2014优秀的好用的20款免费jQuery插件推荐
2013 年最好的 20 款免费 jQuery 插件,世界买家网 www.buyerinfo.biz在这里分享给大家
这些插件对设计者和开发者都有很大的帮助,希望大家能够喜欢:)
现 今互联网市场上提供很多 jQuery 插件,都给出了很显著和壮观的结果,并且都承诺能给开发者提供很大的帮助。多年来 jQuery 的混合通用性和可扩展性让人们目睹了多种多样的编写形式。众所周知,jQuery 插件是 javascript 框架,是最好的 web 设计和开发工具,也因此很多 web 开发者都会使用并且致力于 jQuery 插件的开发。这也是一个扩展 jQuery 原型对象的方法,通过扩展 jQuery 原型对象,所有的 jQuery 对象都可以继承开发者所编写的方法。同时,jQuery 是跨浏览器的 javascript 库,简单的 HTML 客户端脚本,跨浏览器的 API 能使事件处理,动画效果和 Ajax 更简单。这些 jQuery 插件对工作帮助非常大,而且容易使用和扩展。
SmartMenus

SmartMenus 是一款适用于所有网站页面的 jQuery 菜单插件。
Toolbar

Toolbar 是一款实现工具提示风格的工具栏插件,允许用户快速的创建工具提示样式工具栏。Toolbar 提供灵活的工具栏显示和图标数量,通过 twitter 导航图标可以很容易进行自定义。
Slide and Push Menus

一系列的菜单可以从页面的边缘滑动出来(上下左右),主页面位置不变。还有两个菜单可以从左右两边滑动出来,但是页面也会跟着向左或者向右移动,我们称之为‘推’。
jQuery 简单数值微调输入插件 — DP Number Picker

DP Number Picker 是一款能把 DIV 元素转换成一个上下调整的输入,允许通过点击‘+’,‘-’按钮来选择一个数值的 jQuery 插件。
jQuery 页面导航插件 — Page Scroll To ID

Page Scroll To ID 是一个页面导航链接 jQuery 插件,通过创建页面链接的按钮,用户可以横向或者纵向的滚动到按钮链接的页面,每个页面都提供一个“返回顶部”和“下一个页面”的按钮,用户可以自定义舒适又漂亮的页面布局。
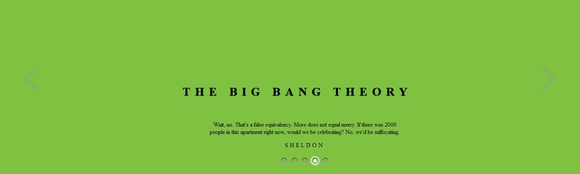
Merry Christmas 视差滚动效果 — skrollr

这是一款很酷的视差滚动效果插件,使用 skrollr.js 来 创建漂亮的 Merry Christmas 网页。skrollr 是一个为移动端设计的独立视差滚动库 (Android + iOS),桌面版只有 3.4 k (gzipped)大小。用户可以根据滚动条的位置来设置任何动画 CSS 元素属性。用户需要做的只是定义每个元素的关键框架和确定顶部滚动的位移。
简单 jQuery 可定制的天气小部件 — MetCast

MetCast 是一款简单又快速的 jQuery 插件,可以从 worldweatheronline.com 中获取世界各地每个地方的实时天气信息,可以在网页中自定义的天气部件。
类似 Facebook 的 3D 效果时间表

这是个纯 CSS 的类似 Facebook 的 3D 效果时间表,用户在选择关联的输入时就扩展内容区域。
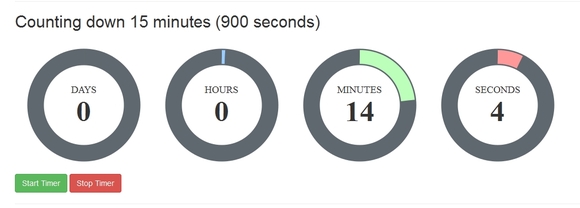
jQuery 迷人的圆形倒计时插件 — TimeCircles

TimeCircles 是 一个 jQuery 时间类插件,它能够制作出一个漂亮环的形时间,可用于计时或倒计时。虽然 TimeCircles 默认的样式已经很漂亮了,但它还提供了各种参数来自定义,你可以很方便的设置包括环形的大小、进度条的大小、环形的颜色、进度条的颜色、多少刷新以及控制 暂停和开始。
带倒影的图片轮播效果 — qpcoverflow

qpcoverflow 是一款简单的 jQuery 和 就Query UI 组件,轮流播放具有倒影效果的一组图片。
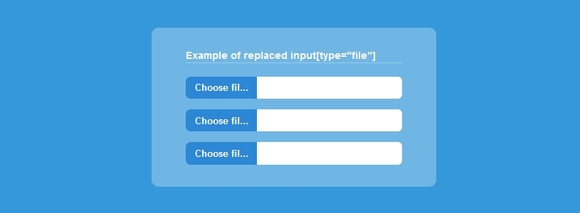
jQuery 文件替换插件 – FileInput

FileInput 是一个 jQuery 输入替换插件,用户可以自定义风格和按钮,输入的标准就是类型="文件"。
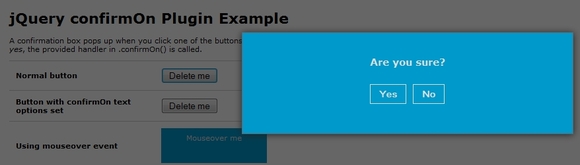
小清新风格的确认对话框– confirmOn

confirmOn 是一款很实用的 jQuery 插件,用来创建一个现代化的确认对话框。
基础性的 jQuery 内容轮播插件 – Rotation.js

Rotation.js 是一款简单的,可定制的 jQuery 内容轮播插件,可以轮播任何的 html 元素,过渡为比较舒适的效果,类似于幻灯片播放方式。
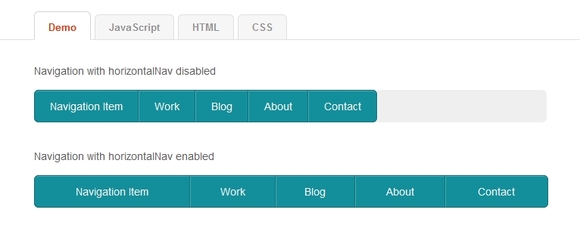
jQuery 响应式导航菜单插件 – HorizontalNav

HorizontalNav 是一款 jQuery 菜单插件,用来创建响应式横向菜单。
鼠标悬停启动的简单 jQuery 图像轮播插件 – Images rotation

Images Rotation 是一款简单的图像轮播 jQuery 插件,当鼠标悬停在图像容器就以特定的速度自动轮播一组图像。
响应式无限循环轮播 jQuery 插件 – jQuery slippity

slippity 是一个最新的轻量级 jQuery 插件,用来创建响应式内容滑块,可以无限循环播放,支持 arrows & dots 导航。
Unslider – ‘超小’的 jQuery 滑块

jQuery slider 只是滑动,没有花哨的效果,不需要任何的标记,大小小于 3kb。
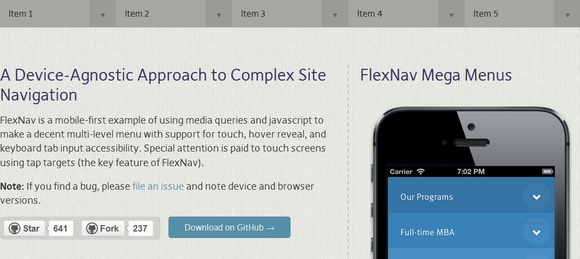
一个为复杂网页导航设计的 Device-Agnostic 方法——FlexNav

FlexNav 是一个用来实现响应式布局多级导航菜单的 jQuery 插件,一开始是为移动端设计的,现支持触摸,悬停显示和键盘 tab 输入来显示菜单效果。
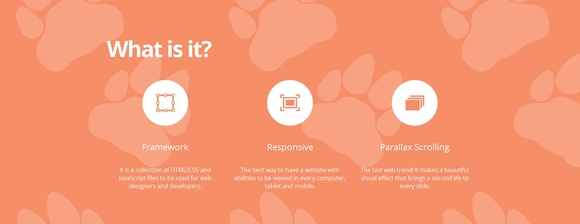
Cool Kitten

这是一个为设计者和开发者收集 HTML/CSS 和 Javascript 文件的插件,提供一个最好的方式让用户在电脑,平板电脑和手机上阅览网页。
Smint : 平滑滚动的粘性菜单

当用户向下滚动页面的时候在导航上添加活跃状态。当用户滚动时,‘活跃‘ 状态就会添加到你正在查看页面的片段链接上,同时还提供一个 diable 类,防止用户不滚动的时候链接到外部的网站上,只需要添加类 ‘smint-diasble‘ 就可以使用了。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































