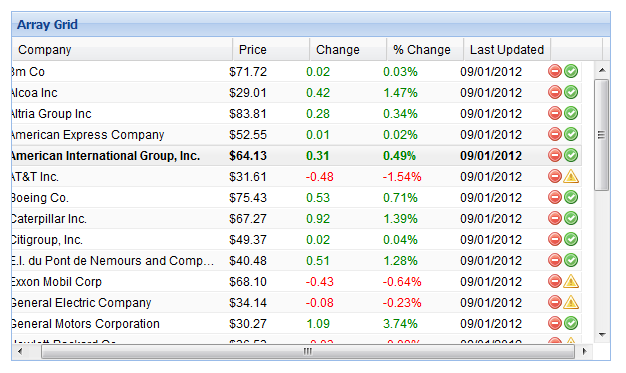
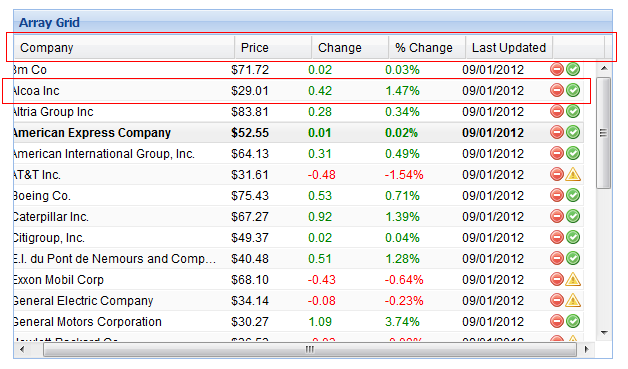
exjs3.2的gridPanel的表头总宽度与列的总宽度不一致的解决方案
修复之前的bug问题


修复办法,谷歌浏览器中,table的单元格实际宽度=指定宽度+padding,所以只要重写gridview里的一个方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20 |
Ext.override(Ext.grid.GridView,{getColumnStyle : function(colIndex, isHeader) {var
colModel = this.cm,colConfig = colModel.config,style = isHeader ? ‘‘
: colConfig[colIndex].css || ‘‘,align = colConfig[colIndex].align;if(Ext.isChrome){style += String.format("width: {0};", parseInt(this.getColumnWidth(colIndex))-4+‘px‘);}else{style += String.format("width: {0};", this.getColumnWidth(colIndex));}if
(colModel.isHidden(colIndex)) {style += ‘display: none; ‘;}if
(align) {style += String.format("text-align: {0};", align);}return
style;}}); |
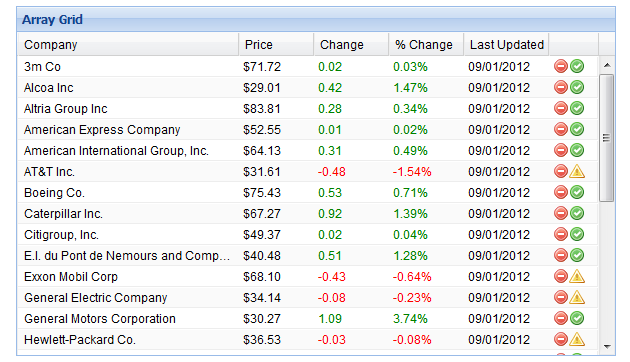
看看修复过后的效果

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































