在javascript中关于submit和button提交表单区别
2、submit和button,二者都以按钮的形式展现,看起来都是按钮,所不同的是type属性和处发响应的事件上,submit会提交表单,button不会提交表单.
submit默认为form提交,可以提交表单(form).
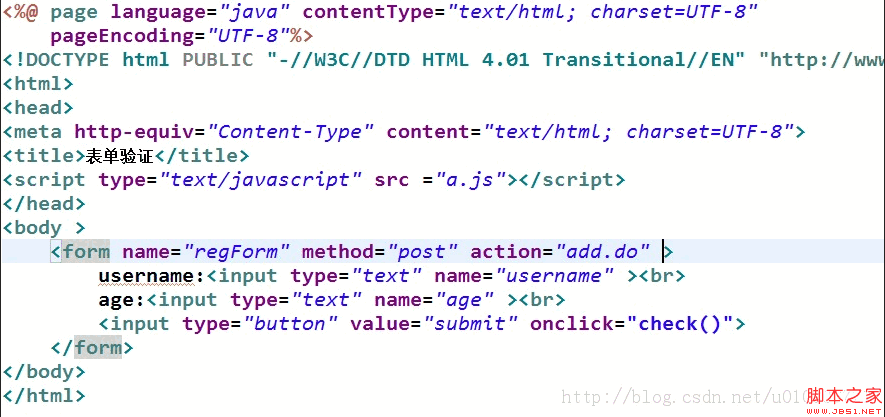
button则响应用户自定义的事件,如果不指定onclick等事件处理函数,它是不做任何事情.当然,button也可以完成表单提交的工作.
===============submit 和 button的详细对比===================================
submit:特殊的button,会自动将表单的数据提交,onClick方法不加return 会自动提交,并不会起到约束的作用,
所以,使用submit时需要验证请加 return true或false.
例:<input type="submit" name="Submit" value="注 册" onClick=" return check();">,在JS中判断的时候 写return true; 或者 return false;
提交的按钮也是HTML组件,所以也可以通过 getParameter()来得到,那么getParameter()的参数也需要固定下来
参数就是所有的表单的提交按钮的name,当然提交
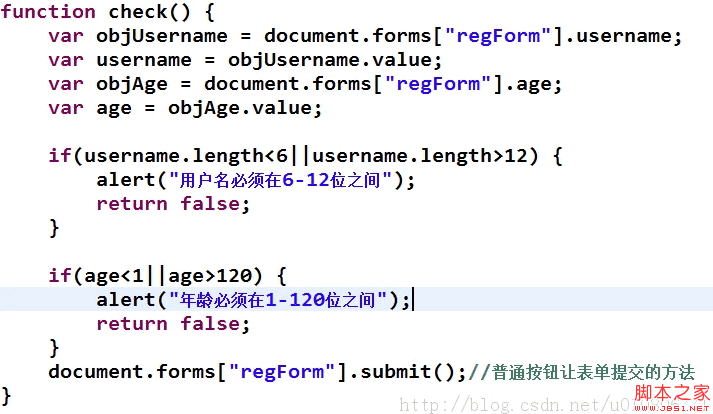
附代码:
js文件

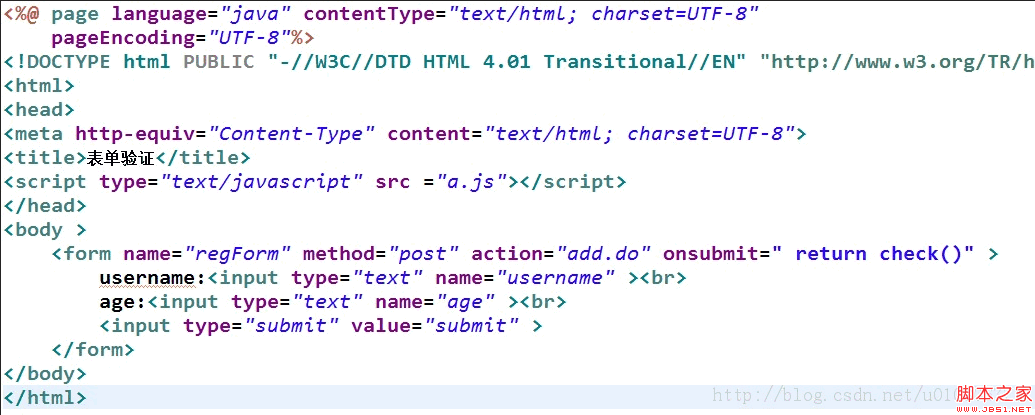
用submit的时候,jsp页面


郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。



































