HTML/CSS基础教程 三
一. 块
下面介绍一个非常常用的标签:<div></div>, div是divison(界限)的缩写. <div>允许你将页面分成不同的容纳块, 例如下面这段代码:
<!DOCTYPE html> <html> <head> <title>Division</title> </head> <body> <div style="width:50px; height:50px; background-color:red"></div> <div style="width:50px; height:50px; background-color:blue"></div> <div style="width:50px; height:50px; background-color:green"></div> </body> </html>
生成三个长度和宽度都为50像素,背景颜色分别为红,蓝,绿的三个块, 简单表示如下:
| 红 |
| 蓝 |
| 绿 |
我们可以在这些块上添加链接.
二. <span>
<div>允许我们把网页分成一个个样式不同片, <span>允许我们空置一个网页小范围内的样式, 例如文本. 如果想让一个段落的某个词变成红色, 我们可以这样做:
<body> <p>This text is black, except for the word <span style="color:red">red!</span></p> </body>
这样"red"将显示红色.
三. 表的另一个用途---照片墙
我们已经知道关于表的所有东西了, 这里介绍一个闭用表格式化文本更有用的东西---格式化图片.
1.第一步, 创建一个m*n的表格, 这里以1*3为例
2.第二步, 在每一个<tb></td>里写入图片的链接, 即<img src="URL" />
3.选做, 可以为图片添加链接.
下面是一个例子:
<!DOCTYPE html> <html> <head> <link type="text/css" rel="stylesheet" href="stylesheet.css" /> <title>My Photo Page</title> </head> <body> <table> <thead> <th>PhotoTable</th> </thead> <tr> <td> <a href="http://www.qq.com"> <img src="https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcQOaHlmg3BSaQWCeooH8MiWTLt-asuuY3GC14ZWJ2L3soLLfy_JOQ" /> </a> </td> <td> <a href="http://www.qq.com"> <img src="https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcQOaHlmg3BSaQWCeooH8MiWTLt-asuuY3GC14ZWJ2L3soLLfy_JOQ" /> </a> </td>
<td>
<a href="http://www.qq.com">
<img src="https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcQOaHlmg3BSaQWCeooH8MiWTLt-asuuY3GC14ZWJ2L3soLLfy_JOQ" />
</a>
</td> </tr> </table> </body> </html>
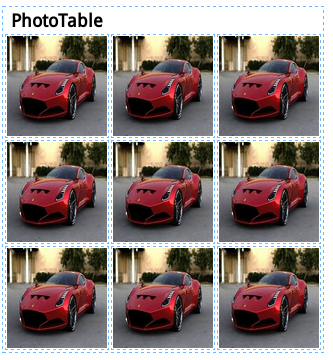
效果是这样的:

PS:这个照片墙是3*3的,这里只选了一张图片, 并且每个图片的链接都是www.qq.com.
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































