40个极好的视差滚动国外网站
视差滚动是网页设计的新创新技术,它实现方法通常是使用HTML5和CSS3实现,视差滚动除了强大的前端技术支持外,更多的创意发挥。如果一个好的视差滚动网站,它很容易吸引用户并且让人留下深刻印象。
这里我们整理了一系列相关视差效果的网站,很多不同的创意展示,而且有的是惊人的,如果你也想制作一个类似的项目,我想这是你最好的灵感来源。前面我们分享过《34个网页视差滚动插件和视差特效教程分享》,或许对你也有帮助哦!
Flat design vs Realism
Sony
Costa Coffee
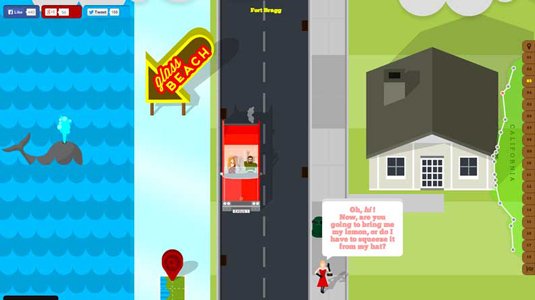
Highway One
Make Your Money Matter
Cyclemon
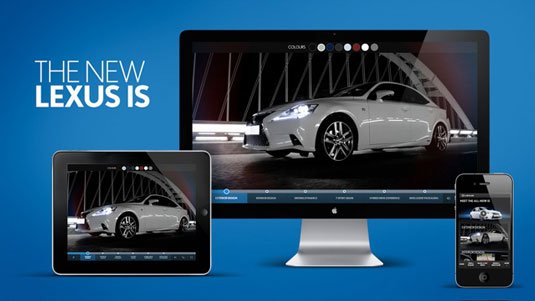
Lexus
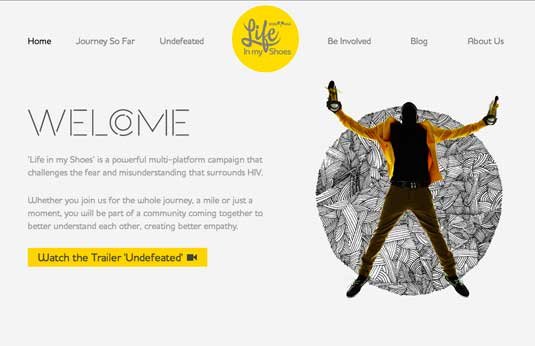
Life in my Shoes
The Beast
The Lab
Why Your Brain Craves Infographics
5emegauche
Atlantis World’s Fair
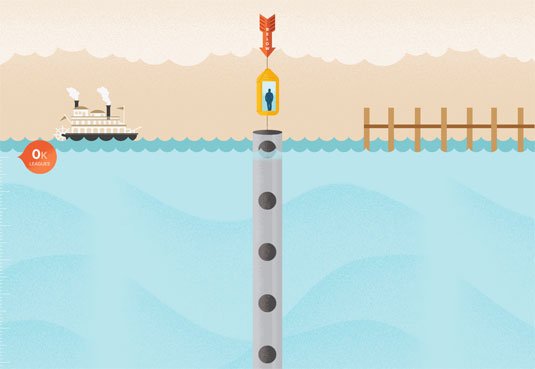
Every last drop
Golden State of Mind
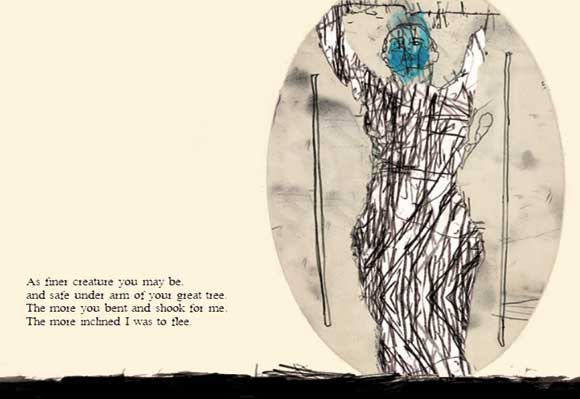
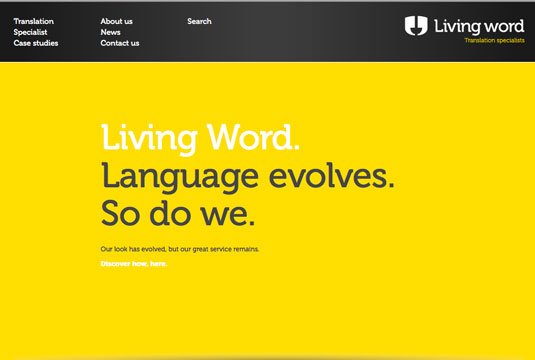
Living Word
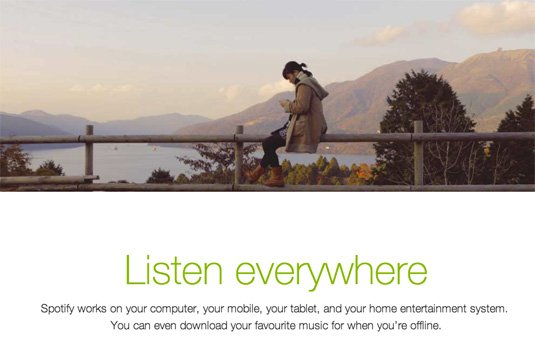
Spotify
Madwell
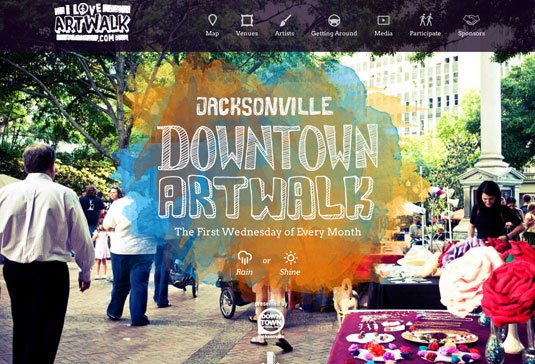
The Jacksonville Downtown Art Walk
Von Dutch
Fannabee
Peugeot Hybrid4
Cultural Solutions
jQuery Conference
Shape
Nintendo
Activate Drinks
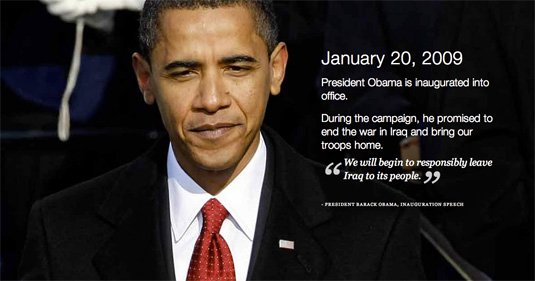
The Whitehouse’s Iraq Timeline
Pitchfork Cover Stories
Green Man
Soleil Noir 2012 | We believe in…
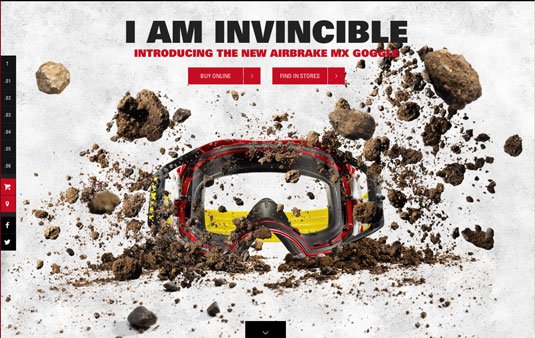
Oakley
Jason Kenny OBE
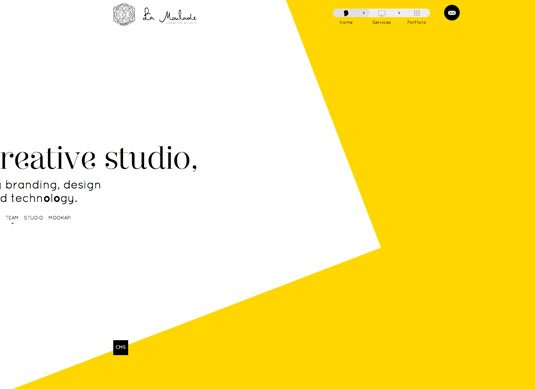
La Moulade
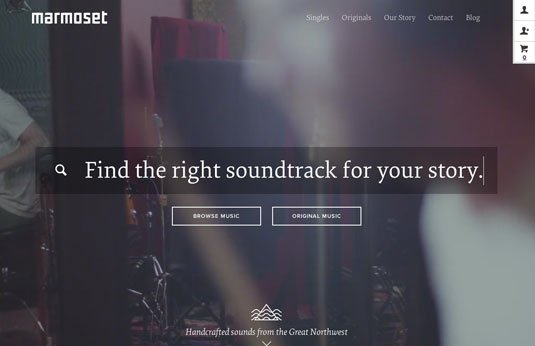
Marmoset
Walking Dead
New York Times: Tomato Can Blues
Health Service Payouts
We are Unfold
Savings Challenge
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。