HTML标签<a>的使用方法
1.普通用法:
<a href="">this is a link</a>
a标签中的属性:
·href:值为URL
·target:说明在何处打开目标URL,取值为:_blank ;_parent;_self ;_top ;framename
·name:规定锚的名称 ,用href=#name可以跳转到指定的地方
·onclick:指定点击响应函数
2.特殊用法:
·实现下载功能
<a href="要下载的文件的路径"></a>
·鼠标移到链接上显示说明文字
通过设置title属性实现这种效果
<a href="" title="this a introduce">introduce</a>
·鼠标移到一个链接上弹出一个窗口
通过设置onmouseover属性实现这种效果
<a href="" over it‘)">mouse over</a>
·链接到本页的指定内容或者其它页面的指定位置
通过设置name属性来指定位置
在href中使用定义的name值
1)链接到本页中的某处
href="#name"
2)链接到其他页的某处
href="URL#name"
·链接到E-mail
3.a标签与CSS伪类的结合
了解伪类的语法:selector : pseudo-class {property: value}
锚伪类:
a:link {color: #FF0000}/* 未访问的链接 */
a:visited {color: #00FF00}/* 已访问的链接 */
a:hover {color: #FF00FF}/* 鼠标移动到链接上 */
a:active {color: #0000FF}/* 选定的链接 */
注意:
在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>a标签</title>
<style type="text/css">
a{
text-decoration:none;
}
a:link{color:blue;}
a:visited{color:green;}
a:hover{color:yellow;}
a:active{color:red;}
a.cl:link{color:green;}
a.cl:visited{color:blue;}
a.cl:hover{color:red;}
a.cl:active{color:yellow;}
</style>
</head>
<body>
<a href="">this is a link</a>
<br/>
<a href="" class="cl">this is a link</a>
</body>
</html>4.a标签与ul标签结合
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>a标签</title>
<style type="text/css">
a{
text-decoration:none;
}
a.cl:link{color:blue;}
a.cl:visited{color:green;}
a.cl:hover{color:yellow;}
a.cl:active{color:red;}
ul{
margin:0;
background:lightblue;
width:300px;
height:20px;
}
li{
width:100px;
float:left;
list-style:none;
}
</style>
</head>
<body>
<ul>
<li><a href="" class="cl">first</a></li>
<li><a href="" class="cl">second</a></li>
<li><a href="" class="cl">three</a></li>
</ul>
</body>
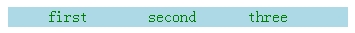
</html>效果如下:
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。