CSS学习------CSS定位(position)与浮动(float)
position属性:用来对元素进行定位
定位的意义:
定位允许你定义元素框相对于其正常位置应该出现的位置、
相对于父元素、
相对于另一个元素、
相对于浏览器窗口本身的位置。
定位分为:绝对定位和相对定位。
相对定位:
如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
示例:
<html>
<head>
<style type="text/css">
div{
width: 50px;
height:50px;
background: #00ff00;
border:1px solid black;
}
</style>
</head>
<body >
<div></div>
<div style="position:relative; left:15px; top:10px;background:#ff00ff"></div>
<div></div>
</body>
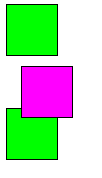
</html> 结果: 由结果可知,移动后其他图片位置不会变化。被定位元素相对于自己初始 的位置定位。
由结果可知,移动后其他图片位置不会变化。被定位元素相对于自己初始 的位置定位。
绝对定位:
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
示例:
<html>
<head>
<style type="text/css">
div{
width: 50px;
height:50px;
background: #00ff00;
border:1px solid black;
}
</style>
</head>
<body style="position:relative;">
<div></div>
<div style="position:absolute; left:15px; top:10px;background:#ff00ff"></div>
<div></div>
</body>
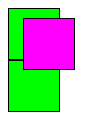
</html> 结果: 由结果可知,其他元素的位置移动,被定位元素相对于父元素定位。
由结果可知,其他元素的位置移动,被定位元素相对于父元素定位。
总结:
相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
CSS浮动:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
浮动规则参见:http://www.w3school.com.cn/css/css_positioning_floating.asp
示例:使文字环绕图片(原理是:浮动框旁边的行框(这里是文字框)会被缩短)
<html> <meta charset="utf-8"> <body> <div style="width: 150px; height:150px; background: #00ff00; border:1px solid black;"> <div style="background:#ff00ff; width:50px; height:50px; float:left"></div> <p >这是一个浮动的示例,文字会环绕图片,图片设置左浮动,文字不设置浮动。</p> </div> </body> </html>
要想阻止行框围绕浮动框,需要对该框应用 clear 属性。
clear 属性规定元素的哪一侧不允许其他浮动元素。
clear取值:left,right,both,none,inherit
示例:
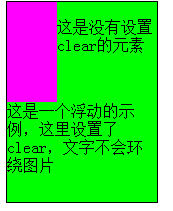
<html> <meta charset="utf-8"> <body> <div style="width: 150px; height:200px; background: #00ff00; border:1px solid black;"> <div style="background:#ff00ff; width:50px; height:100px; float:left"></div> <p>这是没有设置clear的元素</p> <p style="clear:left">这是一个浮动的示例,这里设置了clear,文字不会环绕图片</p> </div> </body> </html>
clear还可以有很多使用方式!!!详见:参考链接中的“行框与清理”
position的另外几个属性:
static:元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
fixed:元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
其他的定位属性
| overflow | 设置当元素的内容溢出其区域时发生的事情。 |
| clip | 设置元素的形状。元素被剪入这个形状之中,然后显示出来。 |
| vertical-align | 设置元素的垂直对齐方式。 |
| z-index | 设置元素的堆叠顺序。(z-index:0 是默认,-1的级别更低) |
overflow的取值:visible(默认),scroll,hidden,auto,inherit;
clip:用于定义一个剪裁矩形。
对于一个绝对定位元素,在这个矩形内的内容才可见。
出了这个剪裁区域的内容会根据 overflow 的值来处理。
剪裁区域可能比元素的内容区大,也可能比内容区小。
取值:rect(top, right, bottom, left),auto;
小技巧:position设置为absolute,结合clip属性可以对图像进行切割。
img
{
position:absolute;
clip:rect(0px 50px 200px 0px)
}position设置为absolute,结合Z-index属性可以实现图像位于文字下方的效果
img.x
{
position:absolute;
left:0px;
top:0px;
z-index:-1
}郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。