javascript 之原型理解
最近一直在了解javascript原型的问题,也算是理解了一点,希望把我所理解的,用简单的例子和说明,让更多人清除的去理解javascript原型
1,原型 prototype 是一个什么东西
我们创建的每一个函数都有一个prototype属性,这个属性是一个指针,指向一个对象。简单的说 prototype就是一个对象
理解原型对象:
下面开始跟着我来清除的看到原型prototype 这个东西,在浏览器的控制台,输入下面的代码(如果你连控制台都不知道,就别玩了)
function A(){
this.name = "xiami";
}
来看看我们的prototype属性, 在控制台输入下面的代码 (图片是返回的结果表示)
A.prototype

看看这个原型对象有什么

默认的它有一个constructor属性,指向我们的构造函数
现在我们看看这个函数实例化之后,它的原型还在不在?
a = new A();
现在 a 是A函数的实例,如果我们给我现在给A函数原型中添加name属性为1,那么我在 a对象中能看到么?
A.prototype.name = 1;
然后输入a.name ,发现结果是1,怎么这么神奇,在实例化之后,给构造函数的原型添加属性,还能被对象访问到。这种方法不推介使用,w3c的说法是不容易被跟踪,具体的情况我也没遇到过,那么它是怎么实现的呢?我们再来看看上面的这句话
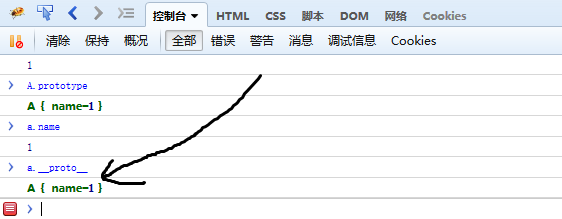
当用构造函数创建一个实例后,该实例内部将包含一个指针(内部属性)__proto__,指向构造函数的原型。这个属性不一定是 __proto__ ,但是这个指针一定是存在的,我在火狐浏览器发现 是用 __proto__ 属性,这个时候我们可以使用 a.__proto__ 查看我们A的原型对象了,是真的么?

点击箭头指向的地方,如下图

是不是和我们之前 看到的原型对象一模一样,是不是理解了上面的那句话,这也是在实例化后,添加原型属性,在对象中也能访问的原因么?
上面的name 是刚才 给构造函数A的原型对象添加的name属性,这也说明了它们指向的是同一个原型
下面是最初始化的一个状态,只要函数存在、对象存在,这个属性或指针就是存在的

给原型对象添加 name属性后

本来以为有好多要写的,这个文章写了好几次了,可能理解不是很深,突然发现没有什么要写的了,准备准备再接着写
待续中。。
参考:
javascript高级程序设计第三版,第6章,面向对象的程序设计
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































