jquery autocomplete实现solr查询字段自动填充并执行查询
页面引入三个JS:
<script type="text/javascript" src="js/jquery-1.7.2.js"></script> <script type="text/javascript" src="js/jquery-ui.js"></script> <script type="text/javascript" src="js/json.js"></script>
引入JQUERY UI的CSS文件
<link rel="stylesheet" href="css/redmond/jqstyle.css" type="text/css"></link></head>
$(function() {
function log( message ) {
$( "<div/>" ).text( message ).prependTo( "#log" );
$( "#log" ).scrollTop( 0 );
}
//http://localhost:8088/solr-src/core0/suggest?q=so&wt=json
//搜索引擎关键字自动填充
$( "#city" ).autocomplete({
source: function( request, response ) {
$.ajax({
url: "http://localhost:8088/solr-src/core0/suggest",
dataType: "json",
data: {
wt:"json",
q: request.term
},
success: function( data ) {
response(data.spellcheck.suggestions[1].suggestion)
/*
response( $.map( data, function( item ) {
return {
label: item.username,
value: item.username
}
}));
*/
}
});
},
minLength: 2,//输入两个字符才会发送请求
select: function( event, ui ) {
log( ui.item ?
"Selected: " + ui.item.label :
"Nothing selected, input was " + this.value);
//执行搜索
$.getJSON("http://localhost:8088/solr-src/core0/select",
{ "q": ui.item.label, "version": "2.2","start":0,"rows":10,"indent":"on","wt":"json" },
function(result) {
//显示搜索结果,这里简单显示json字符串
$("div#content").append(JSON.stringify(result.response.docs));
});
},
open: function() {
$( this ).removeClass( "ui-corner-all" ).addClass( "ui-corner-top" );
},
close: function() {
$( this ).removeClass( "ui-corner-top" ).addClass( "ui-corner-all" );
}
});
});
html代码:
<div class="ui-widget"> <label for="city">Your city: </label> <input id="city" /> </div> <div class="ui-widget" style="margin-top:2em; font-family:Arial"> Result: <div id="log" style="height: 200px; width: 300px; overflow: auto;" class="ui-widget-content"></div> </div> </div>
solrconfig.xml中配置拼写检查和自动补全组件:
<searchComponent name="spellcheck" class="solr.SpellCheckComponent"> <str name="queryAnalyzerFieldType">textSpell</str> <!-- Multiple "Spell Checkers" can be declared and used by this component --> <!-- a spellchecker built from a field of the main index, and written to disk --> <lst name="spellchecker"> <str name="name">default</str> <str name="field">name</str> <str name="buildOnCommit">true</str> <str name="spellcheckIndexDir">spellchecker</str> <!-- uncomment this to require terms to occur in 1% of the documents in order to be included in the dictionary --> <!-- <float name="thresholdTokenFrequency">.01</float> --> </lst> <!-- a spellchecker that uses a different distance measure --> <!-- <lst name="spellchecker"> <str name="name">jarowinkler</str> <str name="field">spell</str> <str name="distanceMeasure"> org.apache.lucene.search.spell.JaroWinklerDistance </str> <str name="spellcheckIndexDir">spellcheckerJaro</str> </lst> --> <!-- a spellchecker that use an alternate comparator comparatorClass be one of: 1. score (default) 2. freq (Frequency first, then score) 3. A fully qualified class name --> <!-- <lst name="spellchecker"> <str name="name">freq</str> <str name="field">lowerfilt</str> <str name="spellcheckIndexDir">spellcheckerFreq</str> <str name="comparatorClass">freq</str> <str name="buildOnCommit">true</str> --> <!-- A spellchecker that reads the list of words from a file --> <!-- <lst name="spellchecker"> <str name="classname">solr.FileBasedSpellChecker</str> <str name="name">file</str> <str name="sourceLocation">spellings.txt</str> <str name="characterEncoding">UTF-8</str> <str name="spellcheckIndexDir">spellcheckerFile</str> </lst> --> </searchComponent> <!-- A request handler for demonstrating the spellcheck component. NOTE: This is purely as an example. The whole purpose of the SpellCheckComponent is to hook it into the request handler that handles your normal user queries so that a separate request is not needed to get suggestions. IN OTHER WORDS, THERE IS REALLY GOOD CHANCE THE SETUP BELOW IS NOT WHAT YOU WANT FOR YOUR PRODUCTION SYSTEM! See http://wiki.apache.org/solr/SpellCheckComponent for details on the request parameters. --> <requestHandler name="/spell" class="solr.SearchHandler" startup="lazy"> <lst name="defaults"> <str name="df">text</str> <str name="spellcheck.onlyMorePopular">false</str> <str name="spellcheck.extendedResults">false</str> <str name="spellcheck.count">1</str> </lst> <arr name="last-components"> <str>spellcheck</str> </arr> </requestHandler> <searchComponent class="solr.SpellCheckComponent" name="suggest"> <lst name="spellchecker"> <str name="name">suggest</str> <str name="classname">org.apache.solr.spelling.suggest.Suggester</str> <str name="lookupImpl">org.apache.solr.spelling.suggest.tst.TSTLookup</str> <!-- Alternatives to lookupImpl: org.apache.solr.spelling.suggest.fst.FSTLookup [finite state automaton] org.apache.solr.spelling.suggest.fst.WFSTLookupFactory [weighted finite state automaton] org.apache.solr.spelling.suggest.jaspell.JaspellLookup [default, jaspell-based] org.apache.solr.spelling.suggest.tst.TSTLookup [ternary trees] --> <str name="field">text</str> <!-- the indexed field to derive suggestions from --> <float name="threshold">0.005</float> <str name="buildOnCommit">true</str> <!-- <str name="sourceLocation">american-english</str> --> </lst> </searchComponent> <requestHandler class="org.apache.solr.handler.component.SearchHandler" name="/suggest"> <lst name="defaults"> <str name="spellcheck">true</str> <str name="spellcheck.dictionary">suggest</str> <str name="spellcheck.onlyMorePopular">true</str> <str name="spellcheck.count">5</str> <str name="spellcheck.collate">true</str> </lst> <arr name="components"> <str>suggest</str> </arr> </requestHandler>
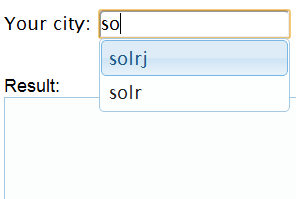
当输入so的时候,如下图:

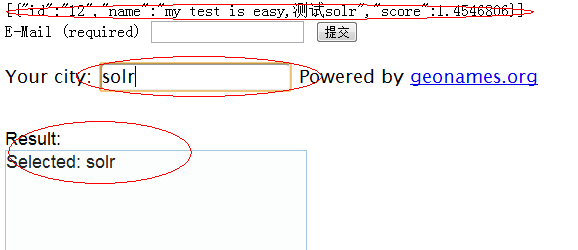
当选择solr时,如下图:

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































