为extjs的TabPanel 添加右键关闭效果(修改一个bug)
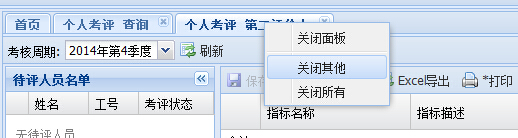
效果图如下:

因为我用的是extjs-4.2.1.883 这个版本,右键菜单的相关源代码需要在发布包下的源代码(examples\ux)下去查找(Ext.ux.BoxReorderer,Ext.ux.TabCloseMenu,Ext.ux.TabReorderer,Ext.ux.TabScrollerMenu)
在首页面配置路径:
Ext.Loader.setConfig({
enabled: true,
paths: {
‘Ext.app‘: ‘../../extjs4.2/examples/portal/classes‘,
‘Ext.ux‘: ‘../../extjs4.2/examples/ux‘
}
});
添加代码如下:
{
itemId: ‘contentTab‘,
xtype: ‘tabpanel‘,
region: ‘center‘,
margin: ‘2 2 2 0‘,
layout: ‘border‘,
items: [{
xtype: ‘main‘,
title: ‘首页‘,
region: ‘center‘
}],
plugins: new Ext.create(‘Ext.ux.TabCloseMenu‘,{
closeTabText: ‘关闭面板‘,
closeOthersTabsText: ‘关闭其他‘,
closeAllTabsText: ‘关闭所有‘
})
}
右键菜单效果有了,可是我发现只有关闭所有这个菜单项有效,后面debug了下,发现不能保存当前选中标签页的item值,修改下Ext.ux.TabCloseMenu源代码就可以了(添加了个ctab变量来保存item变量的值)
/**
* Plugin for adding a close context menu to tabs. Note that the menu respects
* the closable configuration on the tab. As such, commands like remove others
* and remove all will not remove items that are not closable.
*/
Ext.define(‘Ext.ux.TabCloseMenu‘, {
alias: ‘plugin.tabclosemenu‘,
mixins: {
observable: ‘Ext.util.Observable‘
},
/**
* @cfg {String} closeTabText
* The text for closing the current tab.
*/
closeTabText: ‘Close Tab‘,
/**
* @cfg {Boolean} showCloseOthers
* Indicates whether to show the ‘Close Others‘ option.
*/
showCloseOthers: true,
/**
* @cfg {String} closeOthersTabsText
* The text for closing all tabs except the current one.
*/
closeOthersTabsText: ‘Close Other Tabs‘,
/**
* @cfg {Boolean} showCloseAll
* Indicates whether to show the ‘Close All‘ option.
*/
showCloseAll: true,
/**
* @cfg {String} closeAllTabsText
* The text for closing all tabs.
*/
closeAllTabsText: ‘Close All Tabs‘,
/**
* @cfg {Array} extraItemsHead
* An array of additional context menu items to add to the front of the context menu.
*/
extraItemsHead: null,
/**
* @cfg {Array} extraItemsTail
* An array of additional context menu items to add to the end of the context menu.
*/
extraItemsTail: null,
//public
constructor: function (config) {
this.addEvents(
‘aftermenu‘,
‘beforemenu‘);
this.mixins.observable.constructor.call(this, config);
},
init : function(tabpanel){
this.tabPanel = tabpanel;
this.tabBar = tabpanel.down("tabbar");
this.mon(this.tabPanel, {
scope: this,
afterlayout: this.onAfterLayout,
single: true
});
},
onAfterLayout: function() {
this.mon(this.tabBar.el, {
scope: this,
contextmenu: this.onContextMenu,
delegate: ‘.x-tab‘
});
},
onBeforeDestroy : function(){
Ext.destroy(this.menu);
this.callParent(arguments);
},
// private
onContextMenu : function(event, target){
var me = this,
menu = me.createMenu(),
disableAll = true,
disableOthers = true,
tab = me.tabBar.getChildByElement(target),
index = me.tabBar.items.indexOf(tab);
me.item = me.tabPanel.getComponent(index);
me.ctab=me.item;
menu.child(‘*[text="‘ + me.closeTabText + ‘"]‘).setDisabled(!me.item.closable);
if (me.showCloseAll || me.showCloseOthers) {
me.tabPanel.items.each(function(item) {
if (item.closable) {
disableAll = false;
if (item != me.item) {
disableOthers = false;
return false;
}
}
return true;
});
if (me.showCloseAll) {
menu.child(‘*[text="‘ + me.closeAllTabsText + ‘"]‘).setDisabled(disableAll);
}
if (me.showCloseOthers) {
menu.child(‘*[text="‘ + me.closeOthersTabsText + ‘"]‘).setDisabled(disableOthers);
}
}
event.preventDefault();
me.fireEvent(‘beforemenu‘, menu, me.item, me);
menu.showAt(event.getXY());
},
createMenu : function() {
var me = this;
if (!me.menu) {
var items = [{
text: me.closeTabText,
scope: me,
handler: me.onClose
}];
if (me.showCloseAll || me.showCloseOthers) {
items.push(‘-‘);
}
if (me.showCloseOthers) {
items.push({
text: me.closeOthersTabsText,
scope: me,
handler: me.onCloseOthers
});
}
if (me.showCloseAll) {
items.push({
text: me.closeAllTabsText,
scope: me,
handler: me.onCloseAll
});
}
if (me.extraItemsHead) {
items = me.extraItemsHead.concat(items);
}
if (me.extraItemsTail) {
items = items.concat(me.extraItemsTail);
}
me.menu = Ext.create(‘Ext.menu.Menu‘, {
items: items,
listeners: {
hide: me.onHideMenu,
scope: me
}
});
}
return me.menu;
},
onHideMenu: function () {
var me = this;
me.item = null;
me.fireEvent(‘aftermenu‘, me.menu, me);
},
onClose : function(){
// this.tabPanel.remove(this.item);
this.tabPanel.remove(this.ctab);
},
onCloseOthers : function(){
this.doClose(true);
},
onCloseAll : function(){
this.doClose(false);
},
doClose : function(excludeActive){
var items = [];
this.tabPanel.items.each(function(item){
if(item.closable){
/*if(!excludeActive || item != this.item){
items.push(item);
}*/
if(!excludeActive || item != this.ctab){
items.push(item);
}
}
}, this);
Ext.each(items, function(item){
this.tabPanel.remove(item);
}, this);
}
});
修改后,重新发布,搞定收工!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































