三、jQuery选择器
注意:
jQuery获取的永远是对象,即使网页上没有此元素
不能这样判断 if($(‘#tt‘)){}
应根据元素长度来判断 if($(‘#tt‘).length > 0){}
或转化成DOM来判断 if($(‘#tt‘)[0]){}
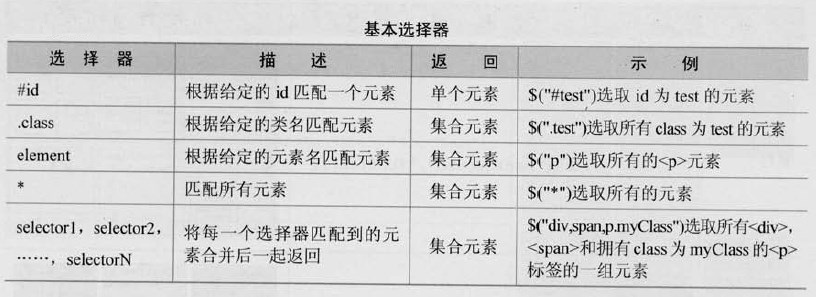
一、基本选择器
基本选择器是jQuery中最常用的选择器,也是最简单的选择器,它通过元素id,class,和标签名等来查找DOM元素。
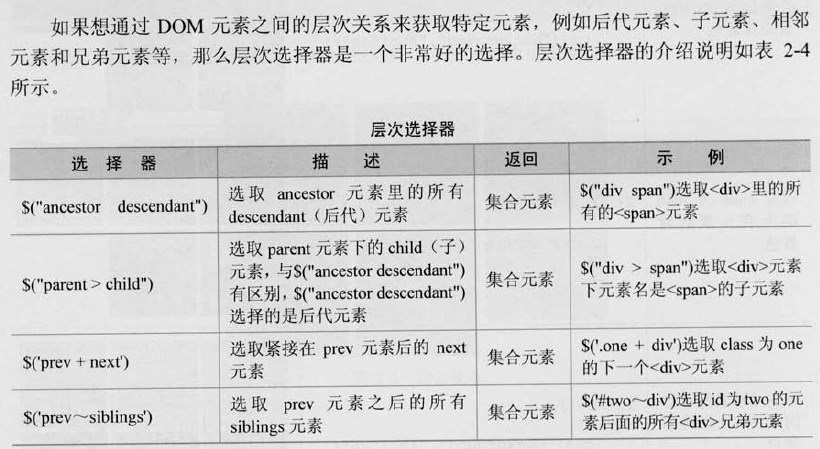
二、层次选择器
三、过滤选择器
1、基本过滤选择器
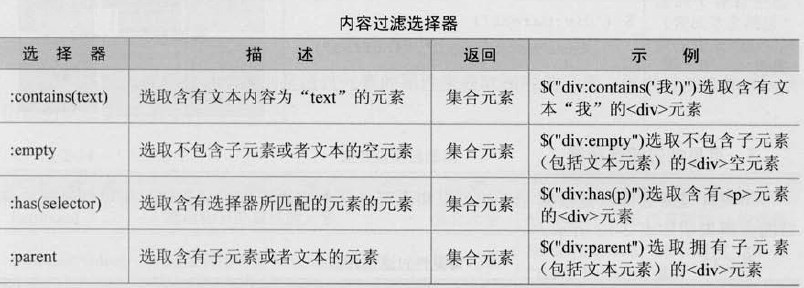
2、内容过滤选择器
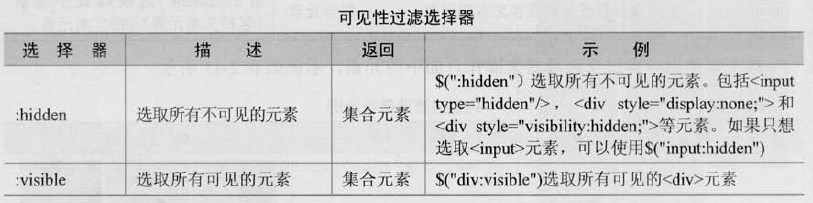
3、可见性过滤选择器
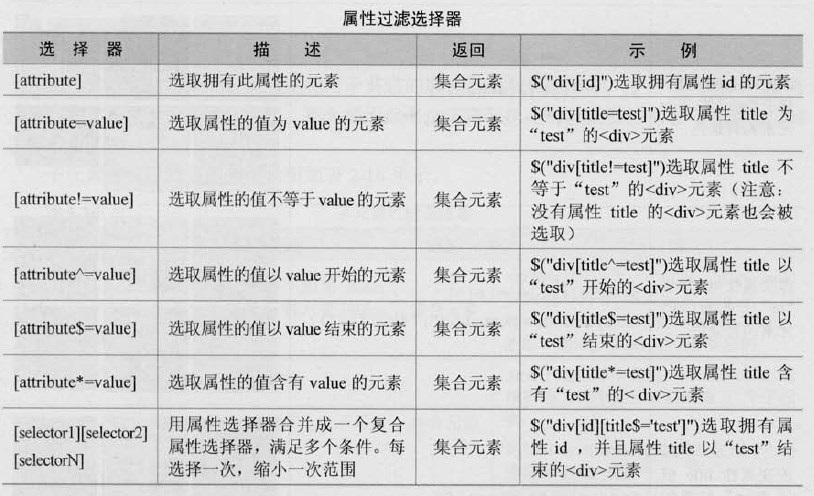
4、属性过滤选择器
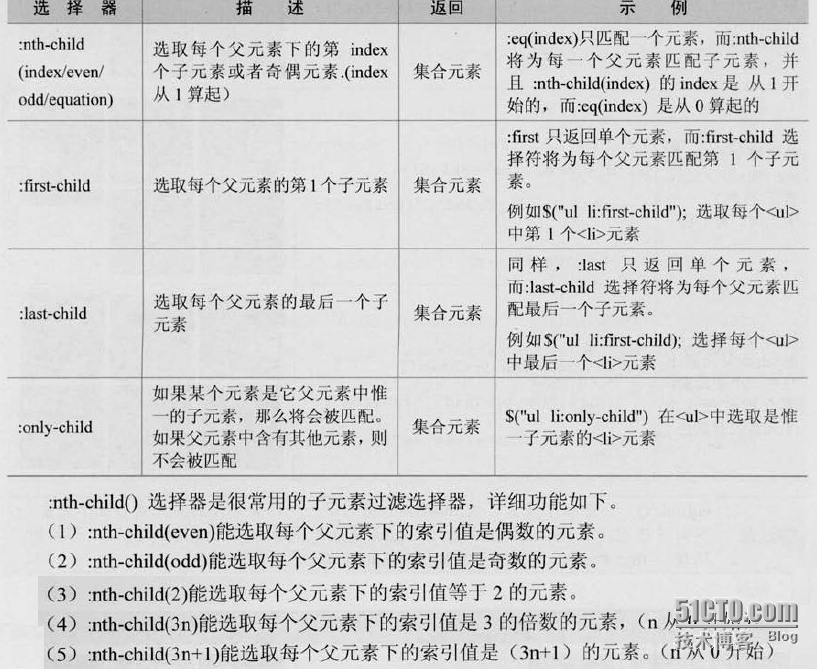
5、子元素过滤选择器
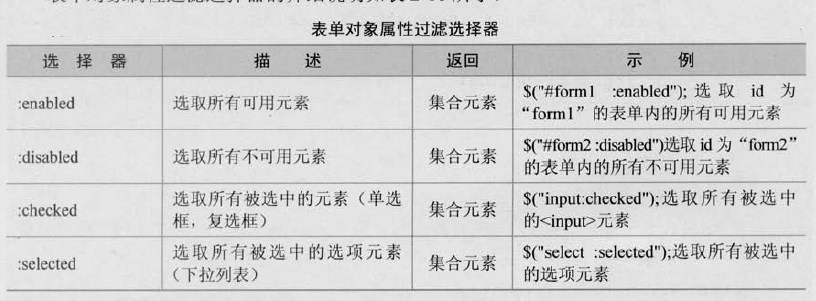
6、表单对象属性过滤选择器
四、表单选择器
五、注意 特殊符号处理
<div id="id#b">bb</div>
<div id="id[1]">cc</div>
$(‘#id#b‘)
$(‘#id[1]‘) 不能获取
要转义
$(‘#id\\#b‘)
$(‘#id\\[1\\]‘)
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。