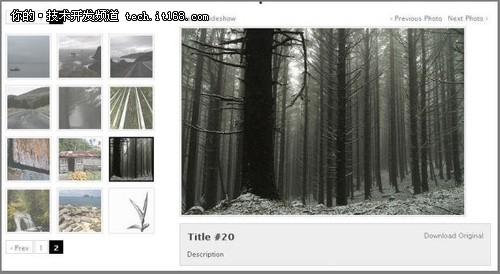
Galleriffic是一个用于创建快速展示相册中照片的jQuery插件。从图一中可以看成,图片既可以以幻灯片的方式查看,也可以手动点击缩略图查看。Galleriffic还支持分页,从而使得它能够展示更多的图片。
 ▲图片一
Galleriffic图片画廊插件
▲图片一
Galleriffic图片画廊插件
Galleriffic的主要特点如下:
· Smart image preloading after the page is loaded
· Thumbnail navigation (with pagination)
· jQuery.history plugin integration to support bookmark-friendly URLs
per-image
· Slideshow (with optional auto-updating url bookmarks)
· Keyboard navigation
· Events that allow for adding your own custom transition effects
· API for controlling the gallery with custom controls
· Support for image captions
· Flexible configuration
· Graceful degradation when javascript is not available
· Support for multiple galleries per page
下面,我们结合代码,来阐述Galleriffic的工作原理。
1. 下载最新版本的Galleriffic与jQuery。jQuery在1.3.2以上。
2. 在目标HTML代码中引入jQuery库与Galleriffic插件。两者的实现方式均为javascript。
<head>
... <script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript" src="js/jquery.galleriffic.js"></script>
<!--
Optionally include jquery.history.js for
history support --> <script type="text/javascript" src="js/jquery.history.js"></script>
<script type="text/javascript" src="js/jquery.opacityrollover.js"></script>
... </head>
3. 添加容器元素Div。值得注意的是,这里所有的Div都是可选的。用户可以根据自己的实际情况做出取舍。
<div
id="controls"></div><div
id="loading"></div><div
id="slideshow"></div><div
id="caption"></div><div
id="thumbs">
... 这里用来放图片清单…(见步骤4) </div>
4. 建立图片清单列表
<div
id="thumbs">
<ul
class="thumbs noscript">
<li>
<a
class="thumb"
name="optionalCustomIdentifier" href="path/to/slide" title="your
image title">
<img
src="path/to/thumbnail" alt="your
image title again for graceful degradation"/>
</a>
<div
class="caption">
(这里用来放标题、描述等信息)
</div>
</li>
...
(接下的就是类似上面的li代码,一个li元素包含一张图片) </ul></div>
5. 初始化插件
var gallery = $(‘#gallery‘).galleriffic(‘#thumbs‘, { delay: 3000//
动画播放间隔时间
numThumbs: 20//
所要显示的图片数目
preloadAhead:
40// 设置为-1时预加载所有图片
enableTopPager:
false,
enableBottomPager: true,
imageContainerSel: ‘‘,
// 接下来的三个属性是作为容器的css名 controlsContainerSel:
‘‘,
// The CSS selector for the element within which the slideshow controls should
be rendered captionContainerSel: ‘‘,
// The CSS selector for the element within which the captions should be
rendered loadingContainerSel: ‘‘,
// The CSS selector for the element within which should be shown when an image
is loading renderSSControls:
true,
//
是否显示播放与暂停按钮
renderNavControls: true,
//
是否显示前进后退按钮
playLinkText:
‘Play‘, pauseLinkText: ‘Pause‘, prevLinkText:
‘Previous‘, nextLinkText:
‘Next‘, nextPageLinkText:
‘Next
›‘, prevPageLinkText:
‘‹
Prev‘, enableHistory: false,
//
Specifies whether the url‘s
hash and the browser‘s history cache should update when the current slideshow
image changes autoStart: false,
//
是否自动播放
onChange:
undefined, //
接下来是插件的回调函数
onTransitionOut: undefined,
//
accepts a delegate like such: function(callback) { ... }
onTransitionIn:
undefined, //
accepts a delegate like such: function() { ... }
onPageTransitionOut: undefined,
//
accepts a delegate like such: function(callback) { ... }
onPageTransitionIn:
undefined // accepts a delegate like such: function() { ... }
});
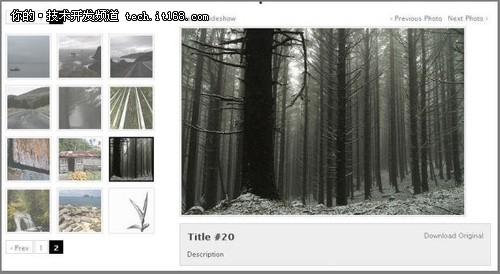
 ▲图片一
Galleriffic图片画廊插件
▲图片一
Galleriffic图片画廊插件




































