jQuery学习笔记1:基础核心
1 代码风格
1.1 $本身就是jQuery对象的缩写
$===jQuery
1.2 连缀
jQuery最终返回的是jQuery对象,因此可以连缀处理。
alert($); //jQuery对象的内部
alert($()); //返回的jQuery对象
alert($(‘#box‘)); //返回的也是jQuery对象
alert($(‘#box‘).css(‘color‘, ‘red‘)); //还是返回的jQuery对象
例子:
$(‘#box‘).css(‘color‘, ‘red‘).css(‘font-size‘, ‘200px‘).css(‘font-weight‘, ‘bold‘);
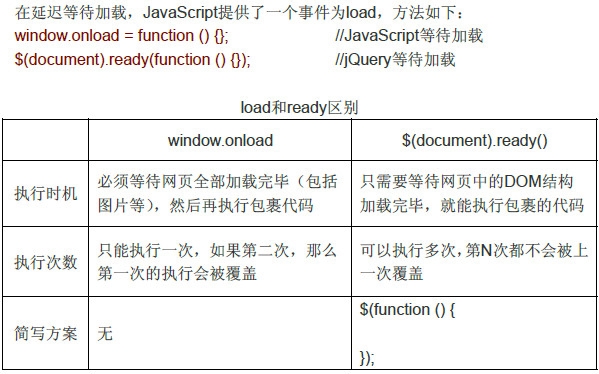
2 加载模式
3 对象互换
alert($(‘#box‘)); //返回jQuery对象
alert(document.getElementById(‘box‘)); //[object HTMLDivElement],原生DOM对象
alert($(‘#box‘).get(0)); //[object HTMLDivElement]
alert($(document.getElementById(‘box‘)).css(‘color‘, ‘red‘)); //jQuery对象和DOM对象之间的互换
4 多个JavaScript库之间冲突
Prototype、Base和jQuery等都是使用$作为基础起始符,若想和jQuery共容,建议将jQuery库引用放在其他库之前,那么$所有权就是其他库的。jQuery可以直接用jQuery对象调用,或创建一个“$$”符号给jQuery使用。
var $$ = jQuery;
备注:若在其他库之后,可以采用如下处理。
jQuery.noConflict(); //自行了断,把自己的$所有权剔除
var $$ = jQuery;
本文出自 “IT技术学习与交流” 博客,谢绝转载!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。