无刷新假象 实现简易文件上传
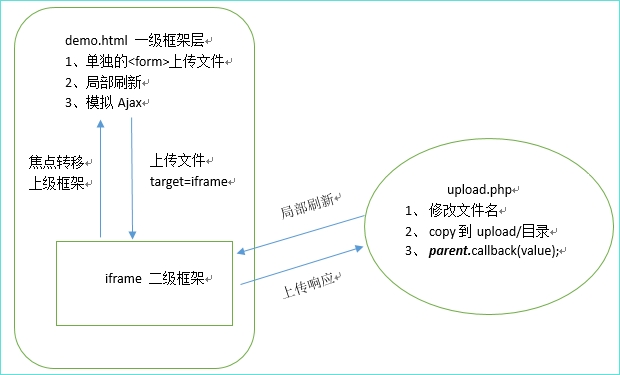
传统的上传文件功能,点击“上传”后页面会短暂地空白,等待服务器的响应;为了提高网站的处理效率,采用模拟Ajax的无刷新假象技术,我们可以让页面在局部刷新的情况下,实现文件上传。
demo.html
<script type="text/javascript">
function callback(filename){
//"$()"是封装在单独js文件中的函数:document.getElementById(id)
$(‘photo‘).style.display = "none";
$(‘submit‘).style.display = "none";
$(‘msg‘).innerHTML = filename;
}
</script><body> <!--target="frm" 此时请求后台处理的不是body框架,而是iframe框架;后台输出的内容也都输出到frm--> <form method="post" enctype="multipart/form-data" target="frm" action="upload.php"> 照片:<input type="file" name="photo" id="photo"/> <input type="submit" id="submit" name="submit" value="上传文件"/><br/> </form> <iframe name="frm" style="display:none"></iframe><br/><!--进行模拟刷新的二级框架--> <span id="msg"></span> </body>
upload.php
//文件上传
if (!empty($_POST[‘submit‘])){
$extname = strrchr($_FILES[‘photo‘][‘name‘],‘.‘);
$filename = time().$extname;
$file = $_FILES[‘photo‘][‘tmp_name‘];
copy($file,‘upload/‘.$filename);
echo "<script>parent.callback(‘$filename‘);</script>"; 流程解释
Browser选择完要上传的文件后,点击上传文件按钮,此时body(一级框架)没有如愿将此文件提交到action="upload.php",而是target="frm"对应的iframe框架来提交;iframe是次于body框架的二级框架,由二级框架iframe发出上传请求,将文件上传给action="upload.php";在上面的html代码当中,iframe框架style="display:none",为了页面美观,我们是看不见的,如果你想看到,就设为“block”。此时页面其实有刷新,但不是整个body刷新,而是二级框架iframe刷新,由于iframe是隐藏的,而且真正的iframe默认的页面面积是很小的,导致我们认为页面是无刷新的,假象就此出现了。
echo "<script>parent.callback();</script>";
前台等待后台的响应,后台返还js脚本调用前台一级框架的callback()函数。注意,如果没有"parent"对象,返还的js脚本就要在iframe里面执行,而我们想要js脚本在body里面执行,那么想法就成立了;还有一点,有没有发现,“上传文件、返还js脚本”这两个动作的承受者都iframe,而不是body,而且程序的执行是这样的body<=>iframe<=>upload,iframe完全是作为中间受众来体现他的价值。
callback(filename)函数接收后台传递过来的图片文件名后,主要做了两件事,隐藏上传文件的路径框、显示上传成功的图片名称。
本文出自 “做一只蜗牛真好” 博客,请务必保留此出处http://smili.blog.51cto.com/8919945/1562420
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。