CSS实现兼容性的渐变背景(gradient)效果
一、有点俗态的开场白
要是两年前,实现“兼容性的渐变效果”这个说法估计不会被提出来的,那个时候,说起渐变背景,想到的多半是IE的渐变滤镜,其他浏览器尚未支持,但是,在对CSS3支持日趋完善的今天,实现兼容性的渐变背景效果已经完全成为可能,本文就将展示如何实现兼容性的渐变背景效果。在众多的浏览器中,目前不支持Opera浏览器。
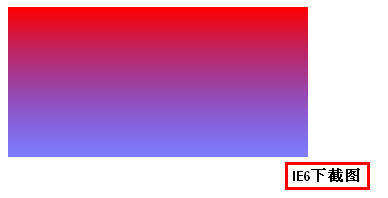
本文实例效果都是同样的效果,就是垂直渐变,起始颜色红色,结束颜色蓝色,结束的蓝色的透明度是0.5。
二、IE浏览器下的渐变背景
IE浏览器下渐变背景的使用需要使用IE的渐变滤镜。如下代码:
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1);
相关说明:
上面的滤镜代码主要有三个参数,依次是:startcolorstr, endcolorstr, 以及gradientType。
其中gradientType=1代表横向渐变,gradientType=0代表纵向淅变。startcolorstr=”色彩” 代表渐变渐变起始的色彩,endcolorstr=”色彩” 代表渐变结尾的色彩。
上面代码实现的是红色至蓝色的渐变,但是不含透明度变化,这是由于IE目前尚未支持opacity属性以及RGBA颜色,要实现IE下的透明度变化,还是需要使用IE滤镜,IE的透明度滤镜功能比较强大,这种强大反而与Firefox或是Safari浏览器下的css-gradient背景渐变的用法类似。例如下面的使用:
filter:alpha(opacity=100 finishopacity=0 style=1 startx=0,starty=5,finishx=90,finishy=60)
其中各个参数的含义如下:
opacity表示透明度,默认的范围是从0 到 100,他们其实是百分比的形式。也就是说,0代表完全透明,100代表完全不透明。
finishopacity 是一个可选参数,如果想要设置渐变的透明效果,就可以使用他们来指定结束时的透明度。范围也是0 到 100。
style用来指定透明区域的形状特征:
0 代表统一形状
1 代表线形
2 代表放射状
3 代表矩形。
startx 渐变透明效果开始处的 X坐标。
starty 渐变透明效果开始处的 Y坐标。
finishx 渐变透明效果结束处的 X坐标。
finishy 渐变透明效果结束处的 Y坐标。
综合上述,实现IE下含透明度变化红蓝垂直渐变的代码如下:
.gradient{
width:300px;
height:150px;
filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1);
-ms-filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1);
}
<div class="gradient"></div>
结果如下图:

三、Firefox浏览器下的渐变背景
对于Firefox浏览器下(Firefox 3.6+)渐变背景的实现需使用CSS3渐变属性,-moz-linear-gradient属性,在之前文章我详细介绍了Firefox3.6下渐变背景的实现,您有兴趣可以狠狠地点击这里:CSS渐变之CSS3 gradient在Firefox3.6下的使用 。这里我就不再具体讲述了,对于本文开头提到的要实现的效果的实现可以参见下面的代码:
.gradient{
width:300px;
height:150px;
background:-moz-linear-gradient(top, red, rgba(0, 0, 255, 0.5));
}
<div class="gradient"></div>
此段代码在Firefox3.6浏览器下的效果是:

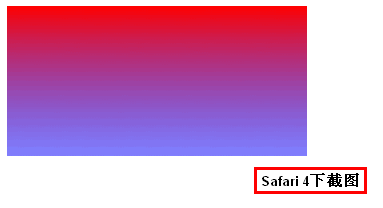
四、chrome/Safari浏览器下的渐变背景实现
对于webkit核心的浏览器,如Chrome/Safari浏览器下渐变背景的实现也是使用CSS3 渐变方法,css-gradient,具体为-webkit-gradient,使用语Firefox浏览器是有一些差异的。我在上上一篇文章对此进行了非常详细的介绍,您可以狠狠地点击这里:CSS gradient渐变之webkit核心浏览器下的使用 。具体使用就不详述了,参见下面的代码:
.gradient{
width:300px;
height:150px;
background:-webkit-gradient(linear, 0 0, 0 bottom, from(#ff0000), to(rgba(0, 0, 255, 0.5)));
}
<div class="gradient"></div>
此段代码在Safari 4浏览器下的效果是:

补充于2011-04-07
Opera11也支持了CSS3渐变。其用法与Firefox一致,需要使用-o-的前缀。另外,Chrome的渐变用法也开始向FireFox浏览器下的用法靠拢。
五、综合 – 兼容性的渐变背景效果
相关代码如下:
.gradient{
width:300px;
height:150px;
filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=0);
-ms-filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=0);/*IE8*/
background:red; /* 一些不支持背景渐变的浏览器 */
background:-moz-linear-gradient(top, red, rgba(0, 0, 255, 0.5));
background:-webkit-gradient(linear, 0 0, 0 bottom, from(#ff0000), to(rgba(0, 0, 255, 0.5)));
background:-o-linear-gradient(top, red, rgba(0, 0, 255, 0.5));
}
<div class="gradient"></div>
效果分别为上面三个分类的截图。
您可以狠狠地点击这里:兼容性的渐变背景效果demo
六、结语
CSS3的潜力非常的大,就渐变这一块可以创建很多精湛的UI效果,而以往这些效果都只能使用图片实现。CSS渐变背景的实现可以有效降低网页的图片数,也就是降低了HTTP请求,是非常受用的。但是IE浏览器一直蹲在茅厕边啃鸡腿——自以为美味,得使用资源消耗很高的滤镜才能实现渐变效果。所以,目前而言,渐变背景的的应用与否还是有待于利弊权衡的。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































