LEADTOOLS构建HTML5 DICOM/PACS查看器
零足迹(Zero-footprint)应用程序的需求日益增长,而在医疗行业中的需求增长尤为突出。LEADTOOLS是唯一一款功能全面的,提供了12/16位灰度级客户端调窗(window-leveling)的医疗程序开发包。
LEADTOOLS HTML5和JavaScript 查看器控件为创建跨平台的、无痕HTML5 DICOM查看器提供了无与伦比的速度和全面的功能。
LEADTOOLS HTML5 DICOM Viewer功能介绍:
- HTML5/JavaScript Viewer Control可创建跨平台的图像查看功能
- 同时支持鼠标和多点触控(手势)输入
- 拥有医学影像“调窗”、Series Stack和图像处理等功能
- 随时随地通过本地存档或DICOM通信连接远程PACS查看DICOM图像
- 原生HTML5图像注释和标记
- 完整的HTML5 DICOM查看器源代码
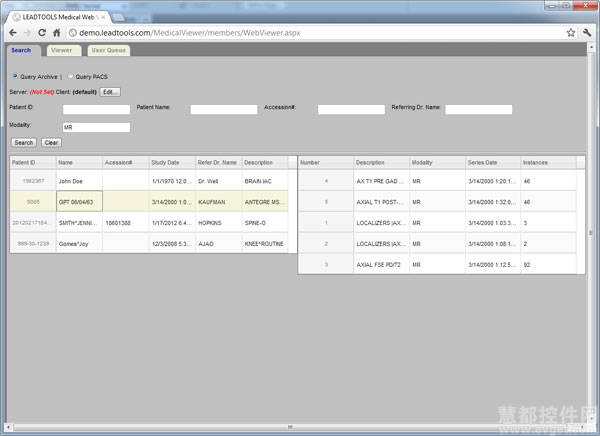
使用RESTful Web Service查询和检索DICOM图像
服务器组件使用RESTful Web Service 连接本地文档或任何可访问的远程PACS系统。此服务可处理所有的PACS通信(即C-FIND,C-MOVE,C-STORE等),并通过JSON链接查看器控件。
搜索文档,选择一个病人,study 和series后,图像就开始流向查看器。首先,服务器会发送一张需要被即刻显示的JPEG压缩图像,在后台,服务器注入调窗数据,并保留图像帧。
在下面的代码片段中,输入的数据被收集,然后通过JSON发送到服务器。接下来,该应该程序可以处理接收到的服务器响应,解析数据并填充studies 和series列表。
function DoSearch() {
queryOptions.PatientsOptions = {};
queryOptions.StudiesOptions = {};
queryOptions.PatientsOptions.PatientID =
pid;
queryOptions.PatientsOptions.PatientName = pName;
queryOptions.StudiesOptions.AccessionNumber = accession;
queryOptions.StudiesOptions.ReferDoctorName = RefDrName;
queryOptions.StudiesOptions.ModalitiesInStudy = modalitiesInStudy;
if
(document.getElementById("QueryLocal").checked) {
SetQueryMode(QueryMode.Local);
}
else {
SetQueryMode(QueryMode.PACS);
}
searchPage.SearchStudies(queryOptions);
}
function
OnSearchStudiesSuccess ( studies ) {
if (null == studiesGrid) {
InitializeStudiesGrid();
}
studiesGrid.resetActiveCell();
studiesGrid.getOptions().autoHeight = true;
studiesGrid.setData(studies);
studiesGrid.updateRowCount();
studiesGrid.render();
$(studiesGridName).show();
$(‘html,
body‘).animate({
scrollTop: $(studiesGridName).offset().top
},
1000);
}

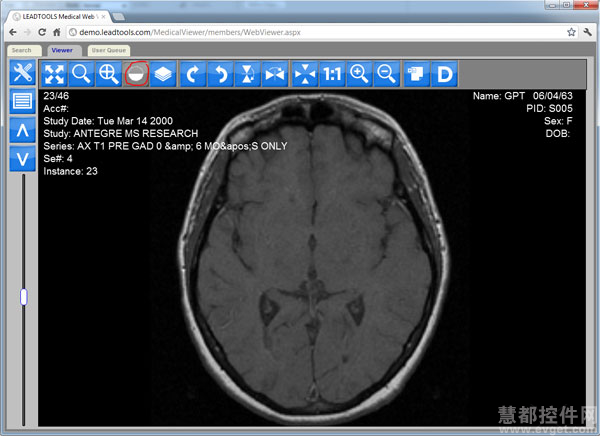
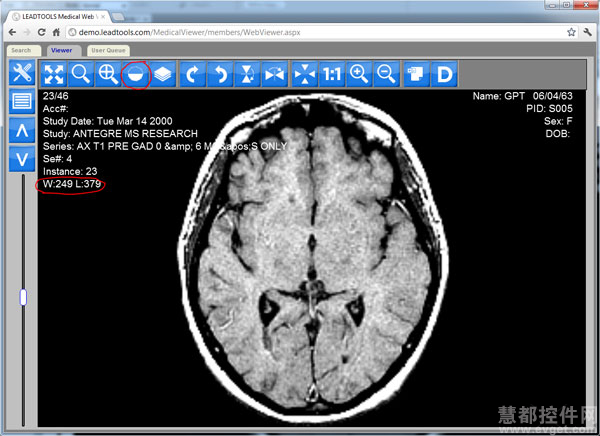
客户端DICOM图像调窗
由于大多数DICOM数据集包含12/16位灰度图像数据和只显示8位的监测仪,因此图像调窗与初始化图像同等重要。为何客户端调窗如此重要?没有图像调窗,参数必须被发送到处理调窗的服务器,将其转换为8位图像,并将其返回给客户端。随着图像的增大,加上医务人员手机和平板电脑等设备查看图像时,大量的数据往返于客户端和服务器之间会严重影响查看器性能。
LEADTOOLS利用无损压缩并将原始DICOM图像数据存储在缓存,正好解决了大量数据往返于客户端和服务器时造成的性能受损的问题。
正如下列代码和截图所示,首次显示图像或滚动至窗口视图时,调窗按钮被禁用。一旦显示,会发生请求只服务器,并且原始DICOM图像数据开始流向客户端。一两秒后,调窗按钮被激活,并展示出一个带有当前调窗值的标签。
function LoadImages(instances, xmlData) {
Clear();
_images =
[];
for (var instanceIndex = 0; instanceIndex < framesLength;
instanceIndex++) {
var loadImageElement =
document.createElement(‘img‘);
var frame = new ImageFrame();
frame.FrameIndex = instanceIndex;
if (multiFrame) {
frame.FrameNumber
= instanceIndex + 1;
frame.Instance = instances[0];
frame.DicomData =
xmlData;
frame.ImageInformation = (instanceIndex == 0) ?
DicomHelper.GetDicomImageInformation(xmlData) : _images[0].ImageInformation;
}
else {
frame.FrameNumber = 1;
frame.Instance =
instances[instanceIndex];
frame.DicomData = (instanceIndex == 0) ? xmlData
: null;
frame.ImageInformation = (instanceIndex == 0) ?
DicomHelper.GetDicomImageInformation(xmlData) : null;
}
frame.ImageElement = loadImageElement;
loadImageElement.src =
objectRetrieveProxy.GetImageUrl(frame);
}
}
function
OnDrawImage() {
var currentIndex =
_stackInteractiveMode.get_frameIndex();
_dicomLoader.DrawImage(currentIndex);
if
(!_dicomLoader.IsImageDataAvailable(currentIndex)) {
DisableWindowLevel();
}
else {
EnableWindowLevel();
}
}


郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。


































