anjularjs 第二天
1. ng-class
专业修改css啊,比css里加{{}}强多了
<p ng-class=‘{right:attack,wrong:cure}‘>100</p>
<button ng-click="attack=true;cure=falue">attack</button>
<button ng-click="attack=false;cure=true">cure</button>
点哪行哪行变绿
<div ng-controller=‘ListController‘>
<table border="1">
<tr ng-class="{highlight:bc == $index}" ng-repeat="room in directory" ng-click="select($index)">
<td>{{room.name}}</td>
<td>{{room.cuisine}}</td>
</tr>
</table>
</div>
<script>
function ListController($scope) {
$scope.directory = [{name:‘The Handsome Heifer‘, cuisine:‘BBQ‘},
{name:‘Greens Green Greens‘,cuisine:‘Salads‘},
{name:‘House of Fine Fish‘, cuisine:‘Seafood‘}];
$scope.select = function(row){
$scope.bc = row;
}
}
2.<img ng-src> <a ng-href>
Using Angular markup like {{hash}} in a src attribute doesn‘t work right: The browser will fetch from the URL with the literal text {{hash}} until Angular replaces the expression inside {{hash}}. The ngSrcdirective solves this problem.
The buggy way to write it:
<img src="http://www.gravatar.com/avatar/{{hash}}"/>The correct way to write it:
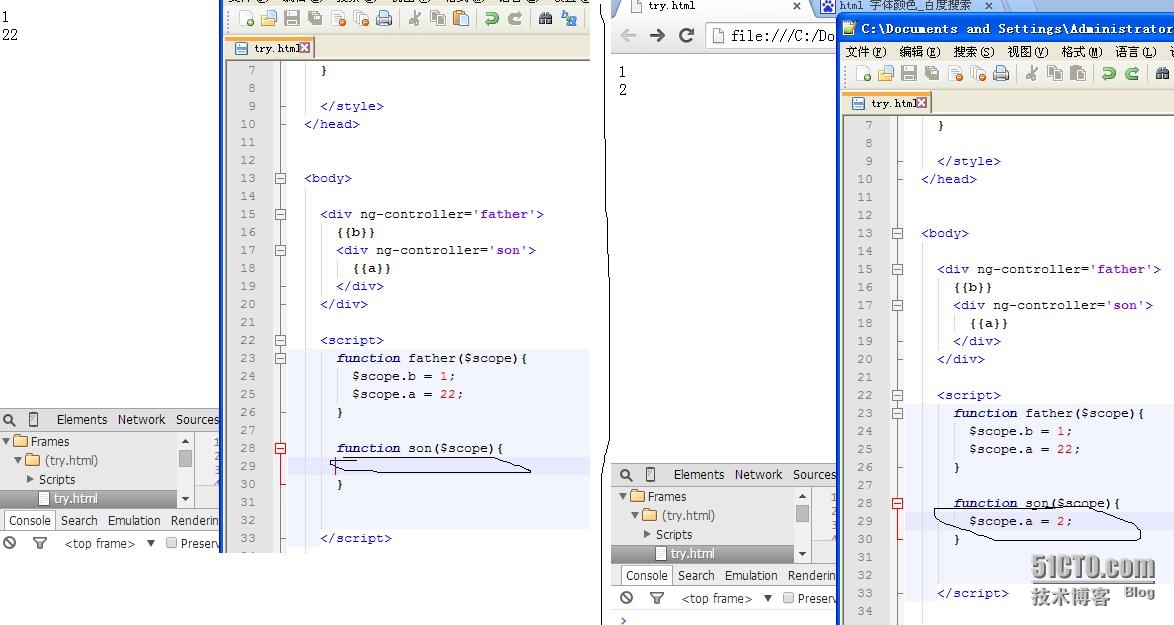
<img ng-src="http://www.gravatar.com/avatar/{{hash}}"/>3.ng-control 嵌套规则
<div ng-controller="ParentController">
<div ng-controller="ChildController">...</div>
</div>
虽然我们把这种方式叫做控制器嵌套,但真实的嵌套发生在 $scope对象上。通过内部
的原型继承机制,父控制器对象上的 $scope会被传递给内部嵌套控制器的 $scope。具
体到上面例子就是,ChildController 的 $scope对象可以访问 ParentController 的
$scope对象上的所有属性(和函数) 。
4.购物车,总价大于100时,减10元
<body>
<div ng-controller="busContr">
<table border="1">
<tr >
<th>编号</th>
<th>单价</th>
<th>数量</th>
<th>总价</th>
</tr>
<tr ng-repeat="item in items">
<td>{{$index}}</td>
<td>{{item.price}}</td>
<td><input type="text" ng-model="item.number"></input></td>
<td>{{item.price*item.number}}</td>
</tr>
<tr>
<td></td>
<td></td>
<td>total</td>
<td>{{total()}}</td>
</tr>
<tr>
<td></td>
<td></td>
<td>discount</td>
<td>{{discount}}</td>
</tr>
</table>
</div>
<script>
function busContr($scope){
var items = [{price:12,number:0},
{price:125,number:0},
{price:1,number:0}];
$scope.items = items;
$scope.total = function(){
var all = 0;
for(var i=0;i<items.length;i++){
all += $scope.items[i].price * $scope.items[i].number;
}
return all;
}
function decrease(){
if($scope.total() > 100)
$scope.discount = 10;
else
$scope.discount = 0;
}
$scope.$watch($scope.total,decrease);
}
</script>
</body>
$watch函数既可以接受一个函数(就像我们前面做的) , 也可以接受一个字符串。
如果把一个字符串传递给了 $watch函数,它将会在被调用的 $scope作用域中当成表达
式来执行。
如果你想监控多个属性或者对象,并且当其中任何一个发生变化时就去执行一个函数,
应该怎么做呢?你有两种基本的选择 :
监控把这些属性连接起来之后的值。
把它们放到一个数组或者对象中,然后给deepWatch参数传递一个 true 值。
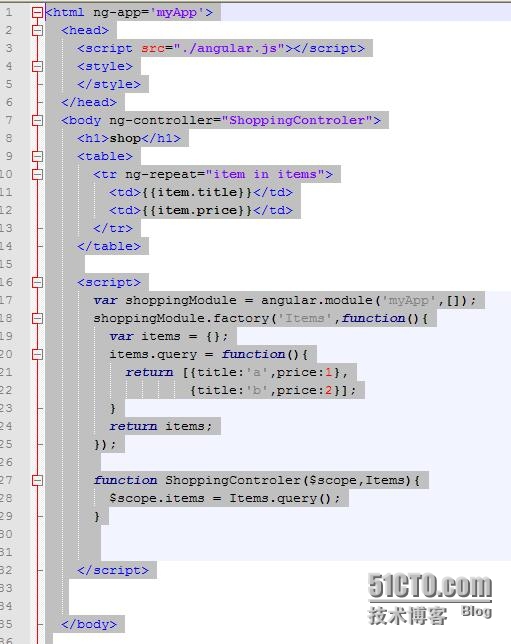
5.使用服务factory
When you first get started with Angular, you’ll naturally find yourself flooding your controllers and scopes with unnecessary logic. It’s important to realize early on that your controller should be very thin; meaning, most of the business logic and persistent data in your application should be taken care of or stored in a service. I see a few questions a day on Stack Overflow regarding someone trying to have persistent data in his or her controller. That’s just not the purpose of a controller. For memory purposes, controllers are instantiated only when they are needed and discarded when they are not. Because of this, every time you switch a route or reload a page, Angular cleans up the current controller. Services however provide a means for keeping data around for the lifetime of an application while they also can be used across different controllers in a consistent manner.
Angular provides us with three ways to create and register our own service.
1) Factory
2) Service
3) Provider
Factory
1) When you’re using a Factory you create an object, add properties to it, then return that same object. When you pass this service into your controller, those properties on the object will now be available in that controller through your factory.
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。