ubuntu12.04 美化eclipse
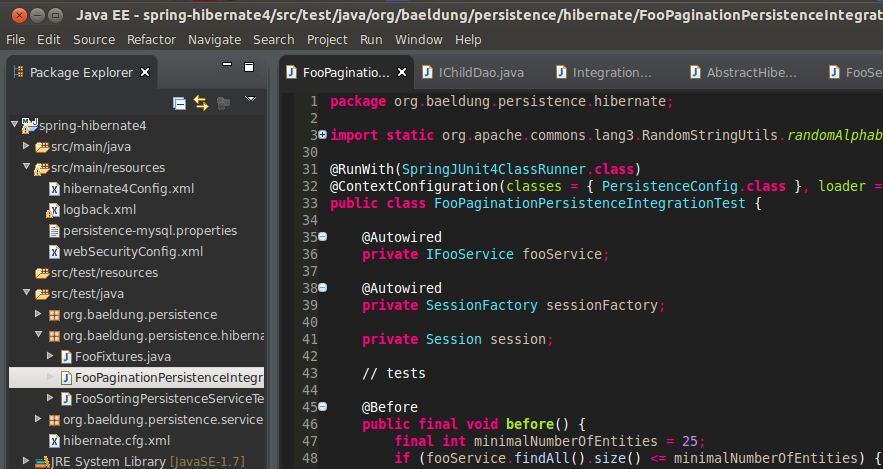
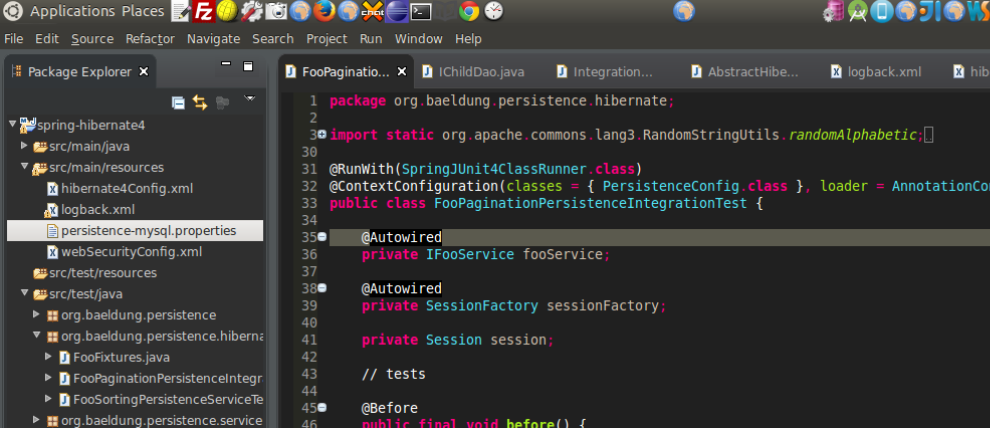
最终效果,这是非全屏模式下的抓图(如果全屏模式Alt+F11打开后,最上面没用的标题栏也会被隐藏,从而使可编辑区域最大化!)

隐藏了标题栏?

1。安装theme插件
从Marketplace搜索Eclipse Color Theme并安装
Appearance选择MoonRise(standlone)
Color Theme选择Sublime Text2
2.解决ubuntu下eclipse工具栏不够紧凑的问题,在Home目录下新建文件.gtkrc-2.0内容如下:
style "gtkcompact" {
font_name="Sans 9"
GtkButton::default_border={0,0,0,0}
GtkButton::default_outside_border={0,0,0,0}
GtkButtonBox::child_min_width=0
GtkButtonBox::child_min_heigth=0
GtkButtonBox::child_internal_pad_x=0
GtkButtonBox::child_internal_pad_y=0
GtkMenu::vertical-padding=1
GtkMenuBar::internal_padding=0
GtkMenuItem::horizontal_padding=4
GtkToolbar::internal-padding=0
GtkToolbar::space-size=0
GtkOptionMenu::indicator_size=0
GtkOptionMenu::indicator_spacing=0
GtkPaned::handle_size=4
GtkRange::trough_border=0
GtkRange::stepper_spacing=0
GtkScale::value_spacing=0
GtkScrolledWindow::scrollbar_spacing=0
GtkExpander::expander_size=10
GtkExpander::expander_spacing=0
GtkTreeView::vertical-separator=0
GtkTreeView::horizontal-separator=0
GtkTreeView::expander-size=8
GtkTreeView::fixed-height-mode=TRUE
GtkWidget::focus_padding=0
}
class "GtkWidget" style "gtkcompact"
style "gtkcompactextra" {
xthickness=1
ythickness=1
}
class "GtkButton" style "gtkcompactextra"
class "GtkToolbar" style "gtkcompactextra"
class "GtkPaned" style "gtkcompactextra"
修改plugins目录下moonrise插件对应的jar包中的css文件,用来隐藏status line我的路径为:
/home/cyper/.eclipse/org.eclipse.platform_4.3.2_590847680_linux_gtk_x86_64/plugins/com.github.eclipseuitheme.themes.moonrise-ui_0.8.9.201404052318.jar
themes/css/moonrise-ui-standalone.css
在最后面加上:
#org-eclipse-ui-trim-status, #org-eclipse-ui-trim-vertical1, #org-eclipse-ui-trim-vertical2 { visibility: hidden; }
http://scharf.gr/eclipse/fullscreen/update/
参考:
http://stackoverflow.com/questions/5645495/how-to-hide-the-status-bar-in-eclipse
http://stackoverflow.com/questions/2743647/gigantic-tabs-in-eclipse-on-ubuntu
http://stackoverflow.com/questions/13684289/can-i-make-eclipse-on-ubuntu-look-more-compact
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































