jQuery学习笔记7:基础事件
1 绑定事件
JavaScript常用的事件有:click、dblclick、mousedown、mouseup、mousemove、mouseover、mouseout、change、select、submit、keydown、keypress、keyup、blur、focus、load、resize、scroll、error。
jQuery 通过.bind()方法来为元素绑定这些事件。可以传递三个参数:bind(type, [data], fn),type 表示一个或多个类型的事件名字符串;[data]是可选的,作为event.data 属性值传递一个额外的数据,这个数据是一个字符串、一个数字、一个数组或一个对象;fn 表示绑定到指定元素的处理函数。
//点击按钮后执行匿名函数
$(‘input‘).bind(‘click‘, function () {
alert(‘弹窗!‘);
});
//执行普通函数时无须圆括号
$(‘input‘).bind(‘click‘, fn);
function fn() {
alert(‘处理函数!‘)
}
//可以同时绑定多个事件
$(‘input‘).bind(‘click mouseover‘, function () {
alert(‘弹窗!‘);
});
//可以同时绑定多个事件
$(‘input‘).bind(‘mouseover mouseout‘, function () {
$(‘div‘).html(function (index, value) {
return value + ‘1‘;
});
});
//通过对象键值对绑定多个参数,事件名的引号可以省略
$(‘input‘).bind({
mouseover : function () {
alert(‘移入‘);
},
mouseout : function () {
alert(‘移出‘);
}
});
等效于
$(‘input‘).bind({
‘mouseover‘ : function () {
alert(‘移入‘);
},
‘mouseout‘ : function () {
alert(‘移出‘);
}
});
//删除事件
$(‘input‘).bind(‘click mouseover‘, function () {
alert(‘弹窗!‘);
});
$(‘input‘).bind(‘click‘, fn1);
$(‘input‘).bind(‘click‘, fn2);
function fn1() {
alert(‘fn1‘);
}
function fn2() {
alert(‘fn2‘);
}
$(‘input‘).unbind(); //删除全部事件
$(‘input‘).unbind(‘click‘); //只删除click事件
$(‘input‘).unbind(‘click‘, fn2); //删除click事件绑定了fn2的
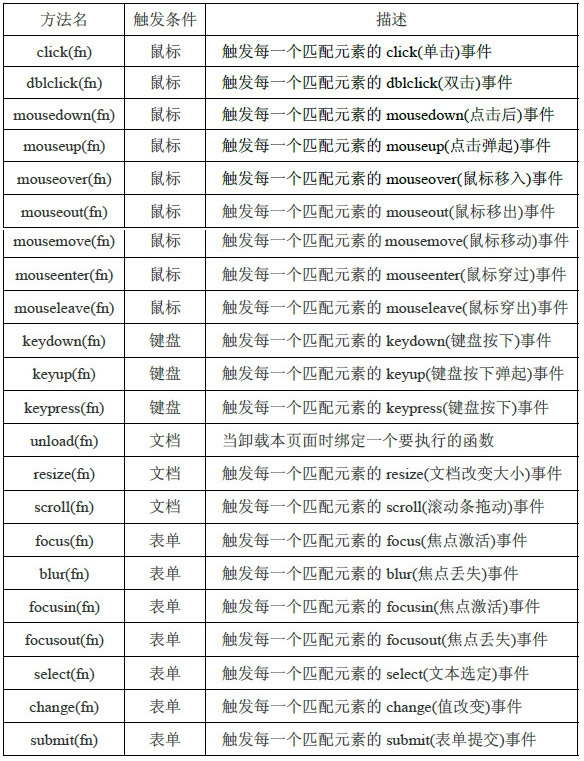
2 简写事件
样例:
$(‘input‘).click(function () {
alert(‘单击‘);
});
$(‘input‘).dblclick(function () {
alert(‘双击‘);
});
$(‘input‘).mousedown(function () {
alert(‘鼠标左键按下‘);
});
$(‘input‘).mouseup(function () {
alert(‘鼠标左键按下弹起‘);
});
$(window).unload(function () { //一般unload卸载页面新版浏览器应该是不支持的
alert(‘1‘); //一般用于清理工作。
});
$(window).resize(function () {
alert(‘文档改变了‘);
});
$(window).scroll(function () {
alert(‘滚动条改变了‘);
});
$(‘input‘).select(function () {
alert(‘文本选定‘);
});
$(‘input‘).change(function () {
alert(‘文本改变‘);
});
本文出自 “IT技术学习与交流” 博客,谢绝转载!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。