ASP.NET MVC3 系列教程 - 模型
I:基础绑定的实现
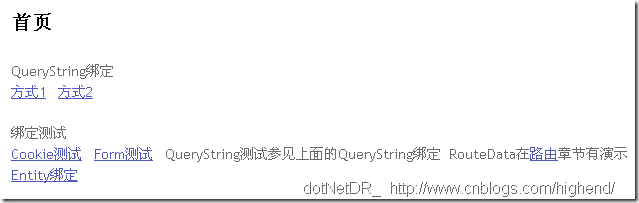
1.在前面的两篇基础文章(路由 及 控制器&视图)当中,还没对QueryString的绑定进行介绍,因为我觉得它更适合放在这一章节中去介绍.我们在用WebForm去开发的时候,有时候会利用到QueryString去做一些功能如:http://localhost/First/QueryString.aspx?Sort=Desc,在MVC中,它的实现有两种方式:
控制器代码
public class QueryStringController : Controller { public ActionResult First() { ViewBag.Sort = Request.QueryString["Sort"]; return View(); } public ActionResult Second(string sort) { ViewBag.Sort = sort; return View(); } }
视图代码:
@* First.cshtml *@ @{ ViewBag.Title = "使用 QueryString 之一"; } <h2>@ViewBag.Title</h2> <p>Sort = @ViewBag.Sort</p>
@* Second.cshtml *@ @{ ViewBag.Title = "使用 QueryString 之二"; } <h2>@ViewBag.Title</h2> <p>Sort = @ViewBag.Sort</p>
对于访问~/QueryString/First?Sort=Desc,
~/QueryString/Second?Sort=Desc的运行结果:
2.原理:
在控制器的操作方法内定义的参数,ASP.NET MVC3会根据Request.Form, Request.QueryString,
RequestContext.RouteData.RouteValues去进行绑定.注意:但不会对Cookies的集合去进行绑定.
测试结果
控制器代码:
public class BindController : Controller { public ActionResult CookieTest(string c1) { c1 = string.IsNullOrWhiteSpace(c1) "c1 为空" : "c1 = " + c1; ViewBag.C1 = c1; return View(); } public ActionResult FormTest() { return View(); } [HttpPost] public ActionResult FormTest(string inputText) { ViewBag.Msg = inputText; return View(); } }
视图代码:
CookieTest.cshtml
@{ ViewBag.Title = "Cookies Bind Test"; var cookiesCount = Request.Cookies.Count; } <h2>@ViewBag.Title</h2> <p>@ViewBag.C1<br /> <br />Request Cookies集合:<br /> @for (int i = 0; i < cookiesCount; i++) { var cookie = Request.Cookies[i]; @: @cookie.Name @cookie.Value<br /> } </p>
FormTest.cshtml
@{ ViewBag.Title = "Form Test"; } <h2>@ViewBag.Title</h2> <form action="FormTest" method="post"> <input name="inputText" type="text" /><br /> <input type="submit" value="提交" /> </form> @if (ViewBag.Msg != null) { <p>你输入了: @ViewBag.Msg</p> }
II:模型的介绍
1.模型的引入
在前一章中,我们已经了解了绑定的一些基础,在此或许你会有疑问,如果对自定义类型进行绑定的话是否需要写以下的类似语句:
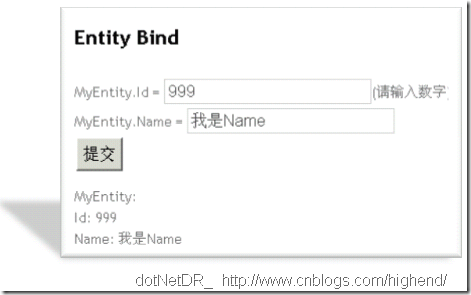
MyEntity的定义:
public class MyEntity { public int Id { get; set; } public string Name { get; set; } }
错误的操作方法:
public ActionResult Entity_Error(int? Id, string Name) { MyEntity entity = new MyEntity() { Id = Id ?? -1, Name = Name }; ViewBag.Entity = entity; return View(); }
而正确的做法完全可以使用:
public ActionResult Entity_Error(MyEntity entity) { ViewBag.Entity = entity; return View(); }
这里不需要担心entity参数的命名.运行结果:
2.Ok,在上面的初步介绍之后,我们已经了解了ASP.NET MVC3的默认绑定了,在此先提示一下,MVC的绑定完全可以自定义实现.当然这个话题我将会放到 [ASP.NET MVC3 进阶经验技巧] 主题中去讲解.
3.Form绑定注意.
其实在<input type=”xx” id=”{id}” name=”{name}” />标签中, ASP.NET
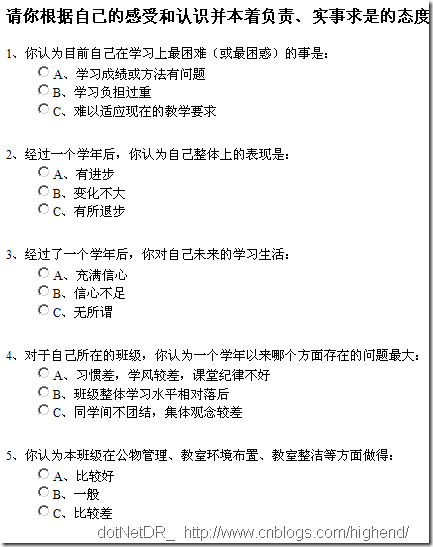
MVC3仅仅检测{name}而不会去检测{id}所以,大家都知道在HTML规范当中.一个Document内每一个带{id}的标签都必须约束为唯一.而对于数组/集合的绑定{name}仅需定义为[].xxx或[索引键].xxx即可,这样当你在做到类似下图的应用时这部分的知识对你来说是非常重要的.

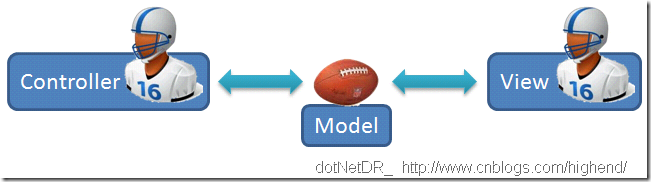
4.从MVC的角度去看待Model.
III:源代码下载
亲...有点不好意思.这节的代码演示没那么多...
下载地址
本文已结束,感谢各位观众!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。



































