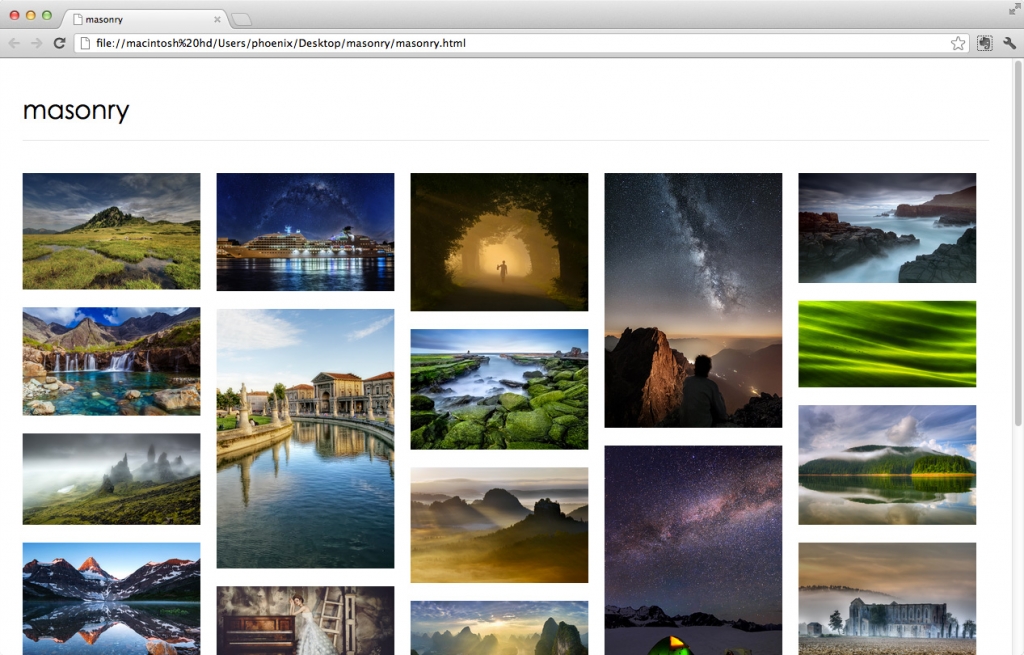
用 jQuery Masonry 插件创建瀑布流式的页面
瀑布流式的页面,最早我是在国外的一个叫 Pinterest 的网站上看到,这个网站爆发,后来国内的很多网站也使用了这种瀑布流方式来展示页面(我不太喜欢瀑布流这个名字)。
我们可以使用 jQuery 的 Masonry 插件来实现这种页面形式,下面介绍一下方法。
1,分别下载 jQuery 与 Masonry ,然后把他们都加载到页面中使用。
下载 jQuery 架构:http://jquery.com
下载 Masonry
插件:http://masonry.desandro.com/
加载代码:
- <scriptsrc="http://ninghao.net/js/jquery-1.8.1.min.js"></script>
- <scriptsrc="http://ninghao.net/js/jquery.masonry.min.js"></script>
解释:很简单,就是把下载之后的脚本文件嵌入到你想使用瀑布流形式的页面中,注意文件的名称与路径,根据你自己的实际情况修改。
2,页面代码
- <divid="masonry"class="container-fluid">
- <divclass="box"><imgsrc="http://ninghao.net/images/1.jpg"></div>
- <divclass="box"><imgsrc="http://ninghao.net/images/2.jpg"></div>
- <divclass="box"><imgsrc="http://ninghao.net/images/3.jpg"></div>
- <divclass="box"><imgsrc="http://ninghao.net/images/4.jpg"></div>
- <divclass="box"><imgsrc="http://ninghao.net/images/5.jpg"></div>
- ...
- </div>
解释:把每个小内容块放在一个拥有相关类的容器里,然后把所有的内容块放在一个大的容器里,这里我们把内容块图片放在一个拥有 .box 类的 <div> 标签里,然后把他们又使用带有 #masonry ID 的 <div> 里面,一会儿我们会用 #masonry ID 和 .box 类来触发使用瀑布流。
3,样式代码
- .container-fluid {
- padding:20px;
- }
- .box {
- margin-bottom:20px;
- float: left;
- width:220px;
- }
- .box img {
- max-width:100%
- }
解释:针对第二步的页面代码,我们需要添加一点样式,.box 类我们添加了浮动属性,还设置了他的宽度。
4,在页面中启用瀑布流形式的脚本代码
- <script>
- $(function(){
- var $container = $(‘#masonry‘);
- $container.imagesLoaded(function(){
- $container.masonry({
- itemSelector :‘.box‘,
- gutterWidth :20,
- isAnimated:true,
- });
- });
- });
- </script>
解释:这里我们首先定位想使用瀑布流的大容器是什么,这里就是带有 #masonry ID
的 <div> 标签,在 var $container =
$(‘#masonry‘); 这行代码中定义。然后我们还要说明瀑布流里的每个内容块容器上共同的类是什么,这里就是带有 .box 类的
<div> 标签,在itemSelector : ‘.box‘, 这行代码中定义。
gutterWidth : 20, 这行代码定义了内容块之间的距离是 20 像素,isAnimated:
true, 这行代码可以打开动画选项,也就是当改变窗口宽度的时候,每行显示的内容块的数量会有变化,这个变化会使用一种动画效果。
下载演示:http://joomlafans.org/uploads/FileUpload/a1/52baf077b2b11a0346822b8f7be9...
我知道这种展示内容的形式很流行,国内很多的大网站也在用,其实你可以让他变得更有意思一点,比如,不一定所有的内容块的宽度都一样。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。