jQuery学习笔记6:表单选择器
1 常规选择器
alert($(‘input‘).size());
alert($(‘input‘).val()); //元素名定位,默认获取第一个
alert($(‘input‘).eq(1).val()); //同上,获取第二个,这种写法语义不清晰,
alert($(‘input[type=password]‘).val()); //选择type 为password 的字段,语义清晰一点,
alert($(‘input[name=pass]‘).val()); //选择name 为user 的字段,推荐这种模式
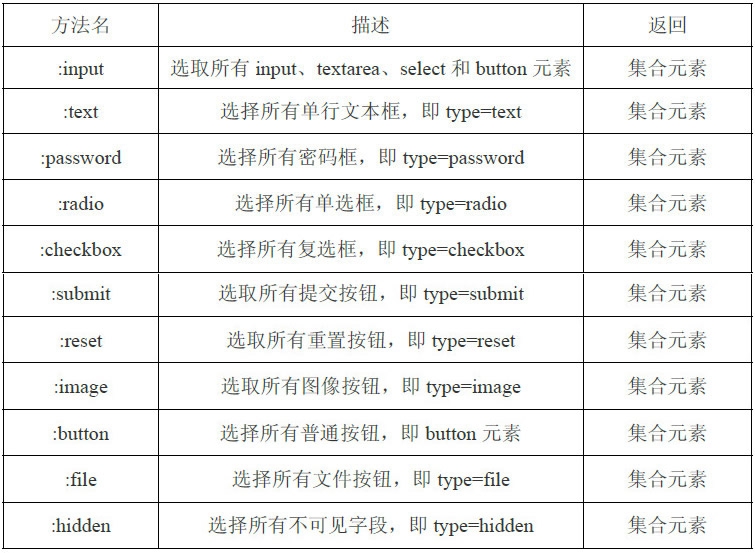
2 表单选择器
样例:
alert($(‘input‘).size()); //获取所有表单字段元素
alert($(‘:input[name=city]‘).size()); //获取特定元素
alert($(‘:text‘).size()); //获取单行文本框元素
alert($(‘:password[name=pass]‘).size()); //获取密码栏元素
alert($(‘:radio‘).size()); //获取单选框元素
alert($(‘:radio[name=sex]‘).eq(1).val());
alert($(‘:radio[name=sex]‘).last().val());
alert($(‘form :hidden‘).size()); //获取隐藏字段元素
备注:form用来限定范围
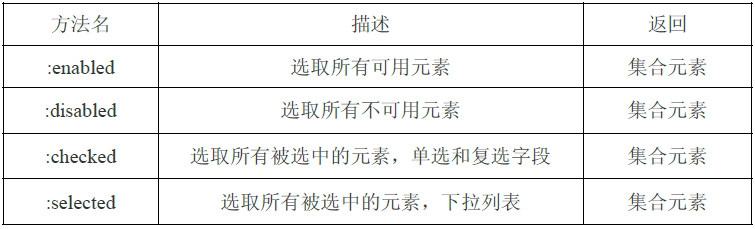
3 表单过滤器
样例:
alert($(‘form :enabled‘).size()); //获取表单中所有可用元素
alert($(‘form :disabled‘).size()); //获取表单中所有不可用元素
alert($(‘form :checked‘).size()); //获取单选、复选框中被选中的元素
alert($(‘form :selected‘).get(0)); //获取下拉列表中被选中的元素
本文出自 “IT技术学习与交流” 博客,谢绝转载!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。