CSS控制表格嵌套
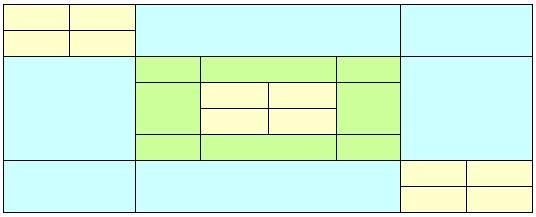
1. [图片] table.jpg

?2. [代码]用CSS处理表格嵌套完整代码
<style type="text/css">
.form-table{
border-collapse:collapse;
border-spacing:0px;
border-style:solid solid solid solid;
border-width:1px;
border-color:#000000;
}
.form-table table{
border-collapse:collapse;
border-spacing:0px;
}
.form-table td{
margin:0px;
padding:0px;
height:25px;
line-height:25px;
text-align:center;
border-style:solid none none solid;
border-width:1px;
border-color:#000000;
}
.form-table table tr:first-child td{
border-top-style:none;
}
.form-table table tr td:first-child{
border-left-style:none;
}
</style>
3. [代码]IE6不支持CSS的伪类,要用jQuery来处理
<!--IE6不支持CSS的伪类,要用jQuery来处理一下-->
<!--[if IE 6]>
<script language="javascript" src="jquery.js"></script>
<script language="javascript">
$(document).ready(function(){
$(".form-table table tr:first-child td").css("border-top-style","none");
$(".form-table table tr td:first-child").css("border-left-style","none");
});http://www.enterdesk.com/special/shouhui/?
</script>手绘图片
<![endif]-->
4. [代码]表格引用CSS的方法非常简单
<table width="50%" class="form-table" >
<tr>
<td>
<table width="100%" >
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>
<table width="100%" >
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>
<table width="100%" >
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td>
<table width="100%" >
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































