Sharepoint 2010 之 WebPart
下面,就让我们开始Sharepoint2010中,WebPart开发的旅程吧。
1:事先的准备工作
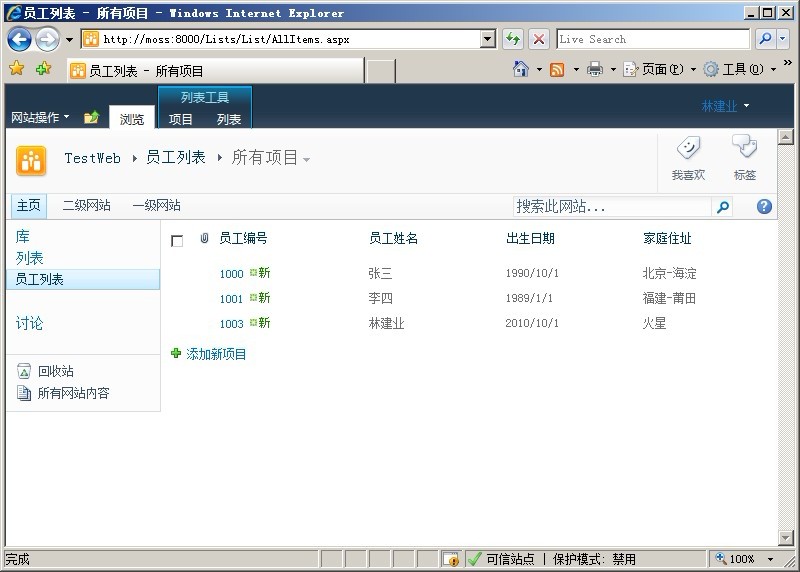
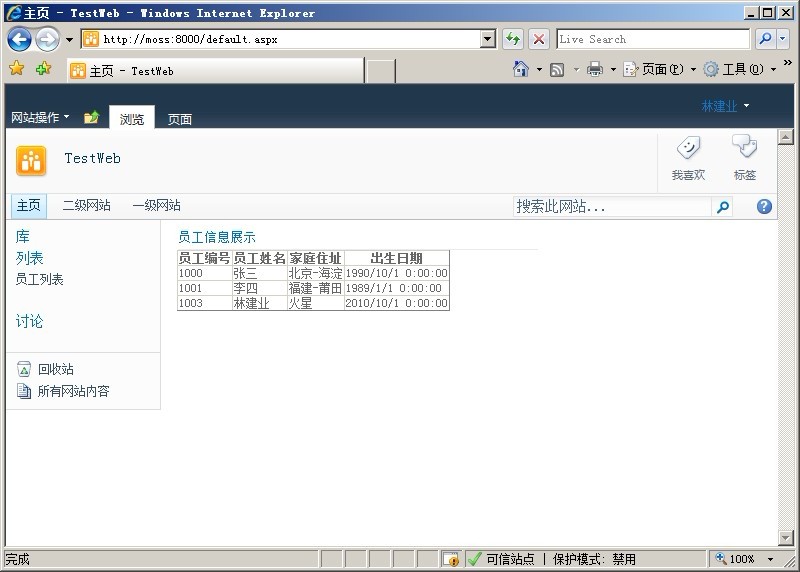
首先,让我们创建网站集“http://moss:8000”,并在主页上创建员工信息列表,列表名称为“员工列表”,暂且让我们定义四个字段,分别为“员工编号”、“员工姓名”、“出生日期”和“家庭住址”。并添加两条记录,如下图所示:

2:创建WebPart
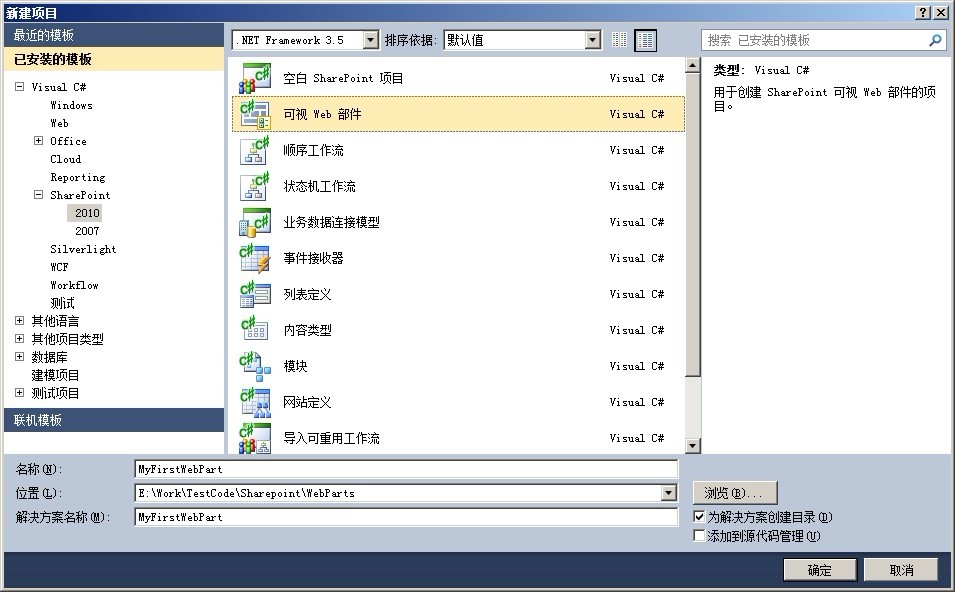
1) 打开VS2010,在新建项目界面,选择Visual C# →SharePoint→2010,点击右部的“可视Web部件”,并给项目起名“MyFirstWebPart”如下图所示:

注:由于SharePoint2010是基于.NET Framework3.5的,所以,在进行Sharepoint2010的开发时,无论是WebPart、EventReceiver、还是自定义字段、控制台应用程序,都要选择.NET Framework3.5,而不是4.0,否则将无法引用Microsoft.Sharepoint命名空间(引用的Sharepoint.Dll无效)。
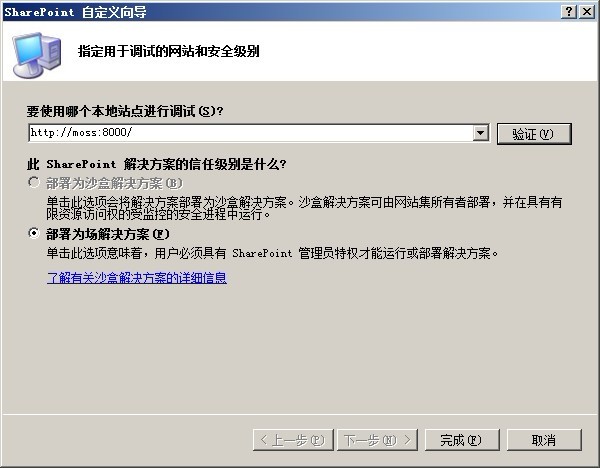
2)点击确定按钮后,将出现如下图所示对话框:

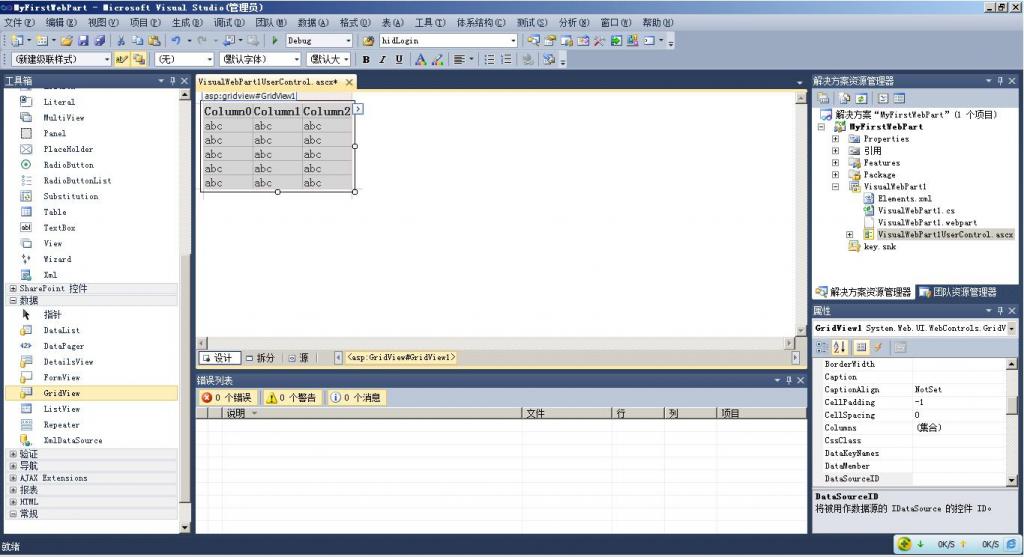
3)编写WebPart代码。首先,在完成上一步工作以后,就进入了编程页面。在页面上添加GridView控件,并修改其属性。如下图所示:

由于列表中有4个字段,如果想全部显示到主也上的话,那么,咱们通过GridView的编辑列的功能,绑定4个字段,并分别设置HeaderText的值为“员工编号”,“员工姓名”,“家庭地址”和“出生年月”。设置DataField值为“Title”,“_x5458__x5de5__x59d3__x540d_”,“_x5bb6__x5ead__x4f4f__x5740_”和“_x51fa__x751f__x65e5__x671f_”
==========================我是华丽的分界线========================================
写到这里,咱们不妨暂停一下,来看看“Title”,以及后面的“_x5458__x5de5__x59d3__x540d_”,“_x5bb6__x5ead__x4f4f__x5740_”和“_x51fa__x751f__x65e5__x671f_”
到底是何方神圣!首先,咱们在列表中定义了四个字段,分别为员工编号、员工姓名、家庭住址和出生年月,其中的员工编号字段,我是直接修改了列表自带的“标题”字段,所以,该字段名在数据库中显示为Title。而如果你用中文名来作为栏的名字时,Sharepoint会把中文名转换为xoooo的格式,其中oooo为对应的数字。那么咱们来看下如何获取中文字段名在数据库中对应的名字吧。
建立控制台应用程序,正如上面的注意点一样,记得选择.NET Framework3.5,而不是4.0
接下来,引用SharePoint.dll,路径为C:\Program
Files\Common Files\Microsoft Shared\Web Server
Extensions\14\ISAPI\Microsoft.SharePoint.dll ,并引用其命名空间
using Microsoft.SharePoint; 然后编写代码如下:
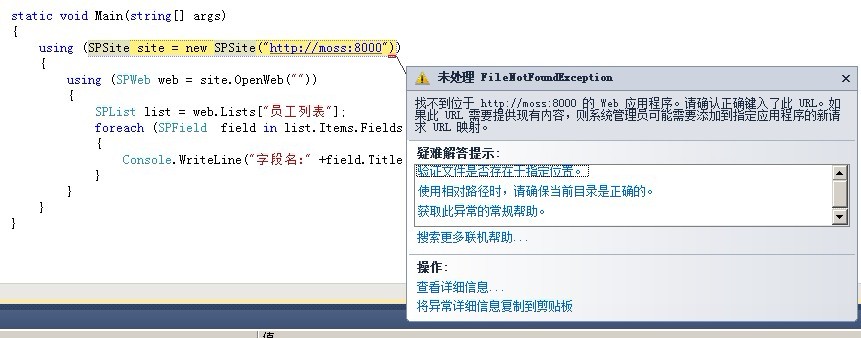
- static void Main(string[] args)
- {
- using (SPSite site = new SPSite("http://moss:8000")) //http://moss:8000为你自己对应的网站集名称
- {
- using (SPWeb web = site.OpenWeb("")) //如果你的网站不是在网站集下,需要site.OpenWeb("WebUrl") WebUrl 为网站的Url
- {
- SPList list = web.Lists["员工列表"];
- foreach (SPField field in list.Items.Fields )
- {
- Console.WriteLine("字段名:" +field.Title + " InternalName:" + field.InternalName );
- }
- }
- }
- }

友情提示:如果你在执行控制台应用程序的时候,反复的,而且不知道什么原因的得到如下的错误提示的话:

别害怕,选择解决方案下的类库→右键→属性,在【生成】页面下,修改“目标平台”为“Any CPU”就可以了。如下所示:

==========================华丽的分界线Over========================================
闲话谈完了,继续编写咱们的WebPart代码:
- using System;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Web.UI.WebControls.WebParts;
- using Microsoft.SharePoint;
- namespace MyFirstWebPart.VisualWebPart1
- {
- public partial class VisualWebPart1UserControl : UserControl
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- if (!IsPostBack)
- {
- BindData();
- }
- }
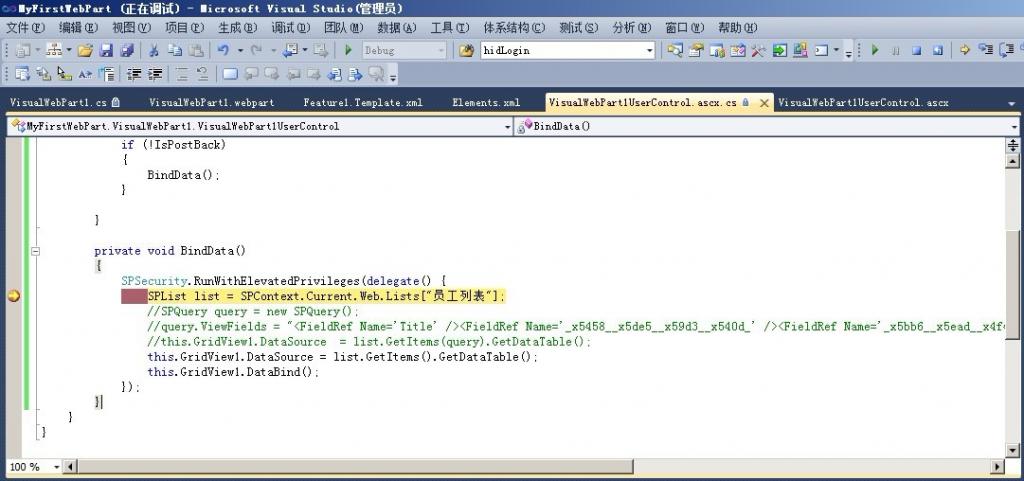
- private void BindData()
- {
- SPSecurity.RunWithElevatedPrivileges(delegate() {
- SPList list = SPContext.Current.Web.Lists["员工列表"];
- SPQuery query = new SPQuery();
- query.ViewFields = "<FieldRef Name=‘Title‘ /><FieldRef Name=‘_x5458__x5de5__x59d3__x540d_‘ /><FieldRef Name=‘_x5bb6__x5ead__x4f4f__x5740_‘ /><FieldRef Name=‘_x51fa__x751f__x65e5__x671f_‘ />";
- this.GridView1.DataSource = list.GetItems(query).GetDataTable();
- this.GridView1.DataBind();
- });
- }
- }
- }
当然了,如果你对CAML不太熟悉,完全可以用下面代码来代替,这样将查处所有的字段。(CAML具有较强的条件查询、排序等功能)
- private void BindData()
- {
- SPSecurity.RunWithElevatedPrivileges(delegate() {
- SPList list = SPContext.Current.Web.Lists["员工列表"];
- //SPQuery query = new SPQuery();
- //query.ViewFields = "<FieldRef Name=‘Title‘ /><FieldRef Name=‘_x5458__x5de5__x59d3__x540d_‘ /><FieldRef Name=‘_x5bb6__x5ead__x4f4f__x5740_‘ /><FieldRef Name=‘_x51fa__x751f__x65e5__x671f_‘ />";
- //this.GridView1.DataSource = list.GetItems(query).GetDataTable();
- this.GridView1.DataSource = list.GetItems().GetDataTable();
- this.GridView1.DataBind();
- });
- }
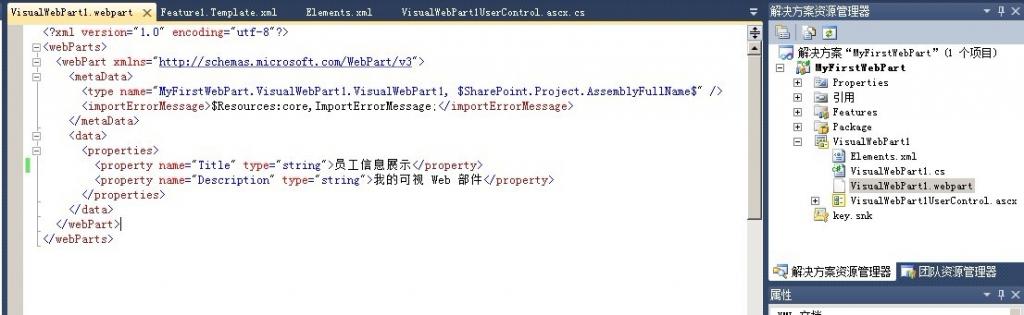
打开【VisualWebPart1.webpart】页面,修改Title属性为:<property name="Title" type="string">员工信息展示</property>

在确认无误的情况下,选择解决方案 → 右键点击→部署解决方案。WebPart的编写及部署到此就告一段落。
3:页面上添加WebPart
该部分内容主要将以贴图的形式来介绍。
1)首先在浏览器中输入咱们的网站地址:http://moss:8000
 2)点击网站操作右边的【页面】按钮,将显示页面对应的菜单:
2)点击网站操作右边的【页面】按钮,将显示页面对应的菜单:
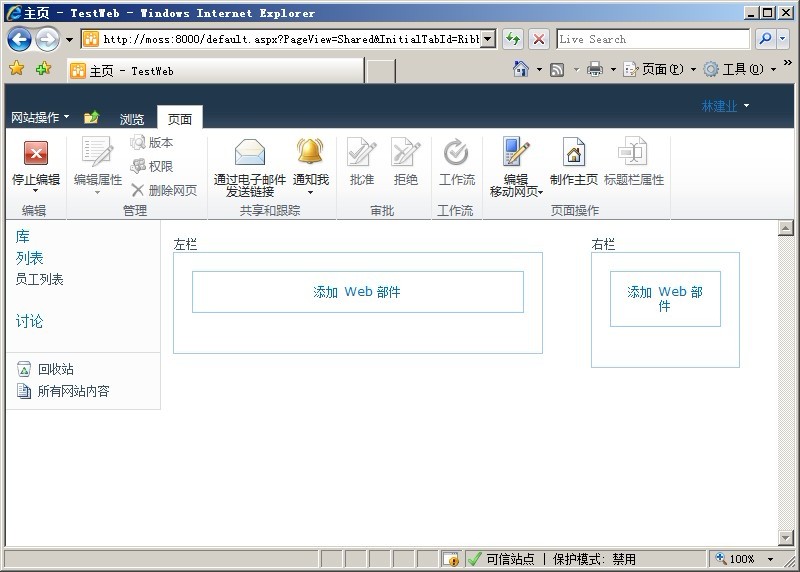
3)点击【编辑页面】按钮,将进入页面的设计阶段:
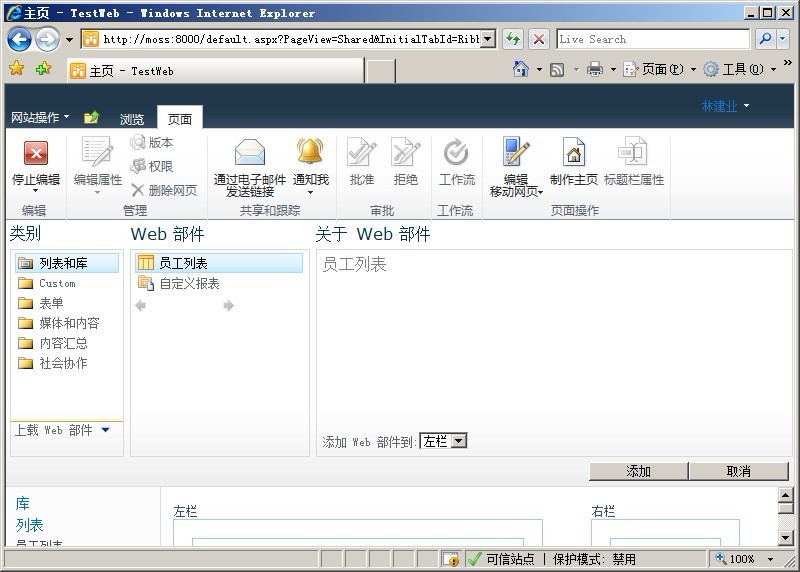
 4)点击【添加Web部件】
4)点击【添加Web部件】 5)在【类别】中选择【Custom】(用户自定义WebPart)
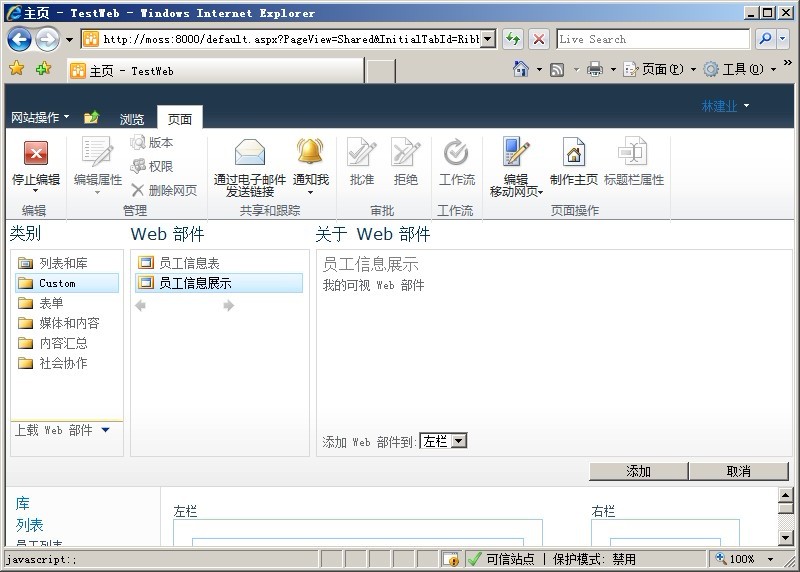
5)在【类别】中选择【Custom】(用户自定义WebPart) 6)点击【员工信息展示】,并点击添加
6)点击【员工信息展示】,并点击添加
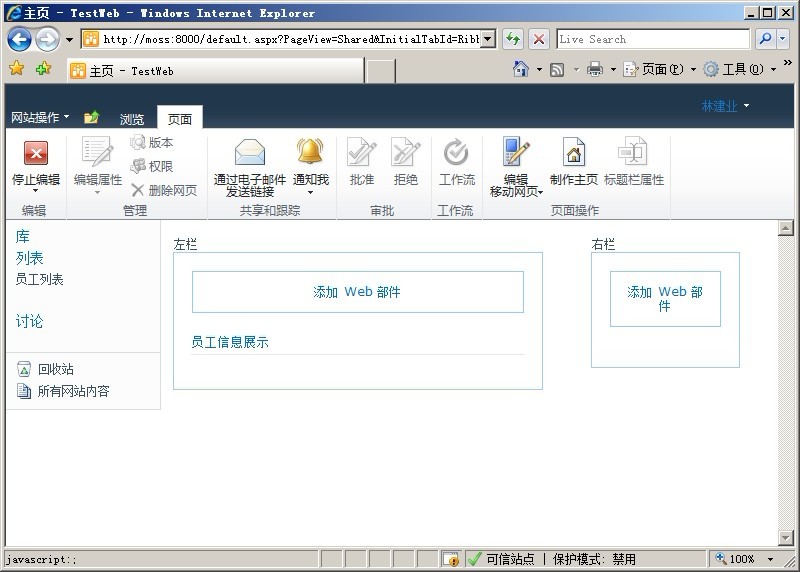
7)点击【停止编辑】按钮,并重新刷新主页,将在主页上显示列表,并展示出列表【员工列表】中的内容。
【列表内容】

【首页Gridview内容】

4:WebPart调试
webpart的调试比较简单,直接在需要调试的代码处设置断点,并按下F5,就可直接到达调试断点处。

WebPart部分就为大家介绍到这里,希望对大家有所帮助!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































