innerHTML应用--自动生成一个V字形
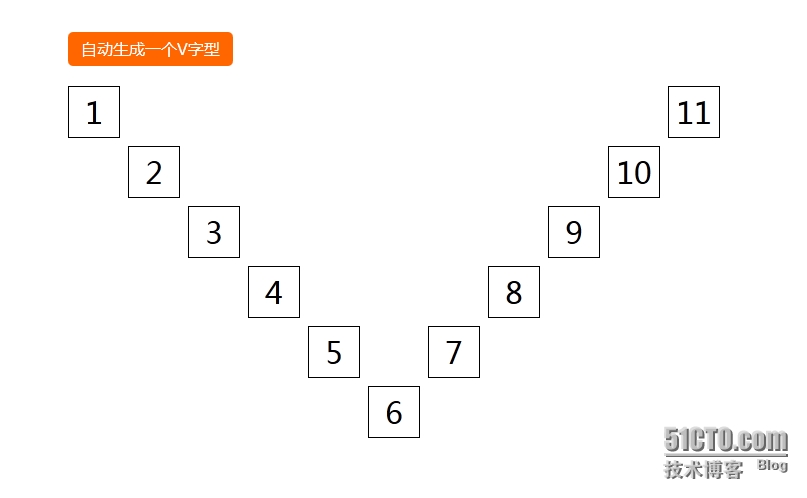
一、效果图。
二、HTML+CSS代码。
<style>
.box{ width:800px; margin:90px auto;}
.btn{ padding:5px 10px; color:#fff; background:#ff6600; cursor:pointer; font-size:16px; border-radius:5px;}
.list{ position:relative; margin-top:20px;}
.list li{ width:50px; height:50px; position:absolute; left:0; top:0; line-height:50px; text-align:center; font-size:30px; border:1px solid #000;}
</style>
<div class="box">
<input type="button" value="自动生成一个V字型" id="btn" class="btn" />
<ul id="list" class="list"></ul>
</div>
三、javaScript代码。
window.onload = function(){
var oBtn = document.getElementById(‘btn‘);
var oUl =document.getElementById(‘list‘);
var aLi =oUl.getElementsByTagName(‘li‘);
var onOff = true;
var len=11;
//if()else()判断。
oBtn.onclick = function(){
if(onOff){
for(var i=0;i<len;i++){
oUl.innerHTML+=‘<li>‘+(1+i)+‘</li>‘;
aLi[i].style.left=(0+i)*60+‘px‘;
if(i>Math.floor(len/2)){
aLi[i].style.top=(Math.floor(len/2)-(i-Math.floor(len/2)))*60+‘px‘;
}else{
aLi[i].style.top=(0+i)*60+‘px‘;
}
}
onOff=false;
}
}
// 三目判断法。
oBtn.onclick = function(){
if(onOff){
for(var i=0;i<len;i++){
oUl.innerHTML+=‘<li>‘+(1+i)+‘</li>‘;
aLi[i].style.left=(0+i)*60+‘px‘;
aLi[i].style.top= i> Math.floor(len/2) ? (Math.floor(len/2)-(i-Math.floor(len/2)))*60+‘px‘ :(0+i)*60+‘px‘;
}
onOff=false;
}
}
}
四、jquery代码。
$(function(){
var onOff = true;
var len =11;
$(‘#btn‘).click(function(){
if(onOff){
for(var i=0;i<len;i++){
$(‘#list‘).html($(‘#list‘).html()+‘<li>‘+(i+1)+‘</li>‘);
$(‘#list li‘).each(function(i,elem){
$(elem).css(‘left‘,(0+i)*60);
/*
if(i>Math.floor(len/2)){
$(elem).css(‘top‘,(Math.floor(len/2)-(i-Math.floor(len/2)))*60);
}else{
$(elem).css(‘top‘,(0+i)*60);
}
*/
$(elem).css(‘top‘,i>Math.floor(len/2)?(Math.floor(len/2)-(i-Math.floor(len/2)))*60 :(0+i)*60);
})
}
onOff =false;
}
});
})
本文出自 “帅帅” 博客,谢绝转载!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。