css border画图
css border属性竟然可以用来画图,今天项目中遇到该问题,借此有机会深入了解了下。
css border属性在我的印象当中只是方方正正的东西,无非就是增加边框的宽度,变换边框的颜色,因此一直以为边框不管怎么变换都是一个长方体,这个念头今天终于可以抛弃了。
先看下普通边框效果:

.border1{width:50px; height:50px; border:2px solid; border-color:#ff3300 #0000ff #339966 #00ff00;}<div class="border1"></div>
我们再将border的值增加到20px看看效果,惊喜出现了,发现竟然绘制出了4个梯形。

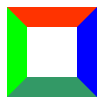
.border1{width:50px; height:50px; border:20px solid; border-color:#ff3300 #0000ff #339966 #00ff00;}<div class="border1"></div>
我们再将div的高度、宽度都设置为0,width:0;height:0;再看看效果。此时绘制出了4个等腰直角三角形。

.border1{width:0px; height:0px; border:20px solid; border-color:#ff3300 #0000ff #339966 #00ff00;}<div class="border1"></div>
我们再将左、右、下三个边框变为透明,border-color:#ff3300 transparent transparent transparent;

.border1{width:0px; height:0px; border:20px solid; border-color:#ff3300 transparent transparent transparent;}<div class="border1"></div>
成功绘制出一个三角形。哈哈。。。
利用边框绘图的原理就是这样,可以改变边框的宽度绘制不规则的形状。
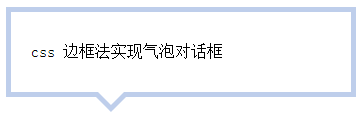
下面是利用边框实现气泡对话框的例子:
<style>.box{width:300px; padding:30px 20px; border:5px solid #beceeb; position:relative;}.box span{width:0;height:0;font-size:0;overflow:hidden;position:absolute;}.box span.bot{border-width:20px;border-style:solid dashed dashed;border-color:#beceeb transparent transparent; left:80px;bottom:-40px;}.box span.top{border-width:20px;border-style:solid dashed dashed;border-color:#ffffff transparent transparent; left:80px;bottom:-33px;}</style><div class="box">
<span class="bot"></span>
<span class="top"></span>
css 边框法实现气泡对话框</div>
效果图:

下面解决IE6问题:
IE6的空div高度bug:
IE6下,空div会有莫名的高度,也就是说“height: 0;”不顶用,此时形成的尖角的实际占高于其他浏览器是有差异的。可使用:
font-size: 0;
line-height: 0;
overflow: hidden;(来解决空的div会在ie6下有高度)
#test3 {
height: 0;
width: 0;
overflow: hidden;
font-size: 0;
line-height: 0;
border-color: #FF9600 transparent transparent;
border-style: solid;
border-width: 20px;
}
可是,IE6下不支持透明啊,会出现下图的样子:
找到一个在IE6下边框透明的文章中找到解决办法,设置余下三条边的border-style为dashed,即可达到透明的效果:
#test4 {
height: 0;
width: 0;
overflow: hidden;
font-size: 0;
line-height: 0;
border-color: #FF9600 transparent transparent;
border-style: solid dashed dashed;(这样的话在ie6下就透明了,想知道为啥吗???看下面的玄机,哈哈)
border-width: 20px;
}
当然,在IE6下,不设置透明,将其颜色设置为背景色,使其看不出来也是可以的。
- 透明:
IE6 浏览器不支持transparent透明属性,就border生成三角技术而言,直接设置对应的透明边框的border- style属性为dotted或是dashed即可解决这一问题,原因是在IE6下,点线与虚线均以边框宽度为基准,点线长度必须是其宽度的3倍以上 (height>=border-width*3),虚线宽长度必须是其宽度的5倍以上(height>=border-width*5), 否则点线和虚线都不会出现。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































