读书总结——CSS权威指南
几个月前读了这本书——《CSS权威指南》,之前用css都是在w3school上看的,或者按F12看别人的代码,这是我完整的读的第一本关于css的书,感觉还是收获挺大的,最近要总结一下自己的知识,所以又重新看了一遍,又本着温故知新、边看边写的想法写了这篇文章,希望能对自己或别人有些帮助。
第一章 HTML 标记与文档结构
主要介绍了HTML及其标记
1.标签分为闭合标签与自闭合标签
闭合标签格式:<标签名>文本内容</标签名>
e.g.
<h1>Words by Dogsworth</h1>
自闭合标签格式:<标签名 属性_1="属性值" 属性_n="属性值" />
e.g.
<img src="images/cisco.jpg" alt="My dog Cisco">
闭合标签与自闭合标签的区别在于,闭合标签包含的是会显示的实际内容,而自闭合标签只是给浏览器提供一个对要显示内容的引用。浏览器会在HTML 页面加载的时候,额外向服务器发送请求,以取得自闭合标签引用的内容。
2.标题与段落
一般来说,我们每个网页都会有标题(<title>),以及用上许多的段落标签(<h1>,<h2>...),特别是<title>,搜索引擎对它很敏感,要言简意赅,不要什么废话,其次是<h1>,搜索引擎也会将其视为仅次于<title>标签的另一个搜索关键词的来源。
3.HTML模板
按照HTML5语法编写的最简单的HTML页面的模板可以写成这样:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>An HTML Template</title> </head> <body> <!-- 这里是网页内容 --> </body> </html>
4.块级元素和行内元素
文档流:HTML元素会按照它们各自在标记中出现的先后顺序,依次从页面上方“流向”下方。
块级元素会相互堆叠在一起沿页面向下排列,每个元素分别占一行。而行内元素则会相互并列,只有在空间不足以并列的情况下才会折到下一行显示。
第二章 CSS工作原理
1.css规则
选择符 { 属性: 值; }
e.g.
p { color: red; }
添加css的三种方法:
a.行内样式:写在HTML标签的style属性里
e.g.
<p style="color:red;"> By adding inline CSS styling to this paragraph, you override the default styles. </p>
b.嵌入样式:写在HTML文档的head元素中的的<style>标签里面
e.g.
<head> <!-- 其他head 元素(如meta、title)放在这里 --> <style type="text/css"> h1 { font-size: 16px; } p { color: blue; } </style> </head>
c.链接样式:把样式集中写在一个单独的文件里
这个文件就叫样式表。样式表其实就是一个扩展名为.css 的文本文件。可以在任意多个HTML 页面中链接同一个样式表文件,每个页面中只需加入类似下面的这一行代码即可
<link href="styles.css" rel="stylesheet" />
2.关于选择符
a.上下文选择符:标签1 标签2 { 声明 }
e.g.
article p {
font-weight: bold;
}
上面的例子表示的是只有是article后代的p元素才会应用后面的样式。
b.子选择符:标签1 > 标签2 { 声明 }
e.g.
section > h2 {
font-style: italic;
}
上面的例子表示的是只有是section的子元素p(而非所有后代元素)才会应用后面的样式。
c.紧邻同胞选择符:标签1 + 标签2 { 声明 }
e.g.
h2 + p {
font-variant: small-caps;
}
上面的例子表示的是只有紧跟在h2元素后面的同胞元素p才会应用后面的样式。
d.一般同胞选择符:标签1 ~ 标签2 { 声明 }
e.g.
h2 ~ a {
color: red;
}
上面的例子表示的是在h2元素后面的同胞元素p才会应用后面的样式。
e.通用选择符:[标签] * { 声明 }
e.g.
p * {
color:red;
}
上面的例子表示的是元素p包含的所有元素都会应用后面的样式。
3.ID和类选择符
类选择符:.类名 { 声明 } 表示在html中class="类名"的元素会应用其中的声明。
多类选择符:.类名1.类名2 { 声明 } 表示在html中class="类名1 类名2"的元素会应用其中的声明。
比较:.类名1 .类名2 { 声明 } 和上面相比,类名1、类名2之间多了一个空格,此时意义就大不一样了,表示在html中class="类名1"的后代元素中class="类名2"的子元素会应用其中的声明。
4.属性选择符
标签名[属性名]
e.g.
img[title] {
border: 2px solid blue;
}
上面的例子表示的是带有title属性的img元素都会应用后面的样式。
5.属性值选择符
标签名[属性名="属性值"]
e.g.
img[title="red flower"] {
border: 4px solid green;
}
上面的例子表示的是带有title属性值为red flower的img元素都会应用后面的样式。
6.伪类
伪类这个叫法源自它们与类相似,但实际上并没有类会附加到标记中的标签上。伪类分两种:
UI(User Interface,用户界面)伪类:会在HTML 元素处于某个状态时(比如鼠标指针位于链接上),为该元素应用CSS 样式。
结构化伪类:会在标记中存在某种结构上的关系时(如某个元素是一组元素中的第一个或最后一个),为相应元素应用CSS 样式。
a.UI伪类
如链接伪类(:link, :visited, :hover, :active),:focus,:target
b.结构化伪类
如:first-child 和:last-child,:nth-child
7.伪元素
伪元素就是你的文档中若有实无的元素。
如:first-letter,:first-line,:before 和:after
8.样式的来源
a.浏览器默认样式表
b.用户样式表
c.作者链接样式表(按照它们链接到页面的先后顺序)
d.作者嵌入样式
e.作者行内样式
9.层叠规则
a.找到应用给每个元素和属性的所有声明;
b.按照顺序和权重排序
c.按特指度排序
特指度的计算:I(id) - C(class) - E(element)
e.顺序决定权重
如果两条规则都影响某元素的同一个属性,而且它们的特指度也相同,则位置最靠下(或后声明)的规则胜出
第三章 定位元素
1.盒模型
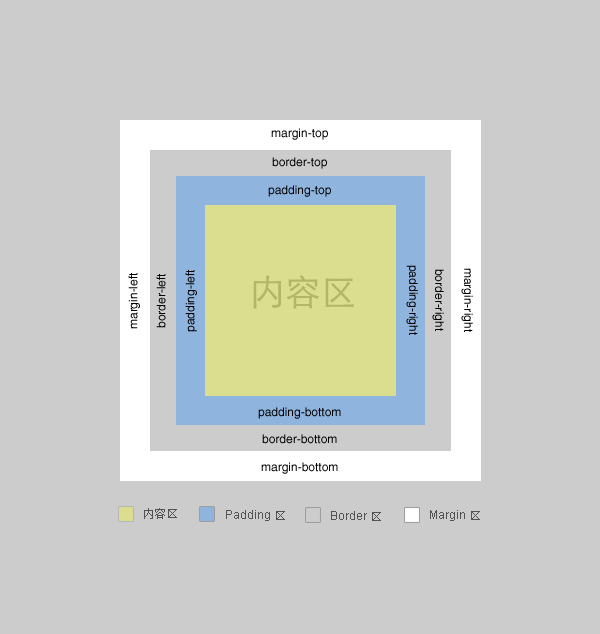
所谓盒模型,就是浏览器为页面中的每个html元素生成的矩形盒子,而HTML页面实际上就是由一堆盒子组成的。
盒子模型主要适用于块级元素,如图:

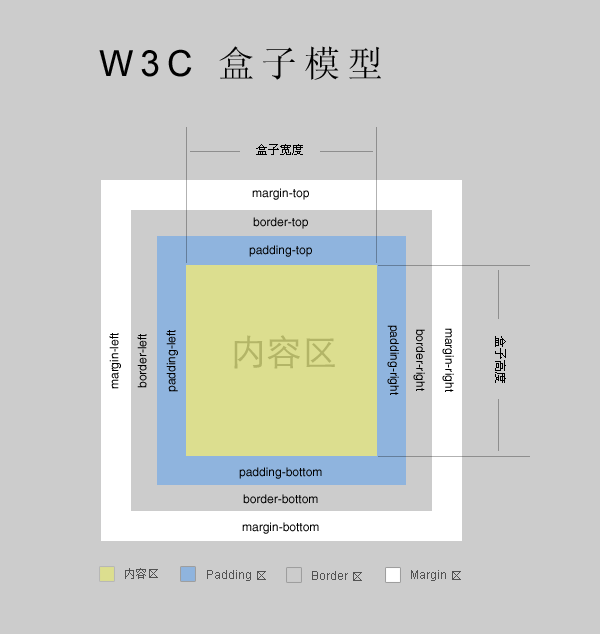
对于一个盒子的宽度:
a.没有显式地设置元素的width属性(也就是为auto)
此时该元素应该会填充满父元素空间,此时父元素width为:(margin * 2) + (border * 2) + (padding * 2) + content
b.显式地设置元素的width属性
此时该元素content的宽度就是你设置的width,而元素占据的总宽度为:(margin * 2) + (border * 2) + (padding * 2) + width
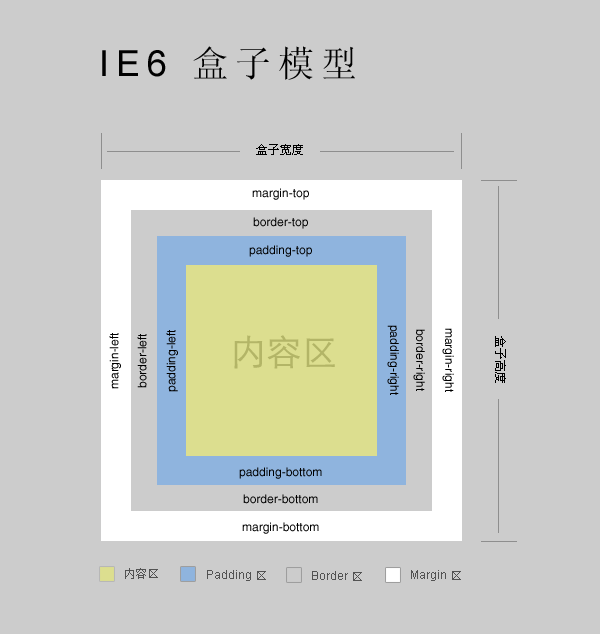
好了,其实我们上面说的是W3C标准的盒模型,但还有一种盒模型,称之为IE盒模型
IE盒模型的不同之处:该元素(content + padding + border)的宽度才是设置的width,这样元素占据的总宽度变为:(margin * 2) + width
如图:


对于这两种不同的盒模型,W3C在CSS3中加入了一个属性来控制选择哪种模型
box-sizing: content-box | border-box | inherit;
content-box:默认属性,表示应用标准盒模型
border-box:表示应用IE盒模型
inherit:表示从父元素继承这个属性
2.浮动与清除
请参考我写的另一篇文章《清除浮动的简要介绍》
3.定位
CSS布局的核心是position属性
position: static | relative | absolute | fixed;
static:默认属性,一般不设置,会按照正常的文档流进行布局
relative:相对定位,相对的是它原来在文档流中的位置进行定位,可以使用top、right、bottom和left属性来改变它的位置
absolute:绝对定位,更重要的是它已经脱离正常的文档流了,它会相对于它的定义上下文(如果它的祖先元素的position属性有为relative的,那这个祖先元素就是它的定位上下文,如果没有,那它的定位上下文就是body)进行定位,同样可以使用top、right、bottom和left 属性来改变它的位置
fixed:固定定位,也已经脱离正常的文档流了,与绝对定位很像,但不同之处在于,固定定位元素的定位上下文是视口,使用top、right、bottom和left属性可以改变它的位置
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































