#-webkit-autofill##google#启用表单自动填充时,如果覆盖黄色背景
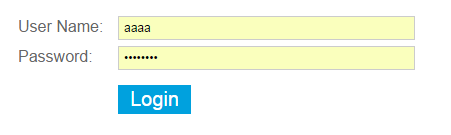
google和opera浏览器的表单自动填充后,输入框均会变成黄色背景,黑色字体。如下图。

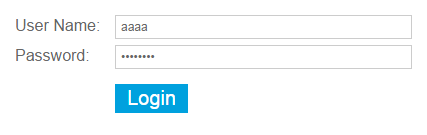
这样的话会与网页的整体设计风格不一致,怎样自定义样式,来覆盖黄色背景。
首先来看看是什么导致的,右键查看元素样式:
-webkit-text-fill-color: #666;

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































