aspx与aspx.cs的关系
原文地址:
http://www.cnblogs.com/axzxs2001/archive/2009/01/19/1378383.html
在vs中,有很多朋友问起,在一个网站项目中的aspx和aspx.cs文件的关系,现在就归纳如下:
可以把aspx文件分成三部分:
l 有run=”server”属性的标签
l <% %>
l 标准HTML标签
再算上aspx.cs,一共是四块,我们分别来说他们的关系。

(图一)
我们来做个例子,结合上面的例子来看一下吧。
我们新建一个网站,页面如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="But_Yes" runat="server" Text="Button" />
<% int i = 10;
this.k = i;
%>
</div>
</form>
</body>
</html>
后参代码如下:
using System;
using System.Configuration;
using System.Data;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
public partial class _Default : System.Web.UI.Page
{
int j = 10; //私用成员
protected int k=100; //保护成员
protected void Page_Load(object sender, EventArgs e)
{
But_Yes.Text = "确定";
}
}
对这个例子我们来分析一下。
首先,我们要发布这个,会看到发布的文件有如下图所示:

(图二)

(图三)
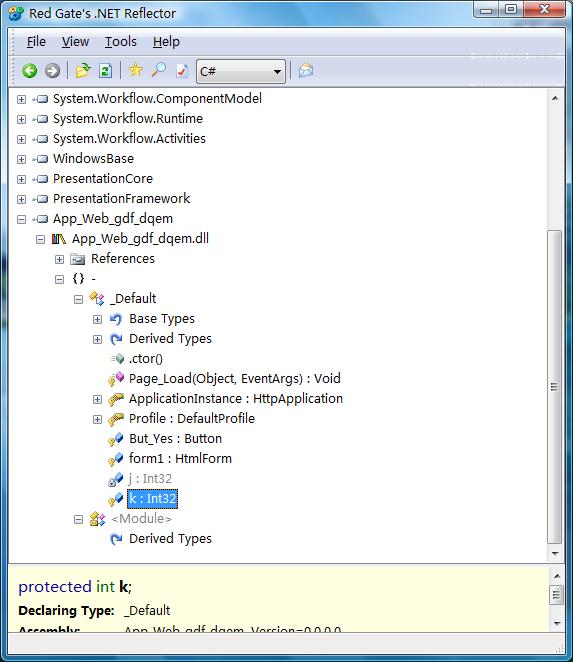
我们主要看Default.aspx和bin中的这个dll,现在我们用反身工具Red Gate’s .NET Reflector来查看这个dll文件,发现在这个文件中,只有一个类_Defaule,如下图:

(图四)
好,我们已经把知识都准备好了,接下来分析图一。
按照图一的说法,编译成dll后,这个_Default这个类中应该有包括aspx.cs文件中的和aspx中有run=”server”属性的标签,当然,在类中就成为一个字段,并且是控件类型的字段了。我们在图四中可以看出,在aspx.cs中的j,k和aspx中的form1表单和But_Yes按钮都可以看到,但看不到<%%>中的i。aspx.cs和aspx中有run=”server”属性的标签是怎么样编译在一个类中的呢?原因在aspx.cs中,类_Default前的关键partial的功劳,我们都知道,这是一个分部类的关键字,就是可以把一个类分成两块来写,或分到两个文件中去写,aspx.cs是一部分,另一部分呢?另一部分就是在aspx中用run=”server”属性的签标,这些标签成为_Default类的一个字段,所以我们能在aspx.cs中能访问到这些标准。
我们接下来再看图一,在有请求到达服务端时,服务端就会把aspx中<%%>生成一个类,并且这个类是继承_Default这个类的,这样也就是说,在<%%>中的代码,能访问到aspx.cs中_Default中的非私有变量,也就是我们访问不到_Default类中的j,但能访部到该类中的k。
最后,_Default的子类和HTML代码在IIS和CLR的协作下,生成页面文件发送给客户端。
综上我们可以看出,aspx.cs文件和服务器端控件生成一个类,<%%>生成一个类,后面的类是在运行时生成,它是继承前面的类,最后再结合aspx文件中的HTML生成页面文件发送给客户。
(以上是在vs2008测试通过)
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。

































