Html开发之Viewport的使用
近年来随着移动端的快速发展,越来越多传统的web应用需要适配移动终端,下面记录一下如何通过viewport实现简单的不同型号的手机端的适配问题。不过在此之前,介绍一下如何通过Chrome浏览器,调试在移动终端上的效果。
调试工具
首先我们打开chrome谷歌浏览器,输入天猫地址(实现了手机端适配),按F12进入开发者模式。进入如下的界面:

接下来点击右下方圈红的部分,可以调出另一个控制台,如下界面:

选择某个Device-设备,点击Emulate,之后重新刷新页面即可看到效果,这里我选中iphone5,具体效果如下:

可以知道的是天猫是做了移动端的适配的。
支持移动端
知道了如何进行调试之后,如何支持移动端呢。这里主要是通过Viewport来实现移动端的适配的。其实仔细观察一些使用HTML5开发手机应用或手机网页时,我们可能(有些可能不是通过viewport来实现适配的)会发现如下代码:
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;" />
那么Viewport是什么呢?
手机浏览器是把页面放在一个虚拟的窗口-viewport中的,通常情况下这个虚拟的窗口比屏幕宽,这样就不用吧每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),此时虽然显示不完全,但是用户仍可以通过平移和缩放来看网页的内容。viewport就是让网页开发者通过其大小,动态的设置其网页内容中控件元素的大小,从而使得在浏览器上实现和web网页中相同的效果(比例缩小)。
当然,更加优秀的做法是类似天猫的做法:针对手机端重新进行页面设计、布局,因为手机屏幕毕竟有限,按照web页面等比缩小的方式较之最原始有改进,但是如何在小屏幕上展示最合适的内容给用户的设计才是最贴切的。
不过对于一些没有太多要求的,可以简单的通过viewport实现适配。
Viewport语法
width:控制viewport的大小,一般情况下指定为device-width(单位为缩放为100%的CSS像素),也可以指定一个固定的值例如600.
height:和width相应,指定高度。
initial-scal:初始缩放比例,页面第一次load的时候的缩放比例。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是否可以手动缩放。
Demo
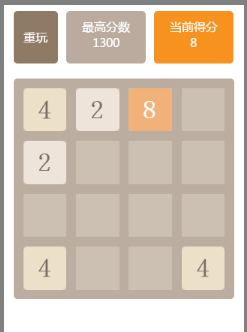
了解了Viewport接下来,我们实现一个小Demo,web版2048游戏的手机适配,web上的效果如下图:

接下来的逻辑便是通过实际的设备大小,调整元素大小,核心代码:
var documentWidth = window.screen.availWidth;
var gridContainerWidth = 0.92*documentWidth;
var cellSideLength = 0.18*documentWidth;
var cellSpace = 0.04*documentWidth;
var headerWidth=window.screen.availWidth;
function prepareForMobile(){
if(documentWidth>500){
//web端
gridContainerWidth =500;
cellSpace=20;
cellSideLength=100;
headerWidth = 500;
}else
{
//手机端额外处理头部
headerWidth = headerWidth*0.92;
}
$(‘#grid-container‘).css(‘width‘,gridContainerWidth - 2*cellSpace);
$(‘#grid-container‘).css(‘height‘,gridContainerWidth - 2*cellSpace);
$(‘#grid-container‘).css(‘padding‘,cellSpace);
$(‘#grid-container‘).css(‘border-radius‘,0.02*gridContainerWidth);
$(‘.grid-cell‘).css(‘width‘,cellSideLength);
$(‘.grid-cell‘).css(‘height‘,cellSideLength);
$(‘.grid-cell‘).css(‘border-radius‘,0.02*cellSideLength);
//设置头部
$(‘.header‘).css(‘width‘,headerWidth);
$(‘#newGame‘).css(‘width‘,headerWidth*0.20+‘px‘);
$(‘#topScore‘).css(‘width‘,headerWidth*0.40*0.90+‘px‘);
}
之后通过chrome浏览器即可看到在各个手机端上的效果:

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































