jquery中data函数的用法示例
jquery中data() 方法向被选元素附加数据,或者从被选元素获取数据。这使我们通过HTML自定义属性,操作数据,显得非常方便。通常我们也会通过给html自定义属性这样的做法,来存储和操作数据。在jquery中也给我们
提供了data(name,value)这样的方法,来非常方便的实现。有了data()这个方法,你就可以很方便的在一个html标签中添加data-*这样的自定义属性。接下来,就data()方法简单的做下了解。
以下是摘自w3school中对data用法的说明:
data方法从元素中读取数据的语法:
$(selector).data(name) name:可选。规定要取回的数据的名称。如果没有规定名称,则该方法将以对象的形式从元素中返回所有存储的数据。
data方法从元素中存储数据的语法:
$(selector).data(name,value) name:必需。规定要设置的数据的名称。 value:必需。规定要设置的数据的值。
当然,我们在这里,也可以把一个包含键/值对的对象,向被选元素添加数据。语法如下:
$(selector).data(object) object:必需。规定包含名称/值对的对象。

Html代码如下:
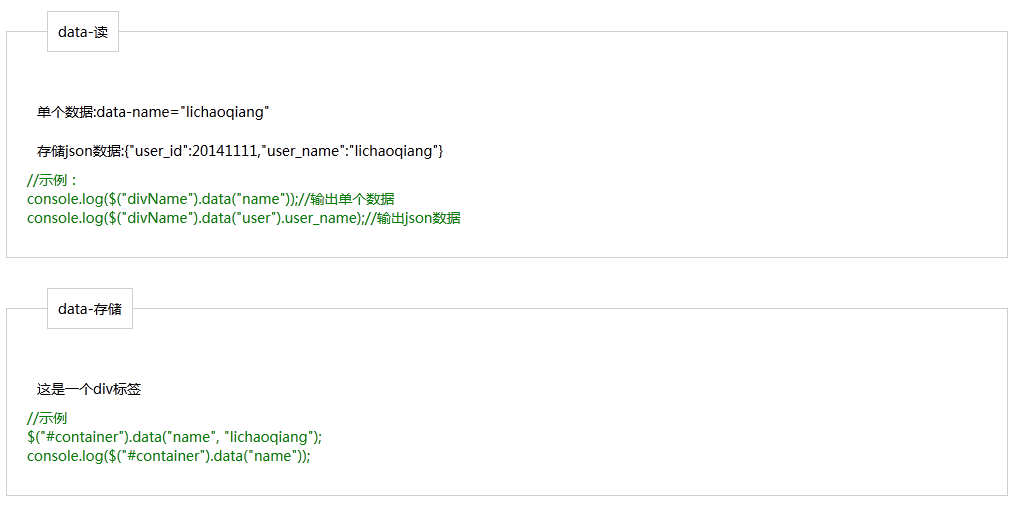
data方法之读取数据:
<div id="divName" data-name="lichaoqiang">单个数据:data-name="lichaoqiang"</div>
<div id="divJson" data-user=‘{"user_id":20141111,"user_name":"lichaoqiang"}‘>存储json数据:{"user_id":20141111,"user_name":"lichaoqiang"}</div>
<script type="text/javascript">
console.log($("#divName").data("name")); //通过name输出单个数据
console.log($("#divJson").data("user").user_name); //通过name输出json数据
</script>
注意:在元素data-*属性中设置json数据时,需要注意单双引号,否则可能出现undefined的,获取不到数据。正确的做法是用双引号。
data方法之存储数据:
<div id="container">这是一个div标签</div>
<script type="text/javascript">
$("#container").data("name", "lichaoqiang");//存储数据
console.log($("#container").data("name"));//通过name读取数据
</script>
希望以上的介绍,能够帮助大家!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































