在網頁上加入HTML5 的Video Tag,直接播放MP4、OGG…等
在之前有一篇文章提到HTML5(為何iPhone,iPod,iPad不支援Flash,HTML5將更普及於網路世界!!)的重要性,而Html 5的主要革新是在他的語意標籤,像是<video>、<audio>、<section>、<article>、<header>和<nav>這些,一看就知道是用在何處的標籤,將是Html 5的主要特色之一,今天我們要介紹的是<video>這個新標籤。一般人可能有個錯誤觀念是Htmh 5會播影片,這是一個錯誤的觀念,如果你真是這麼認為,下方有解說。
本文章節:
一、將影片轉成MP4、OGG、Webm
二、讓Internet Explorer支援Htnl5
三、在網頁上加入HTML 5 的Video Tag,播放影片
四、效果展示
五、範例檔下載
事實上,HTML 5是不能播影片的,他是利用網頁和瀏覽器搭載的CSS與Java所做到效果,先是利用HTML 5「語意標籤」中的<video>,去執行;而現在所做出來的瀏覽器大多數都支援HTML5,H.264是可以不碰到 Flash的一種編碼,而H.264是目前iPad/iPhone/iPod上唯一支援的編碼格式、也是大多數數位相機、攝影機所拍攝出來的格式。

總而言之,我們現在要使用Html 5的video tag來播放既有的影片,然而並非所有的瀏覽器都支援Html5,目前FireFox、Chrome、Safari預設都以支援,不過IE仍需額外的指令才能支援,關於這些前置步驟本文下方會一一做介紹。至於要使瀏覽器播放影片的原始檔,因為各瀏覽器預設支援不同,所以像是Firefox僅支援.ogg、.ogv,而Chrome支援.mp4在這種不一的情況下,我們在製作原始檔案時,就必須製作多種格式才能讓個瀏覽器支援。
如果要將影片轉檔,我們可以使用Miro Video Converter這款免費影片轉檔軟體,首先先下載軟體。
Miro Video Converter小檔案
- 軟體名稱:Miro Video Converter
- 軟體版本:3.0
- 系統支援:Windows XP/2003/Vista/7
- 介面語言:English
- 官方網站:http://mirovideoconverter.com/
- 檔案下載:下載Miro Video Converter、本站下載
- 軟體支援項目
輸入影片類型: AVI、H264、MOV、WMV、XVID、Theora、MKV、FLV…等
輸出影片類型:MP4、Ogg、WebM、MP3(純音樂)…等
支 援的裝置:Samsung Galaxy Y、Samsung Galaxy Mini、Samsung Galaxy Ace、Samsung Admire、Samsung Droid Charge、Samsung Galaxy S / SII / S Plus、Samsung Galaxy SIII、Samsung Galaxy Nexus、Samsung Galaxy Tab、Samsung Galaxy Tab 10.1、Samsung Galaxy Note、Samsung Galaxy Note II、Samsung Infuse 4G、Samsung Epic Touch 4G、HTC Wildfire、HTC Desire、HTC Droid Incredible、HTC Thunderbolt、HTC Evo 4G、HTC Sensation、HTC Rezound、HTC One X、Motorola Droid X、Motorola Droid X2、Motorola RAZR、Motorola XOOM、Sanyo Zio
一、將影片轉成MP4、OGG等格式
我們要把影片嵌到網頁裡,要怎麼做呢?根據w3schools所述,<video>標籤要使用時,必須提供兩種的影片格式才能讓個瀏覽器都正常播放,因為不同瀏覽器所支援的影片格式不同,所以在製作時就必須提供兩種以上的格式,若都沒有則沒辦法播放,需再新增一段提示,來告知瀏覽者「你的瀏覽器不支援<video>這個標籤」。
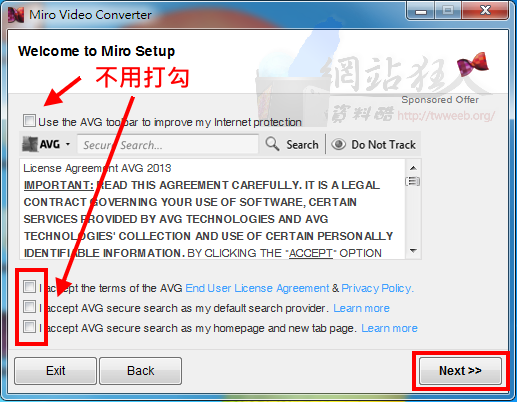
第1步 將軟體下載好之後,注意安裝時,這一個項目不用勾選,就著繼續安裝,就可以開始使用了。

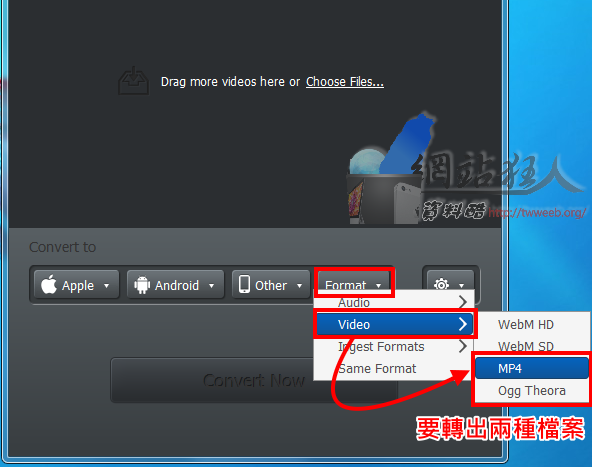
第2步 接下來把你要轉檔的影片,按著托放到程式裡,或在程式裡點「Choose Files…」。檔案選擇好之後,就要轉檔了,在下面選擇「Format」>「Video」,然後選擇轉檔格式,若要讓HTML5標籤支援,我們有提供兩種以上的格式來讓瀏覽器選擇,通常「.mp4、.ogv」是必要的,「.webm」可以選填。

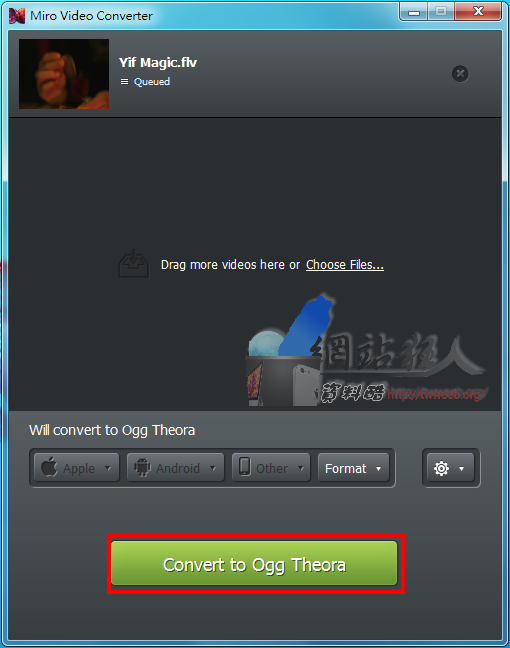
第3步 都選好之後,點選下面的「Convert to Ogg Theora」,就可以開始轉檔了。

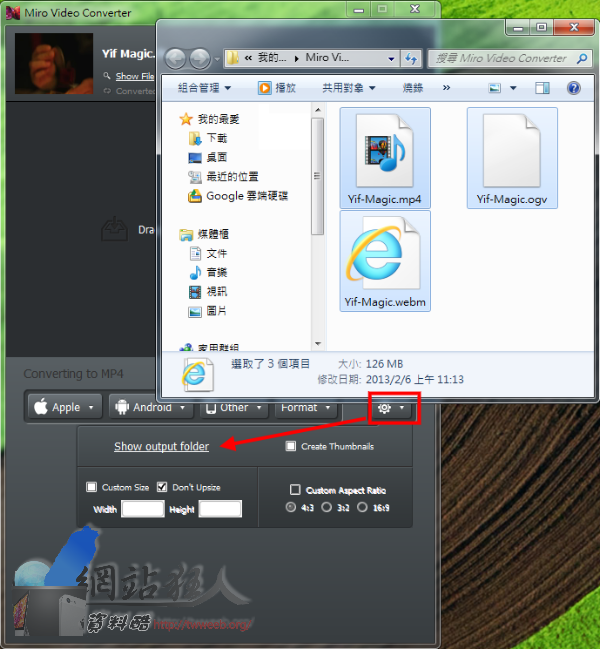
第4步 開啟轉檔後的資料夾,點選右側的「齒輪按鈕」>「Show output folder」,這就是轉出的檔案。

二、讓IE支援Html5
接著我要把轉出的影片檔案放到網頁裡面,所以我們先建立一個資料夾「Movie」,然後打原始碼編輯器,新建一個「.htm」或「.html」的檔案,然後就開始些網頁了。網頁的基本架構如下:
<html>
<head>
… …
</head>
<body>
… …
</body>
</html>
首先我們要讓瀏覽器看得懂HTML5,目前來說呢,大部分的瀏覽器都已經看得懂大部分的Html,就是有些版本的「IE」跟不上時代,像是IE8以下的瀏覽器幾乎都看不懂,在IE9才讓他看懂,所以我們需要使用到Html hack,目前有幾種作法,經過一番Google後網路上常用的還是外嵌一個「html5.js」,來讓IE的大部分瀏覽器讀懂Html5,因此我們要把以下這個hack加到網頁標籤</head>標籤的前面。
<!--[if lt IE 9]> <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head>
這前三行使用的目的是,「if lt IE 9」指兼容IE9版本以下的瀏覽器,因為要宣告video這個標籤,讓過時的瀏覽器看得懂。接著我們要新增DOCTYPE宣告,把<head>標籤以上的都換成這一段,如果不懂本文下方有範例檔案。
<!DOCTYPE html> <!--[if IE 6]> <html id="ie6" dir="ltr" lang="zh-TW"> <![endif]--> <!--[if IE 7]> <html id="ie7" dir="ltr" lang="zh-TW"> <![endif]--> <!--[if IE 8]> <html id="ie8" dir="ltr" lang="zh-TW"> <![endif]--> <!--[if !(IE 6) | !(IE 7) | !(IE 8) ]><!--> <html dir="ltr" lang="zh-TW"> <!--<![endif]--> <head>
接下來我們就可以來加入<video>的標籤了。
三、在網頁上加入HTML 5 的Video Tag,播放影片
接下來就要開始寫<video>標籤了,首先我們先看範例寫法。
<video id="movie" preload controls loop poster="poster.png" width="640" height="360"> <source src="Yif-Magic.mp4" type="video/mp4" /> <source src="Yif-Magic.ogv" type="video/ogg" /> <source src="Yif-Magic.webm" type="video/web" /> 您的瀏覽器不支援HTML 5影片播放標籤<video>格式。 Your browser doesn‘t support the <video> tag. </video>
標籤解釋
- 首先整個HTML我們是使用<video></video>兩的標籤來包著,前面代表開始,後面代表結束。
- <video>標籤裡面有幾個屬性,你可以使用,用法如下:
- autoplay(自動播放):你可以輸入"autoplay"(開啟自動播放)、"" (空白字串,開啟自動播放)、或不輸入(開啟自動播放)。
- preload(預先載入):你可以輸入"none"(關閉預先載入)、"metadata"(開啟預先載入)、"auto"(自動)、"" (空白字串,開啟預先載入)、或不輸入(開啟預先載入)。
- controls(控制按鈕):你可以輸入"controls"(開啟控制按鈕)、"" (空白字串,開啟)、或不輸入(開啟)。
- 瀏覽器預設是沒有其他控制項目的,如果你開啟,你可以提供一些播放控制元件,播放、暂停、定位、音量、全螢幕、字幕(如果可用)、聲道(如果可用),這些可以透過額外的Javascript來完成。
- loop(播放循環):你可以輸入"loop"(開啟循環)、"" (空白字串,開啟)、或不輸入(開啟)。
- poster(預覽圖片):用來選擇影片播放前,所顯示的圖片,不能空白,若要使用此屬性則請輸入圖片網址。
- height(影片高度):請輸入非負的整數,不需輸入單位(px,pixel)。
- width(影片寬度):請輸入非負的整數,不需輸入單位(px,pixel)。
- muted(靜音):你可以輸入"muted" (開啟靜音)、"" (空白字串,開啟)、或不輸入(開啟)。
- src(影片位置):放置影片原始檔的網址,或相對位址。
所以上面提供的範例意思是「這個影片我要有控制按鈕,要預先載入影片,然後影片結束之後要循環播放,在開始播放之前,顯示預覽圖片,寬是640px,高是360px」。
- 再來是中間的<source … />標籤,意思是影片的原始檔位置與類型。
- 檔案位置請用「src="檔案位置"」,這個屬性,如果影片和網站在相同的資料夾,則在「檔案位置」中直接輸入影片檔名(主檔名+副檔名),如果不是,你可以直接輸入網址如<source src="http://…/~.mp4″ />,例如: <source src="http://example/html5-video-tag/Yif-Magic.mp4″ />
- 類型的選擇請用「type="video/檔案類型"」,例如,如果附檔名是「.mp4」,則類型的選擇請寫「type="video/mp4″」;如果是「.webm」,則寫「type="video/web"」;注意,如果是「.ogv」,則類型的選擇請寫「type="video/ogg“」,不要問我為什麼,因為我也不知道這個地方就會不一樣。如果想知道個多可以上網Google。
- 再來是針對那些無法播放影片的瀏覽者,告訴他們原因,所以我們在</video>的前面告訴他們:「您的瀏覽器不支援HTML 5影片播放標籤<video>格式。」
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































