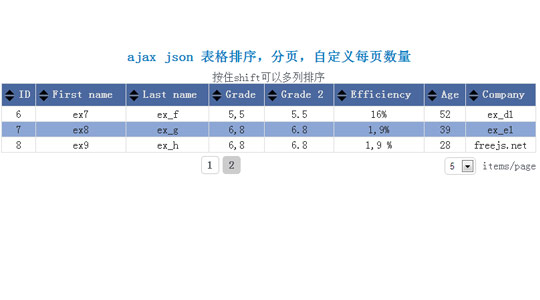
ajax json 表格排序,分页,自定义每页数量
ajax json 表格排序,分页,自定义每页数量
点击表头可以排序,按照升序或者降序,另外支持多列排序
设置每页数量

- <table id=‘example3‘>
- <thead>
- <tr>
- <th>ID</th>
- <th>First name</th>
- <th>Last name</th>
- <th>Grade</th>
- <th>Grade 2</th>
- <th>Efficiency</th>
- <th>Age</th>
- <th>Company</th>
- </tr>
- </thead>
- <tbody>
- </tbody>
- </table>
- <script type=‘text/javascript‘>
- $(function() {
- $.ajax({
- url: "example3.json",
- dataType: "json"
- }).done(function(data) {
- console.log(data);
- $("#example3").slimtable({
- tableData: data
- });
- }).fail(function(param1,param2) {
- console.log("error: "+param2);
- });
- });
- </script>
example3.json
- [
- [ "1", "ex1", "ex_a", "2,5", "2.5", "30%", "19", "ex_a1" ],
- [ "2", "ex2", "ex_b", "5,4", "5.4", "28,5%", "33", "ex_b1" ],
- [ "3", "ex3", "ex_c", "16,7", "16.7", "19,3%", "33", "ex_c1" ],
- [ "4", "ex4", "ex_d", "2,8", "2.8", "1,8%", "28", "ex_b1" ],
- [ "5", "ex6", "ex_e", "2,5", "2.5", "2,85 %", "44", "ex_a1" ],
- [ "6", "ex7", "ex_f", "5,5", "5.5", "16%", "52", "ex_d1" ],
- [ "7", "ex8", "ex_g", "6,8", "6.8", "1,9%", "39", "ex_e1" ],
- [ "8", "ex9", "ex_h", "6,8", "6.8", "1,9 %", "28", "freejs.net" ]
- ]
原文地址:http://www.freejs.net/article_fenye_156.html
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































