js 位置属性offsetLeft,offsetTop,scrollLeft,scrollTop等测试
一直对这几个属性,有点模糊,今天有时间,好好研究一下。
一下上网上前辈写的关于这方面的博客链接:
http://blog.csdn.net/wgw335363240/article/details/5580654
http://blog.csdn.net/fswan/article/details/17238933
看了几篇之后,有点小懂,还是亲身测试一下比较好,实践是检验真理的唯一标准。嘿嘿!!
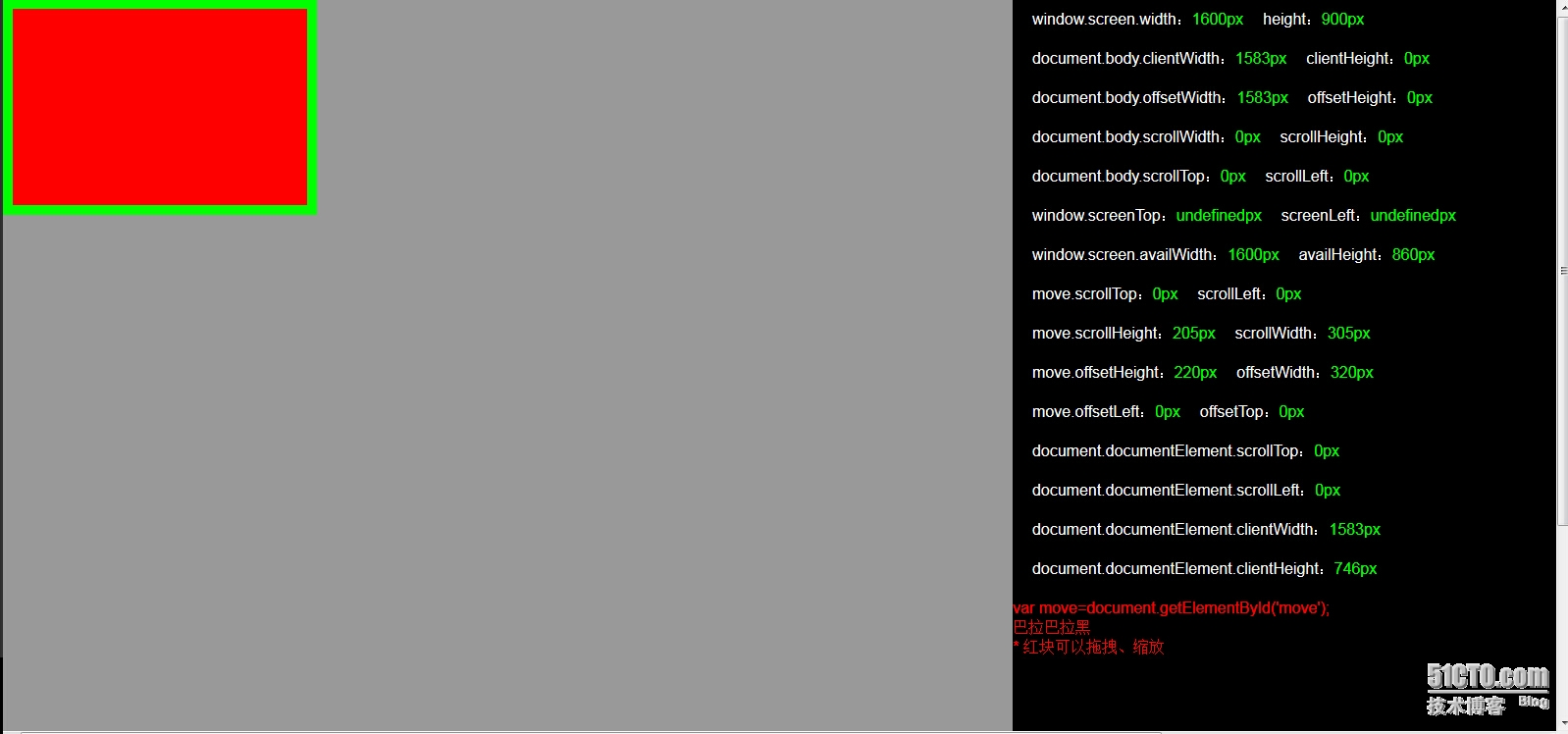
下面是我写的demo的截图。 这个demo上列出了,js的常用位置属性,可以拖拽、缩放元素,来观察各个属性值的变化。
这个demo上列出了,js的常用位置属性,可以拖拽、缩放元素,来观察各个属性值的变化。
下面有附件下载!!
本文出自 “xbhacker” 博客,请务必保留此出处http://6087379.blog.51cto.com/6077379/1533746
js 位置属性offsetLeft,offsetTop,scrollLeft,scrollTop等测试,古老的榕树,5-wow.com
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































