CSS综合复习(三)
1. 三种定位机制:普通流,浮动,绝对定位
2. 行框:由一行形成的水平框,称为行框
3. position(定位)
stattic,元素正常生成,块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置其于父元素中(默认);即没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
relative:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留;相对其原先的位置进行定位。
absolute:元素从文档流完全删除,并且对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它正常流中生成何种类型的框,absolute相对于static定位以外的第一个父元素进行定位元素的位置通过 "left", "top", "right" 以及"bottom" 属性进行规定。
fixed:元素框的表现类似于将position设置为absolute,只是它相对于浏览器窗口进行定位。
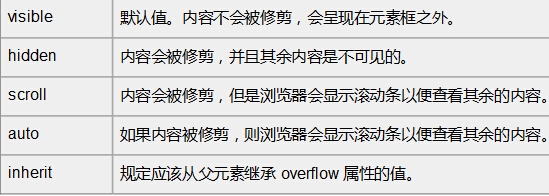
4. overflow:规定当元素溢出框时发生的事情,值有
5. 裁剪绝对定位元素,这个属性定义了一个裁剪矩形。对于一个绝对定位元素,在这个矩形内的内容才可以见,出了这个裁剪区域的内容会根据overflow的值来处理。值有auto:不做任何处理,或rect(top,right,bottom,left)
6. vertical-align:属性设置行内元素的基线相对于该元素所在行的基线的垂直对齐方式可能值有:
7. z-index:属性设置元素的堆叠顺序,可以为负值,该属性只对非静态定位的元素起作用。
8. 浮动:浮动的框可以想左或向右移动,知道它的外边缘碰到包含框或另一个浮动框的边框为止。
float属性定义元素在哪个方向浮动。在css中任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本省是何种元素。
9. display:none;和visibility:hidden的区别是前者不再占有空间,而后者依旧占有文档流的空间。
10. 行内元素设定了display:inline-block后可以设定宽和高;对所有元素设定了该属性后,它只占有自己设定的宽度和高度。
11. 伪类,元素:link,未访问;元素:visited,已访问;元素:hover,鼠标悬停在元素上;元素:active,鼠标被按下后。另外值有当active在hover之后才会在两者都存在的情况下,active有效果。
本文出自 “虎哥的博客” 博客,请务必保留此出处http://7613577.blog.51cto.com/7603577/1560741
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。