结合Dynamic .NET TWAIN和Jetty,实现基于网页的TWAIN文件扫描
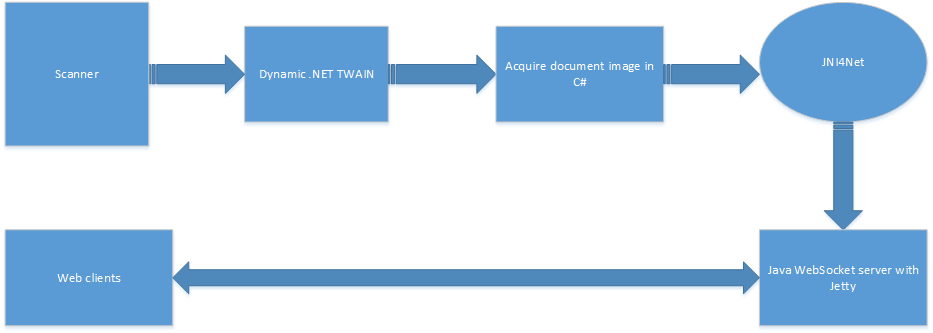
网页TWAIN扫描是通过多种技术结合实现的,看下流程图:

准备工作
阅读:
如何运行
在Eclipse中运行Java Application,选择UIMain

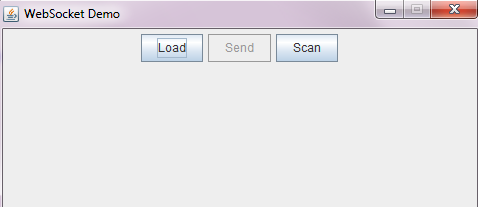
当这个窗口启动的时候,Websocket Server已经初始化完成。Load:加载本地图片
Send:把图片推送到网页客户端
Scan:通过扫描仪扫描文件,把图像自动发送到网页客户端
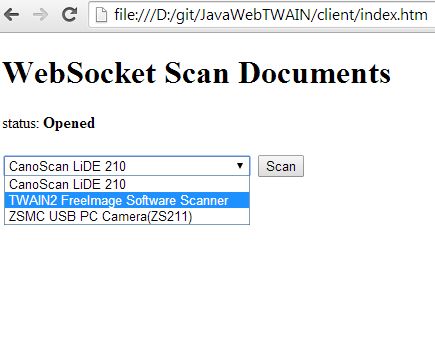
在Chrome中选择一个扫描仪源

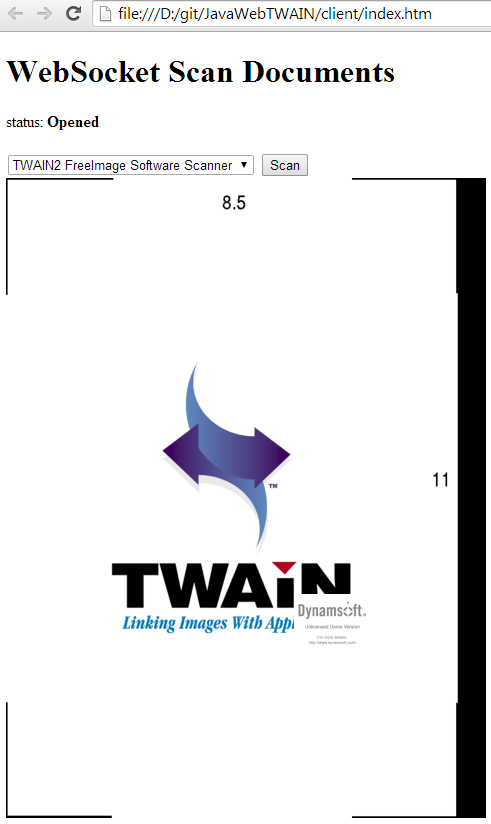
显示TWAIN扫描文件图像

TWAIN网页扫描流程解析
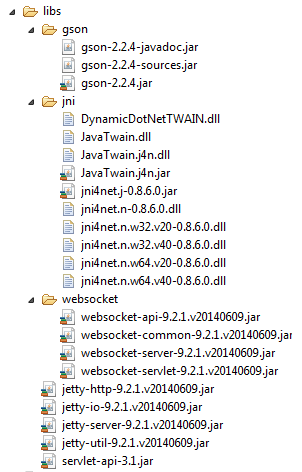
首先把所有相关的库(DLL & Jar)导入到Eclipse工程中:

结合准备工作中两篇文章的代码,创建一个类SourceManager:
package com.data;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.io.File;
import java.util.ArrayList;
import javatwain.DotNetScanner;
import javatwain.IJavaProxy;
import javatwain.INativeProxy;
import javax.swing.Timer;
import com.server.WSHandler;
import com.util.ImageUtil;
import net.sf.jni4net.Bridge;
public class SourceManager implements INativeProxy {
private IJavaProxy mScanner;
private String[] mSources;
private ScanAction mScanAction;
public SourceManager() {
initTWAIN();
mScanAction = new ScanAction();
}
private void initTWAIN() {
try {
Bridge.init();
Bridge.LoadAndRegisterAssemblyFrom(new java.io.File("libs\\jni\\JavaTwain.j4n.dll"));
}
catch (Exception e) {
e.printStackTrace();
}
mScanner = new DotNetScanner();
mScanner.RegisterListener(this);
mSources = mScanner.GetSources();
}
public String[] getSources() {
return mSources;
}
public synchronized void acquireImage(int index) {
mScanAction.setIndex(index);
mScanAction.start();
}
@Override
public boolean Notify(String message, String value) {
ArrayList<WSHandler> sessions = WSHandler.getAllSessions();
for (WSHandler session : sessions) {
session.sendImage(ImageUtil.getImageBytes(new File(value)));
}
return true;
}
public class ScanAction {
private int mIndex;
private int mDelay = 1;
private Timer mTimer;
public ScanAction() {
mTimer = new Timer(mDelay, mTaskPerformer);
mTimer.setRepeats(false);
}
private ActionListener mTaskPerformer = new ActionListener() {
@Override
public void actionPerformed(ActionEvent evt) {
mScanner.AcquireImage(mIndex);
ActionListener taskPerformer = new ActionListener() {
@Override
public void actionPerformed(ActionEvent evt) {
mScanner.CloseSource();
}
};
int delay = 1;
Timer timer = new Timer(delay, taskPerformer);
timer.setRepeats(false);
timer.start();
}
};
public void setIndex(int index) {
mIndex = index;
}
public void start() {
mTimer.start();
}
}
}
Java Websocket server和JavaScript client之间通过JSON通讯。
使用Java创建发送JSON数据:
JsonObject jsonObj = new JsonObject();
JsonArray jsonArray = new JsonArray();
String[] sources = mSourceManager.getSources();
if (sources != null) {
for (String source : sources) {
jsonArray.add(new JsonPrimitive(source));
}
}
jsonObj.add(Msg.MSG_SOURCES, jsonArray);
String s = jsonObj.toString();
try {
session.getRemote().sendString(s);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
使用Java分析解析JSON数据:
public void onMessage(String message) {
JsonParser parser = new JsonParser();
boolean isJSON = true;
JsonElement element = null;
try {
element = parser.parse(message);
}
catch (JsonParseException e) {
System.out.println("exception: " + e);
isJSON = false;
}
if (isJSON && element != null) {
JsonObject obj = element.getAsJsonObject();
element = obj.get(Msg.MSG_MESSAGE);
if (element != null) {
switch (element.getAsString()) {
case Msg.MSG_SOURCE:
int index = obj.get(Msg.MSG_INDEX).getAsInt();
mSourceManager.acquireImage(index);
break;
}
}
}
System.out.println("Message: " + message);
}
使用JavaScript创建发送JSON数据:
var json = {};
json.Message = MSG_SOURCE;
json.Index = i;
var msg = JSON.stringify(json);
ws.send(msg);
使用JavaScript分析解析JSON数据:
ws.onmessage = function (evt) {
var data = evt.data;
var json = JSON.parse(data);
var value = json[MSG_SOURCES];
showSources(value);
}
创建一个类ScanAction,在其中创建一个运行在UI线程中的Timer,用于处理扫描事件:
public class ScanAction {
private int mIndex;
private int mDelay = 1;
private Timer mTimer;
public ScanAction() {
mTimer = new Timer(mDelay, mTaskPerformer);
mTimer.setRepeats(false);
}
private ActionListener mTaskPerformer = new ActionListener() {
@Override
public void actionPerformed(ActionEvent evt) {
mScanner.AcquireImage(mIndex);
ActionListener taskPerformer = new ActionListener() {
@Override
public void actionPerformed(ActionEvent evt) {
mScanner.CloseSource();
}
};
int delay = 1;
Timer timer = new Timer(delay, taskPerformer);
timer.setRepeats(false);
timer.start();
}
};
public void setIndex(int index) {
mIndex = index;
}
public void start() {
mTimer.start();
}
}
数据扫描完成之后,就可以发送到Web页面中了:
public boolean Notify(String message, String value) {
ArrayList<WSHandler> sessions = WSHandler.getAllSessions();
for (WSHandler session : sessions) {
session.sendImage(ImageUtil.getImageBytes(new File(value)));
}
return true;
}
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。


































