ExtJs4.1布局详解
Border布局:
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.create(‘Ext.container.Viewport‘, { //一般是渲染到viewport中
title: "table布局的面板",
layout:‘border‘,
defaults: {
collapsible: true, //可收起
split: true,
bodyStyle: ‘padding:15px‘
},
items: [{
title: ‘上面north‘,
region: ‘north‘, //位置
height: 100
},{
title: ‘下面south‘,
region: ‘south‘, //位置
height: 150,
minSize: 75,
maxSize: 250
},{
title: ‘左面west‘,
region:‘west‘, //位置
margins: ‘5 0 0 0‘,
width: 175,
minSize: 100,
maxSize: 250
},{
title: ‘中间Content‘,
collapsible: false, //不可收起
region:‘center‘, //位置
margins: ‘5 0 0 0‘
},{
title: ‘右面east‘,
width: 175,
region:‘east‘, //位置
margins: ‘5 0 5 5‘
}]
});
})
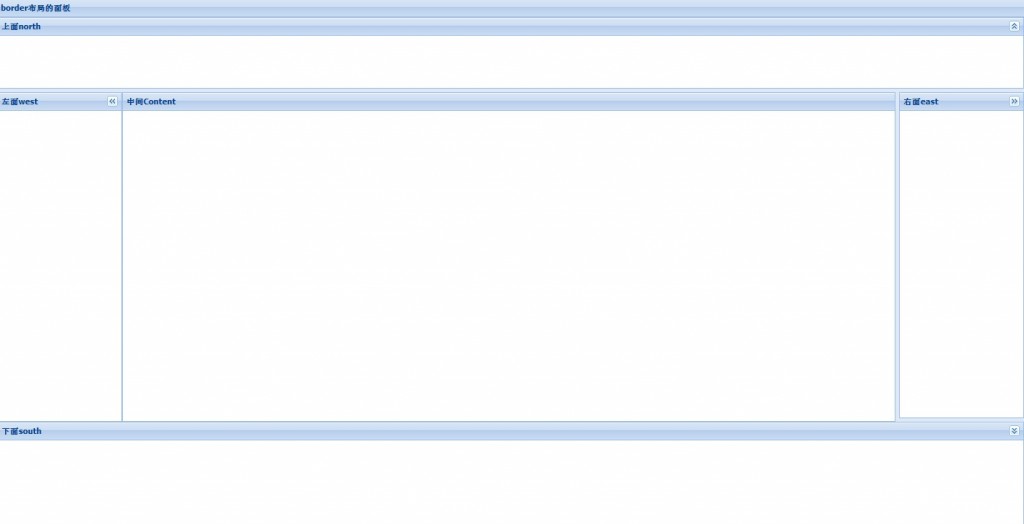
效果图:

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































