HTML: 简单的悬停效果
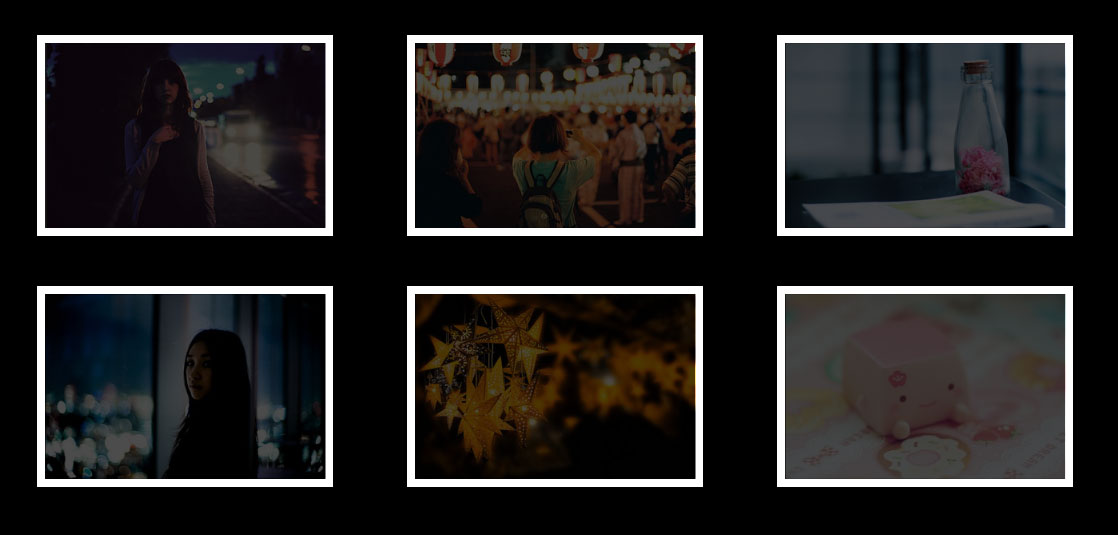
1. [图片] 捕获.jpg

?2. [代码][CSS]代码
body {
background: #000;
overflow-y: scroll;
}
.items {
margin: 40px auto;
width: 1110px;
}
a {
color: #FFF;
cursor: pointer;
margin: 0 0 20px 620px;
text-align: center;
text-decoration: none;
}
a:HOVER {
color: red;
}
a:HOVER ~ div.items {
border: 1px solid #FFF;
background: url(‘http://farm5.staticflickr.com/4059/4710746077_03125f9331.jpg‘) no-repeat scroll center center transparent;
height: 500px;
}
a:HOVER ~ div.items > *{
display: none;
}
.item {
border: 10px solid #FFF;
cursor: pointer;
float: left;
height: 231px;
width: 350px;
-moz-transform: scale(0.8);
-moz-transition: all 0.5s ease-in-out 0s;
}
.item > div {
background: rgba(0,0,0,0.7);
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
-moz-transition: all 0.5s ease-in-out 0s;
}
.item:HOVER {
-moz-transform: scale(1);
}
.item-1:HOVER > div {
height: 0%
}
.item-2:HOVER > div {
height: 0%;
top: 50%;
}
.item-3:HOVER > div {
height: 0%;
left: 50%;
top: 50%;
width: 0%;
}
.item-4:HOVER > div {
height: 0%;
left: 50%;
top: 50%;
width: 0%;
-moz-transform: rotate(360deg);
}
.item-5:HOVER > div {
height: 0%;
left: 50%;
top: 50%;
width: 0%;
-moz-transform: rotate(-360deg);
}
.item-6 > div {
height: 50%;
width: 50%;
}
.item-6 > div:NTH-CHILD(2) {
left: 50%;
top: 0;
}
.item-6 > div:NTH-CHILD(3) {
left: 0;
top: 50%;
}
.item-6 > div:NTH-CHILD(4) {
left: 50%;
top: 50%;
}
.item-6:HOVER > div {
height: 0;
width: 0;
/*-moz-transform: rotate(-360deg);*/
}
.item-6:HOVER > div:NTH-CHILD(2) {
left: 100%;
/*-moz-transform: rotate(360deg);*/
}
.item-6:HOVER > div:NTH-CHILD(3) {
top: 100%;
}
.item-6:HOVER > div:NTH-CHILD(4) {
left: 100%;
top: 100%;
/*-moz-transform: rotate(360deg);*/
}
.clear:AFTER {
clear: both;
content: ‘\0020‘;
display: block;
height: 0;
overflow: hidden;
visibility: hidden;
width: 0;
}
#preloader {
background-image: url(‘http://farm5.staticflickr.com/4059/4710746077_03125f9331.jpg‘);
height: 0;http://www.bizhizu.cn/shouhui/?
width: 0;
}
3. [代码][HTML]代码
<body>手绘图片
<a class="clear">请不要点我。</a>
<div class="items clear">
<div class="item item-1">
<div></div>
<img src="350x231/1.jpg" />
</div>
<div class="item item-2">
<div></div>
<img src="350x231/2.jpg" />
</div>
<div class="item item-3">
<div></div>
<img src="350x231/3.jpg" />
</div>
<div class="item item-4">
<div></div>
<img src="350x231/4.jpg" />
</div>
<div class="item item-5">
<div></div>
<img src="350x231/5.jpg" />
</div>
<div class="item item-6">
<div></div>
<div></div>
<div></div>
<div></div>
<img src="350x231/6.jpg" />
</div>
</div>
<div id="preloader"></div>
</body>
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































