使用CSS控制Android控件的样式--pixate-freestyle-android
介绍
介绍一个开源项目 pixate-freestyle-android
项目地址:https://github.com/Pixate/pixate-freestyle-android
让我们使用css的形式来控制Android的控件的样式,支持的控件有
- View (generic attributes support for all views)
- ImageView
- TextView
- CheckedTextView
- Button
- CompoundButton
- ImageButton
- ToggleButton
- RadioButton
- CheckBox
- Spinner
- ListView
- GridView
- EditText (support a non-editing mode)
- ActionBar (not in the View’s hierarchy, but almost completely supported)
使用
1.下载 JAR 包,导入工程
2.创建 default.css 在 assets
3.初始化:
Activity中:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Set the license (get it for free from www.pixate.com).
// This should be done at least once in the main activity.
Pixate.setLicenseKey("Your License Key", "Your Email");
// Initialize pixate for the Activity
Pixate.init(this);
setContentView(R.layout.main);
}Fragment中
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Initialize pixate for the Fragment
Pixate.init(getActivity());
setContentView(R.layout.fragment);
}为控件设置样式
// Setting a class for a Button
Pixate.setStyleClass(button, "myButton");
// Setting an ID for a Button
Pixate.setStyleId(button, "myButtonId");<Button
android:id="@+id/myButtonId"
class="myButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/myButtonStr"
android:textSize="16sp" />Button
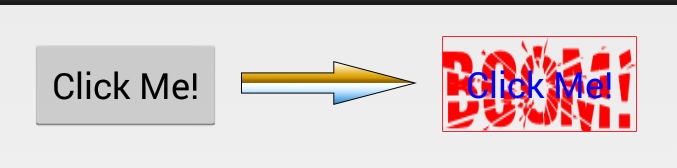
#button1:pressed {
background-image: url(pressed.svg);
}
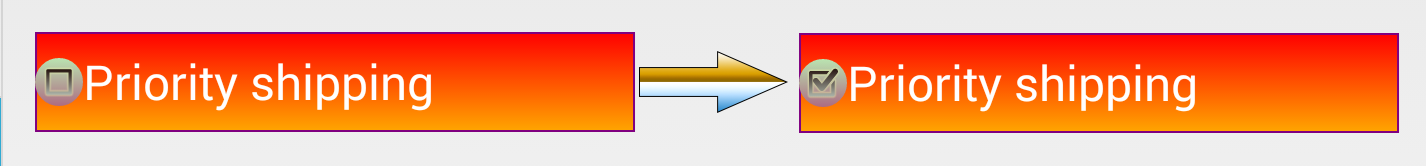
CheckBox and RadioButton
/* Default state (non-checked) */
#bt {
background-image: url(unchecked-bg.svg);
}
/* Checked state */
#bt:checked {
background-image: url(checked-bg.svg);
}
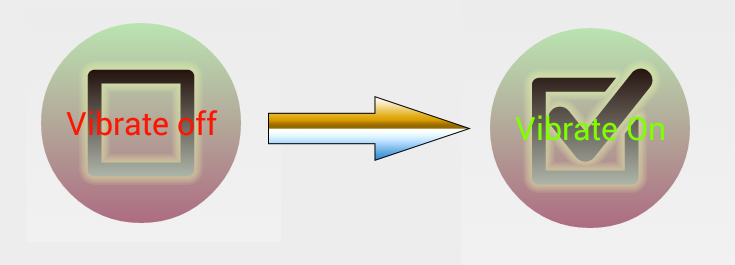
You can also control the check-mark or radio icon itself. To do so, we defined a virtual child named icon for that view:
/* Default, non-checked, icon */
#bt icon {
background-image: url(check-off.svg);
background-size: 60;
}
/* Checked state icon */
#bt icon:checked {
background-image: url(check-on.svg);
background-size: 60;
}
ToggleButton
You can style toggle On and Off states by using the toggle virtual-child:
.toggle toggle:off {
background-image: url(toggle-off.svg);
background-size: 200px;
}
.toggle toggle:on {
background-image: url(toggle-on.svg);
background-size: 200px;
}
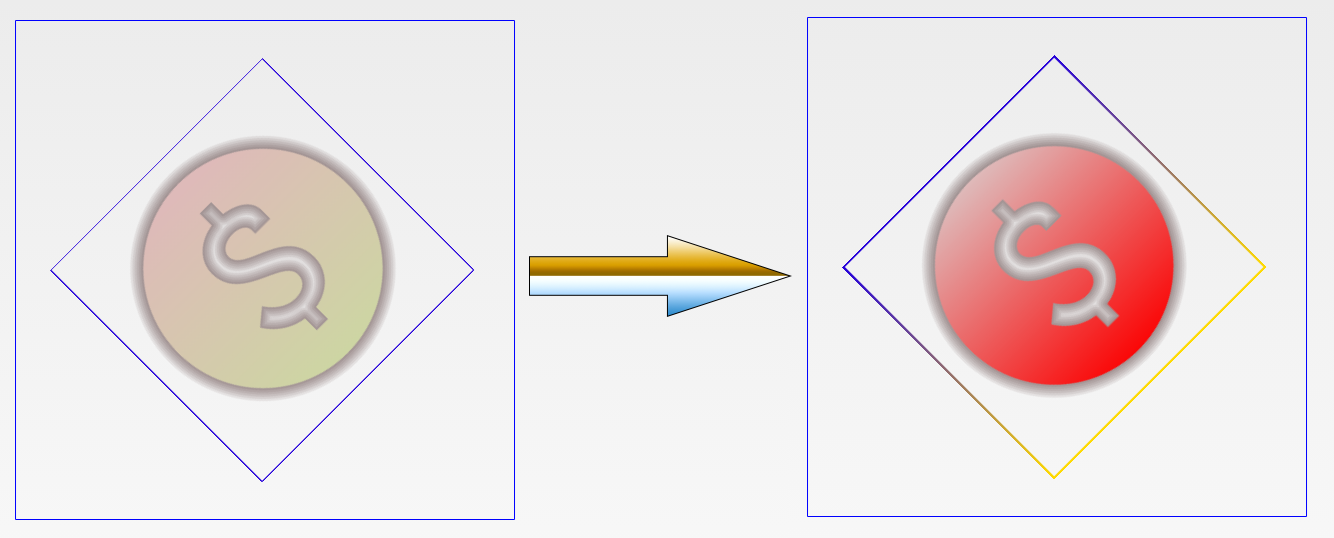
ImageView and ImageButton
The ImageView and the ImageButton have some unique properties that can be styled via CSS..imageView {
tint: #450022FF;
transform: matrix(0.70710677, -0.70710677, 0.70710677, 0.70710677, 0.0, 200.0);
scale-type: matrix;
background-size: 450px;
}You can define the image that will be displayed in the ImageView by using the image virtual-child:
.imageView image {
background-image: url(default.svg);
background-size: 300px;
}
And you can easily define a state for that ImageView, making it react to clicking events. An ImageButton already has a pre-defined state for pressed, so setting the pressed state in the CSS will simply overwrite it.
.imageView image:pressed {
background-image: url(pressed.svg);
background-size: 300px;
}
ListView
Styling a ListView consists of of properties that will be applied to the entire list, and properties that will target the list rows. We‘ll start by showing how to control the list dividers and setting an overscroll paint:
/* set a 5 pixel divider with a gradient color */
.myList {
divider: linear-gradient(black, orange);
divider-height: 5px;
}
/* set the overscroll drawables for the header and the footer */
.myList overscroll {
distance: 200px;
footer: linear-gradient(red, white);
header: url(top-overscroll.png);
}
Note that the overscroll is handled by a virtual child named overscroll. It can accept header, footer and distance values to define the overscroll images and the distance that will be allowed to show them.
Nth-Child
We can also access and style the nth-child of the list items to paint odd and even rows differently. This is done by using the nth-child pseudo-class.
/* every odd row */
.myList:nth-child(2n+1) {
background-color: #006600;
}
/* every even row */
.myList:nth-child(2n) {
background-color: #FF0000;
}GridView
GridView styling includes properties that control column count, width and spacing.
A typical usage would be to simply set the column count and let Android take care of evenly spacing the columns.
.myGridView {
column-count: 4;
}
For finer control, we can set the properties that affect width and spacing:
/* 4 cols, each 180 wide with gap of 50 between, and gap of 50 between rows too. */
.myGridView {
column-count: 4;
column-width: 180;
column-gap: 50;
column-stretch-mode: none; /* ‘none‘ will leave the width as 180. Can also accept spacing, spacing-uniform or column-width */
row-gap: 50;
}
更多信息可以去github上查看
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。







































