如何从零开始学习DIV+CSS
CSS是样式,DIV是层.DIV+CSS是网站标准(web标准),通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别.因为XHTML网站设计标准中,不再使用表格定位技术,而是采用DIV+CSS的方式实现各种定位。
1:学会HTML语言,再学习DIV+CSS时会得心应手。
看得懂HTML语法,那么世界上80%的网站都能被你看穿。HTML语言很好学,一定要熟记常用的一些代码,因为有了像dreamweaver这样的帮助生成html代码的工具,所以很多人都忽略了HTML的学习.学会了HTML互联网中最基本的语言之后,在学习DIV+CSS时,你会发现:原来DIV+CSS也就那样,小菜一碟。
推荐网站:HTML在线学习网站:http://www.w3school.com.cn/html/html_intro.asp
2.使用Dreamweaver的代码模式来编写DIV和CSS。
对于网页设计初学者来说,直接使用记事本、Notepad等工具来书写代码很困难。因为Dreamweaver的代码模式有提示功能,可以在保证语法编写的正确性。并且对不熟悉的语法可以一次性书写正确。
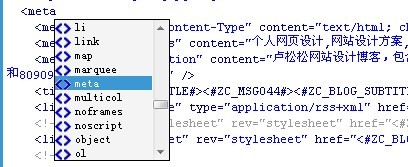
如图所示:书写div,html时DW的提供功能。

书写CSS时DW工具栏右侧的CSS可视化编辑功能.

我学习DIV+CSS时就是从Dreamweaver的代码模式学起的,也许不是最好,但很实用。
推荐网站:CSS在线学习网站:http://www.w3school.com.cn/css/
3:养成良好的书写习惯.
有良好的生活习惯,说明这人会过日子,有良好的CSS书写习惯,说明这人做事严谨。写css的时候网上有很多推荐的规范,比如菜单类用menu,版权用copyright(CoryRight),底部用footer等等,在书写顺序上一般是:显示属性-自身属性-文本属性。当然这些都没有硬性的规定,但是遵循一些不成文的规定不是坏事,这样让自己写的代码,容易让别人读懂,搜索引擎也更加喜欢。
4:只有目的明确,结果清晰,过程才最高效,才不会轻易被干扰,被改变方向。
CSS+DIV网页样式与布局精通视频教程:http://pcedu.pconline.com.cn/videoedu/ztsp/0904/1618470.html
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。



































