 点击访问博客按钮,访问我的博客网站 * @see android.view.View.OnClickListener#onClick(android.view.View) */ @Override public void onClick(View v) { // TODO Auto-generated method stub Uri uri = Uri.parse("http://blog.csdn.net/asinzuo"); Intent intent = new Intent(Intent.ACTION_VIEW, uri); startActivity(intent); dialog.dismiss(); } }); } /** * 发送邮件按钮事件 * @param dialog */ private void sendEmailClickListener(final AlertDialog dialog) { Button ortherbtnemil = (Button) customView.findViewById(R.id.ortherbtnemil); ortherbtnemil.setOnClickListener(new OnClickListener() { /* 启动发送邮件的服务 * @see android.view.View.OnClickListener#onClick(android.view.View) */ @Override public void onClick(View v) { // TODO Auto-generated method stub Intent i = new Intent(Intent.ACTION_SEND); i.setType("text/plain"); i.setType("message/rfc822") ; // 真机上使用这行 i.putExtra(Intent.EXTRA_EMAIL, new String[]{"[email protected]"}); i.putExtra(Intent.EXTRA_SUBJECT,"windows风格dialog反馈"); i.putExtra(Intent.EXTRA_TEXT,"内容"); startActivity(Intent.createChooser(i, "选择应用")); dialog.dismiss(); } }); } /** * 点击关闭图片,关闭弹出框 * @param dialog */ private void imageCloseDialog(final AlertDialog dialog) { /**从customView中获得关闭按钮,返回值是一个ImageButton**/ ImageButton customviewtvimgCancel=(ImageButton)customView.findViewById(R.id.customviewtvimgCancel); /**为ImageButton设置监听事件,使用匿名内部类实现**/ customviewtvimgCancel.setOnClickListener(new OnClickListener() { public void onClick(View v) { /**调用AlertDiloag的dismiss方法,进行关闭**/ dialog.dismiss(); } }); } /** * 生成一个Builder对象 * @param mainActivity * @return */ private Builder myBuilder(MainActivity mainActivity) { // TODO Auto-generated method stub /** * 它的作用类似于findViewById()。不同点是LayoutInflater是用来找res/layout/下的xml布局文件,并且实例化; * 而findViewById()是找xml布局文件下的具体widget控件 * */ /**从指定的activity中获得一个LayoutInflater对象**/ final LayoutInflater inflater=this.getLayoutInflater(); /**inflate()的作用就是将一个用xml定义的布局文件查找出来,返回值是view类型**/ customView=inflater.inflate(R.layout.windowsdialog, null); /**创建一个Builder对象**/ AlertDialog.Builder builder=new AlertDialog.Builder(mainActivity); return builder.setView(customView); }
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































