A-Webkit第四章:添加学生
上一章学习了登录,这一章主要记录添加学生信息。这一章会有很多的内容。下面我们来一步一步的实现它。
1.修改main.html
首先我们修改main.html,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>a-webkit demo</title> 5 <meta charset="UTF-8" /> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <link rel="stylesheet" href="../public/css/bootstrap.min.css" /> 8 <link rel="stylesheet" href="../public/css/main.css" /> 9 <script src="../public/js/jquery-1.9.1.min.js"></script> 10 <script src="../public/js/bootstrap.min.js"></script> 11 <script src="../public/js/angular/angular.min.js"></script> 12 <script src="../public/js/angular/angular-route.min.js"></script> 13 <script src="../routes/controller.js"></script> 14 </head> 15 <body> 16 17 <div class="main_cont" ng-app=‘wapp‘> 18 <div class="well"> 19 <ul class="nav nav-pills nav-stacked"> 20 <li><a href="#/stu">添加学生</a></li> 21 <li><a href="#/sco">添加成绩</a></li> 22 <li><a href="#/rep">成绩图表</a></li> 23 </ul> 24 </div> 25 26 <div class="main_cont_right" ng-view> 27 28 </div> 29 </div> 30 31 </body> 32 </html>
修完完main.html之后你可能会发现,我添加了一个main.css文件(此文件内容请直接在github中查看这里就不叙述了)和几个js文件。
angular.min.js:文件在/public/js/angular/下,因为要使用angualrjs所以这里要引入。整个项目名称A开头就是Angularjs的意思
angular-route.min.js:从angularjs1.2*版本之后路由相关功能就移出为单个文件了,所以要单独引入,文件在:/public/js/angular/
controller.js:在/routes/下的controller.js文件不难理解,就是编写angularjs相关代码的,之所以放在routes下,是因为在webkit中其实是没有严格的前端和后端的。
2.添加分部视图
因为使用路由控制不同的视图文件,那么我们在view文件夹里面添加三个视图文件,如:
stu.html,代码如下:
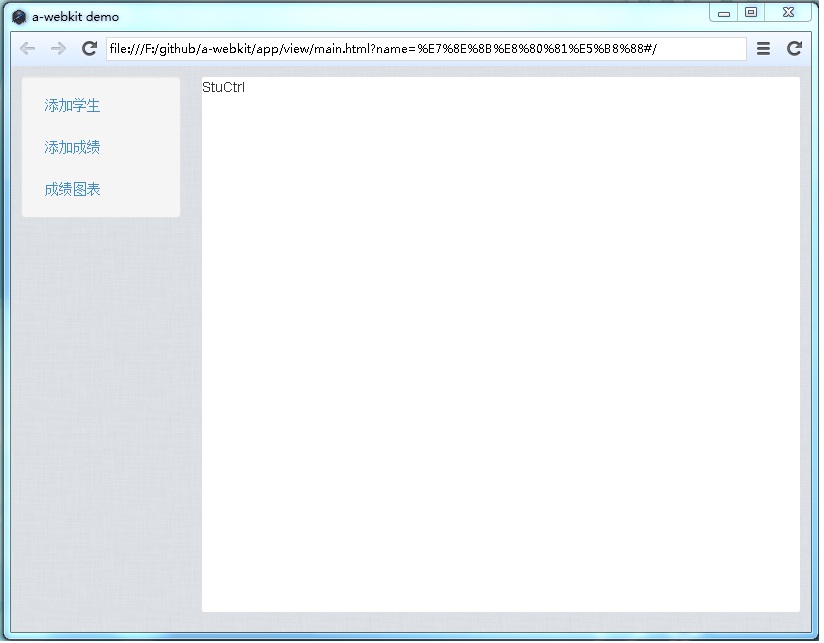
1 <div ng-controller="StuCtrl"> 2 StuCtrl 3 </div>
sco.html,代码如下:
1 <div ng-controller="ScoCtrl"> 2 ScoCtrl 3 </div>
rep.html,代码如下:
<div ng-controller="RepCtrl"> RepCtrl </div>
3.修改controller.js
在controller.js中添加路由控制代码,代码如下:
1 global._$ = jQuery; 2 3 var app = angular.module(‘wapp‘, [‘ngRoute‘]); 4 5 //配置路由 6 app.config([‘$routeProvider‘, function($routeProvider){ 7 //定义路由 8 $routeProvider 9 .when(‘/‘, { templateUrl: ‘../view/stu.html‘, controller: ‘StuCtrl‘ }) 10 .when(‘/stu‘, { templateUrl: ‘../view/stu.html‘, controller: ‘StuCtrl‘ }) 11 .when(‘/sco‘, { templateUrl: ‘../view/sco.html‘, controller: ‘ScoCtrl‘ }) 12 .when(‘/rep‘, { templateUrl: ‘../view/rep.html‘, controller: ‘RepCtrl‘ }) 13 .otherwise({ redirectTo: ‘/‘ }); 14 15 }]); 16 17 //添加学生控制器 18 app.controller(‘StuCtrl‘, [‘$scope‘, function($scope){ 19 20 }]); 21 22 //添加分数控制器 23 app.controller(‘ScoCtrl‘, [‘$scope‘, function($scope){ 24 25 }]); 26 27 //图表控制器 28 app.controller(‘RepCtrl‘, [‘$scope‘, function($scope){ 29 30 }]);
大家可能注意到了这句代码:“global._$ = jQuery;”。这句代码的作用是方便使用jquery把jquery改个别名。一面$使用冲突。
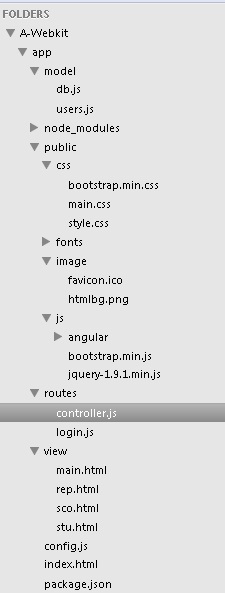
到这里的时候基本整体的架子就基本搭建好了,项目目录如下:

运行项目:
1 F:\webkit>nw F:\github\a-webkit\app
运行登录之后的效果如:

到这里我可以说你已经成功了!你应该对自己说声:我很棒!!!!哈哈哈。
4.修改users.js代码
这里我们在users.js文件里面新增两个方法,一个是添加用户的方法,一个是查询所有用户的方法。代码如下:
1 /** 2 * 添加学生信息 3 * Callback: 4 * - err, 数据库错误 5 * @param {string} name 学生信息 6 * @param {Function} callback 回调函数 7 */ 8 Users.addStu = function(name, callback){ 9 10 //从连接池中获取一个连接 11 db.getConnection(function(err, connection) { 12 13 //拼接sql,数据库里面的login和pswd可以为空,学生不能登录 14 var sql = "insert into users(name, type) values(?, ‘S‘)"; 15 var inserts = [name]; 16 sql = connection.format(sql, inserts); 17 18 //添加 19 connection.query(sql, function(err, info) { 20 if (err){ 21 callback(err, null); 22 } 23 24 callback(null, info); 25 26 connection.release(); //使用完之后断开连接,放回连接池 27 }); 28 }); 29 }; 30 31 32 /** 33 * 查询所有学生列表 34 * Callback: 35 * - err, 数据库错误 36 * @param {Function} callback 回调函数 37 */ 38 Users.getStuList = function(callback){ 39 40 //从连接池中获取一个连接 41 db.getConnection(function(err, connection) { 42 43 //查询 44 connection.query("select id, name from users where type=‘S‘", function(err, stus) { 45 if (err){ 46 callback(err, null); 47 } 48 49 callback(null, stus); 50 51 connection.release(); //使用完之后断开连接,放回连接池 52 }); 53 }); 54 };
到这里我们添加学生和查询学生列表的方法就算完成了,接下来我们要真正的实现添加学生和显示学生了,
5.修改stu.html文件
既然要添加和显示学生,那么首先我们要修改stu.html文件。代码如下:
1 <div class="ctrl" ng-controller="StuCtrl"> 2 3 <div class="panel panel-success"> 4 <div class="panel-heading">添加学生</div> 5 <div class="panel-body"> 6 <div class="col-xs-6"> 7 <input type="text" ng-model="name" class="form-control" placeholder="学生名称"> 8 </div> 9 <div class="col-xs-1"> 10 <button type="button" class="btn btn-primary" ng-click="submit()">添加</button> 11 </div> 12 </div> 13 </div> 14 15 <div class="panel panel-success"> 16 <div class="panel-heading">学生列表</div> 17 <div class="panel-body"> 18 <span class="list-stu" ng-repeat="stu in stus"> 19 <button type="button" class="btn btn-primary btn-sm">{{ stu.name }}</button> 20 </span> 21 </div> 22 </div> 23 24 </div>
部分样式代码在main.css中,这里不再叙述。stu中使用angularjs显示和添加学生信息。
6.controller.js中添加和显示学生的实现
最后我们要实现最后一步了,初始化显示所以学生名称,然后有添加功能,当添加新学生的时候直接保存到数据库并且显示出来,实现代码如下:
1 2 show(); 3 4 $scope.submit = function(){ 5 var name = $scope.name; 6 7 if(name != null && name.length != 0){ 8 Users.addStu(name, function(err, info){ 9 show(); 10 }); 11 } 12 }; 13 14 function show(){ 15 Users.getStuList(function(err, stus){ 16 $scope.stus = stus; 17 18 //这句代码很重要,你可以尝试不添加这句看看效果 19 $scope.$apply(); 20 }); 21 };
StuCtrl中的代码如下,中间有一句这样的代码:“$scope.$apply();”这句代码很重要哦,大家可以试着不添加这句试试效果。
到这里基本上添加学生就完成了,运行下项目:
1 F:\webkit>nw F:\github\a-webkit\app
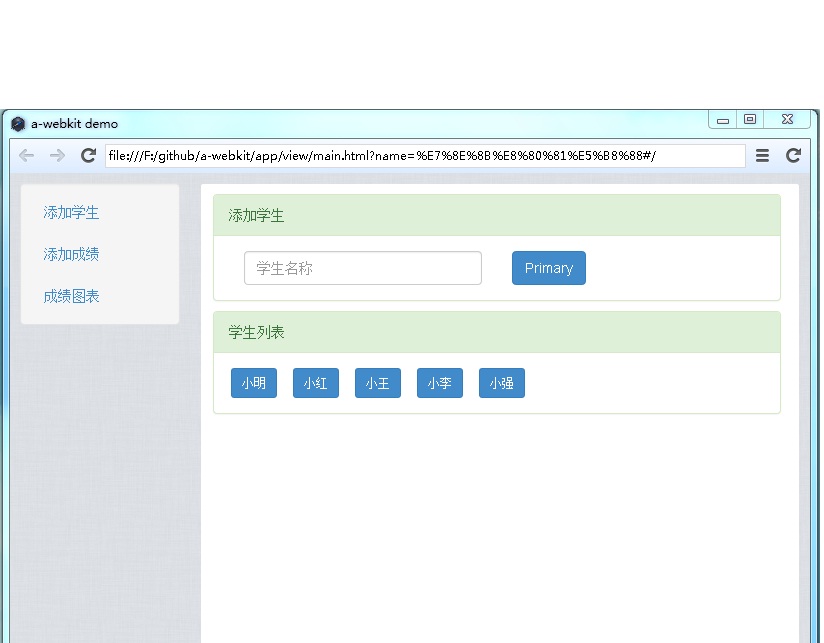
运行项目之后登陆进入。进入之后效果如下:
 guo
guo
好了,到这里如果项目运行没有问题的话那就太棒了,你应该感到高兴。
下一章会介绍添加学生成绩。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。



































