纯CSS创建多层级的目录菜单栏
本着不想写javascript的出发点,单纯靠css实现多层子菜单结构。通过网上翻阅资料,亲手尝试了一下代码,可实现预期效果。
关键技术: whatever:hover ul {display: block}
先通过ul标签把3层子菜单结构固定
<ul id="menu" class="dropdown"> <li> <a class="dir" href="#">首页</a> </li> <li> <a href="#">公司</a> </li> <li> <a class="dir" href="#">产品</a> <ul> <li> <a href="#">产品1</a> </li> <li> <a class="dir" href="#">产品2</a> <ul> <li> <a href="#">产品2-1</a> </li> <li> <a href="#">产品2-2</a> </li> <li> <a href="#">产品2-3</a> </li> </ul> </li> <li> <a href="#">产品3</a> </li> </ul> </li> <li> <a class="dir" href="#">服务</a> <ul> <li> <a href="#">服务1</a> </li> <li> <a href="#">服务2</a> </li> <li> <a href="#">服务3</a> </li> </ul> </li> <li> <a class="dir" href="#">工程项目</a> <ul> <li> <a href="#">项目1</a> </li> <li> <a href="#">项目2</a> </li> <li> <a href="#">项目3</a> </li> </ul> </li> <li> <a href="#">联系我们</a> </li> </ul>
核心技术通过css 代码实现子菜单的隐藏和显示:
注意:IE6不支持 除了a标签以外的:hover事件,所以本子菜单无法在IE6上正常工作,需要打补丁
csshover3.htc
* html body {
margin: 0;
padding: 0;
background-color:#f4f3f4;
behavior: url(‘../js/csshover3.htc‘); //为了兼容IE6无法正常显示*:hover
;
}
#wrap {
margin-top: 30px;
margin-left: auto;
margin-right: auto;
width: 950px;
}
#header {
width: 950px;
}
#menu {
font-family: Arial;
font-size: 14px;
width: 950px;
height: 40px;
overflow: auto;
color: #FFF;
border-bottom:1px dotted #d9d9d9;
}
#menu , #menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
#menu li {
float: left;
width:100px;
background-color: #33CCFF;
}
ul.dropdown li a, ul.dropdown .dir {
}
ul.dropdown .dir {
background-image: url("../images/nav-arrow-down.png");
background-position: 100% 50%;
background-repeat: no-repeat;
}
ul.dropdown li:hover > .dir {
background-image: url("../images/nav-arrow-down-open.png");
background-position: 100% 50%;
background-repeat: no-repeat;
}
ul.dropdown li ul .dir {
background-image: url("../images/nav-arrow-right.png");
background-position: 100% 50%;
background-repeat: no-repeat;
}
ul.dropdown li ul li:hover > .dir {
background-image: url("../images/nav-arrow-right-open.png");
background-position: 100% 50%;
background-repeat: no-repeat;
}
#menu li a {
display: block;
padding: 10px 15px;
text-decoration: none;
}
a:link,
a:visited { text-decoration: none; color:#fff;}
a:hover {
text-decoration: underline;
background-color: #6699FF;
}
a:active { color: #fff; }
#menu li ul li {
float: none;
}
#menu li ul {
display: none; //预先隐藏
}
#menu li:hover ul {
display: block; //鼠标移过即显示
position: absolute;
z-index:90000;
}
#menu li:hover ul li ul {
display: none; //第一层菜单下拉时需要隐藏第三层的ul
}
#menu li ul li:hover ul {
display: block;
margin-top: -40px;
margin-left: 100px;
border-style:solid;
border-width:2px 2px 2px 2px;
border-color:#FFF;
position: absolute;
}
#content {
width:950px;
margin-top:5px;
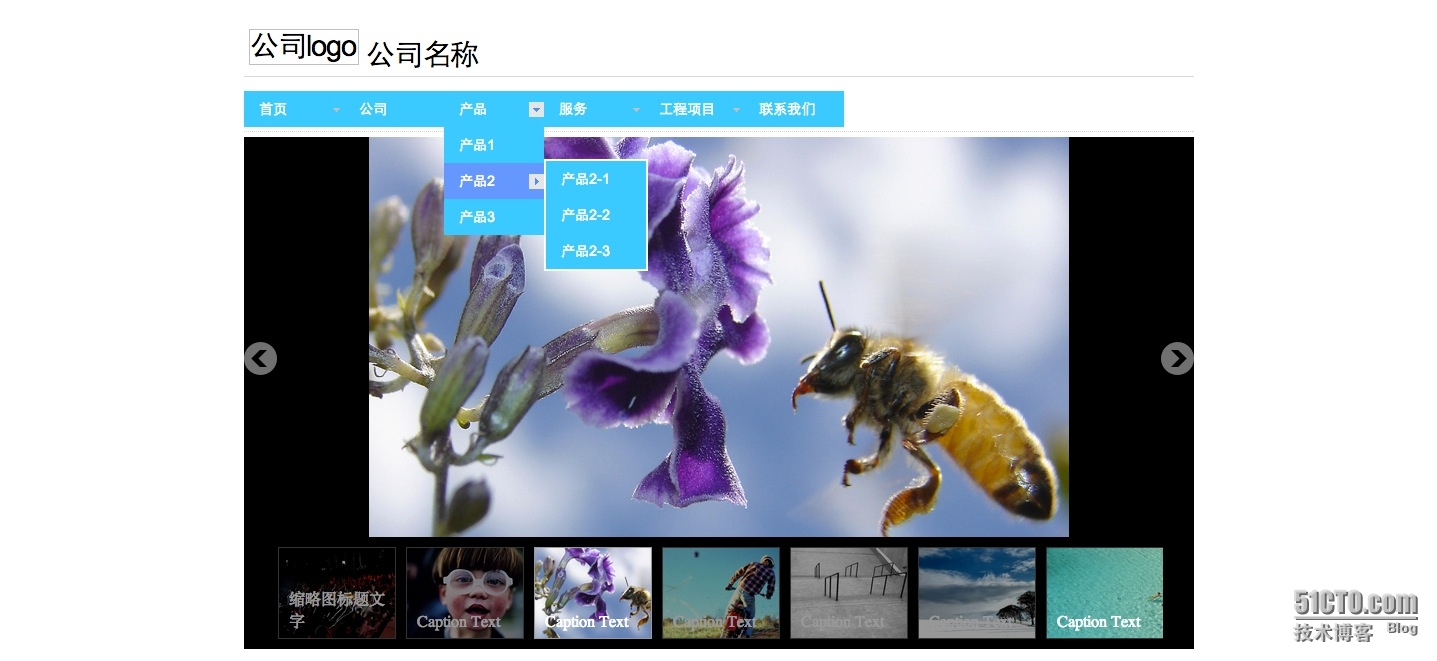
}效果展现:
注:如图无法显示可下载附件查看
本文出自 “安家圈子交流学习” 博客,请务必保留此出处http://brucetam.blog.51cto.com/1863614/1435226
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。