IOS编程教程(八):在你的应用程序添加启动画面
IOS编程教程(八):在你的应用程序添加启动画面
虽然你可能认为你需要编写闪屏的代码,苹果已经可以非常轻松地把它做在Xcode中。不需要任何编码。你只需要做的是设置一些配置。
什么是闪屏
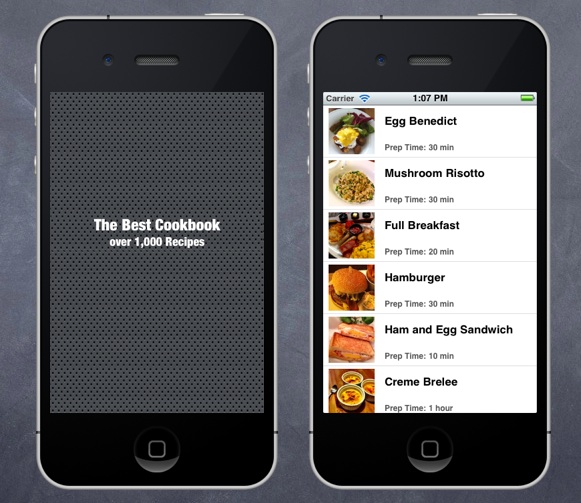
对于那些新学代码的人,可能没有听说过“闪屏”把,让我先作一个简单的解释。闪屏是常见于iOS应用程序,以及其他桌面应用程序。这是你启动一个应用程序时,你看到的第一个画面。通常情况下,初始屏幕是一个覆盖整个屏幕的图像,消失后加载主屏幕。下图显示了几种闪屏:

简单闪屏(开始页面)
闪屏的主要目的是为了让用户知道你的程序在加载,并给用户提供一个介绍性屏幕,显示你的品牌。开机画面是特别重要的应用程序,需要更长的时间来启动。而且,它提供了更好的用户体验。
在你的应用程序里添加闪屏
正如前面提到的,它不需要编写任何代码来显示启动画面。iOS带有一个内置的函数叫做launch image(启动图片)。此图片当用户打开应用程序时,会自动显示直到应用程序是完全准备好使用后消失。在Xcode你可以简单地指定启动闪屏图像,它会处理你剩下的工作。
准备闪屏
正如你所知道的,,iPhone 4/4S支持更高的屏幕分辨率(叫做视网膜屏幕)。为了支持这两种屏幕,分辨率为旧的iPhone机型和最新的车型,你必须准备两个版本的启动画面图像,这些大小分别为:
>320x480(For iphone2G/3G/3GS)
>640x960(for iphone 4/4s)
为了简单起见,我将告诉你如何在iPhone应用程序添加启动画面。如果你正在建立一个iPad应用程序,您可以参考苹果iOS关于启动画面尺寸的介绍和人机接口指南命名约定。
闪屏图像是PNG格式。默认情况下,对于较低的屏幕分辨率你的图像文件应命名为“Default.png”。对于图像用于视网膜显示(即640×960屏幕分辨率),将文件命名为为“[email protected] “。在iOS,“2倍”是一个标准比例。所有用于视网膜屏幕的图片将用“@2x”作为后缀命名。

然后程序将用“MyLaunchImage.png”和“ [email protected] “作为启动图像。
你可以设计自己的启动画面。

我们的简单表应用程序的闪屏
往XCode里添加启动图片
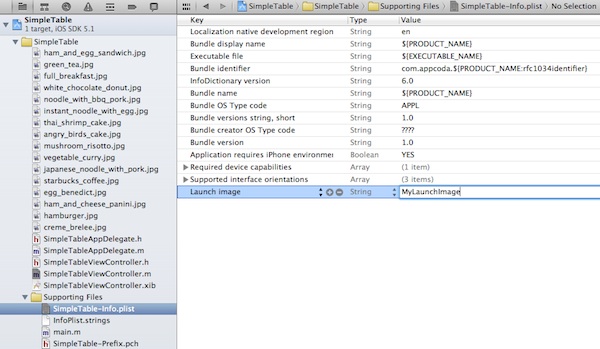
准备好启动图像后,返回到Xcode,打开你的Xcode项目。在这里,我们将继续使用我们的简单表项目。右键单击“SimpleTable”项目,并选择“添加文件到SimpleTable”。将命名好的“Default.png”和“ [email protected] “ 添加到项目中。

将文件添加到Xcode项目
如果你所做的一切都是正确的话,你会看到这两个文件在您的项目中,Xcode自动识别该图片作为启动图像。

在Xcode中添加启动图片
开始测试把
再次运行您的应用程序。这个时候,你会看到一个闪屏瞬间显示。现在,在应用程序启动加载时没有太多的事情,故花费的时间不多。(注:初始屏幕只显示了一秒钟,消失了。)

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。



































