使用 IntraWeb (12) - 基本控件之 TIWGradButton、TIWImageButton
TIWGradButton、TIWImageButton 分别是有颜色梯度变化按钮和图像按钮.
TIWGradButton 所在单元及继承链:
IWCompGradButton.TIWGradButton < TIWCustomControl < TIWBaseHTMLControl < TIWBaseControl < TIWVCLBaseControl < TControl < TComponent < TPersistent < TObject
主要成员:
property Style: TIWGradButtonStyle //
这个 Style 不大好调配, 可以复制官方示例中的设置:
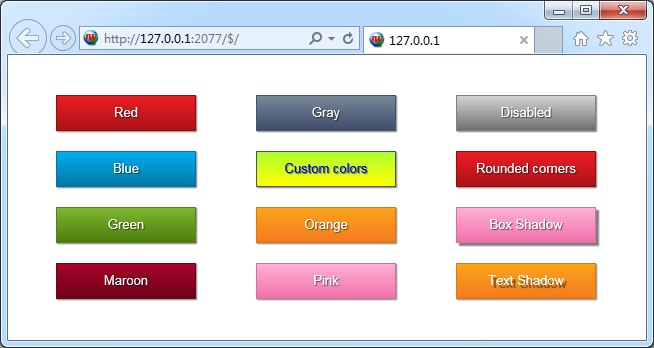
效果图:

TIWImageButton 所在单元及继承链:
IWCompExtCtrls.TIWImageButton < TIWImageFile < TIWCustomImage < TIWCustomControl < TIWBaseHTMLControl < TIWBaseControl < TIWVCLBaseControl < TControl < TComponent < TPersistent < TObject
主要成员:
property ImageFile: TIWFileReference //图像 property HotImageFile: TIWFileReference //当鼠标指向时显示的图像
测试代码:
procedure TIWForm1.IWAppFormCreate(Sender: TObject); begin IWImageButton1.ImageFile.Filename := ‘pic1.png‘; //pic1.png、pic2.png 放在 wwwroot 目录下 IWImageButton1.HotImageFile.Filename := ‘pic2.png‘; end; procedure TIWForm1.IWImageButton1Click(Sender: TObject); begin WebApplication.GoToURL(‘http://del.cnblogs.com‘); end;
使用 IntraWeb (12) - 基本控件之 TIWGradButton、TIWImageButton,古老的榕树,5-wow.com
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































