七步从Angular.JS菜鸟到专家(1):如何开始
AngularJS 重新定义了前端应用的开发方式。面对HTML和JavaScript之间的界线,它非但不畏缩不前,反而正面出击,提出了有效的解决方案。
很多前端应用的开发框架,比如Backbone、EmberJS等,都要求开发者继承此框架特有的一些JavaScript对象。这种方式有其长 处,但它不必要地污染了开发者自己代码的对象空间,还要求开发者去了解内存里那些抽象对象。尽管如此我们还是接受了这种方式,因为网络最初的设计无法提供 我们今天所需的交互性,于是我们需要框架,来帮我们填补JavaScript和HTML之间的鸿沟。
AngularJS 填上了这条鸿沟。
而且有了它,你不用再“直接”操控DOM,只要给你的DOM注上metadata(即AngularJS里的directive们),然后让AngularJS来帮你操纵DOM。
同时,AngularJS不依赖(也不妨碍)任何其他的框架。你甚至可以基于其它的框架来开发AngularJS应用。
它就这么好用。听着挺厉害?是挺厉害的。通过这个七步系列,我们会带着你开始用AngularJS写厉害的应用——不管你之前有没有接触过。跟着我们,我们会教你成为一个专家级的AngularJS开发者。
不过首先我们得搞清楚:什么时候该用AngularJS?
AngularJS是一个 MV* 框架,最适于开发客户端的单页面应用。它不是个功能库,而是用来开发动态网页的框架。它专注于扩展HTML的功能,提供动态数据绑定(data binding),而且它能跟其它框架(如jQuery)合作融洽。
如果你要开发的是单页应用,AngularJS就是你的上上之选。Gmail、Google Docs、Twitter和Facebook这样的应用,都很能发挥AngularJS的长处。但是像游戏开发之类对DOM进行大量操纵、又或者单纯需要 极高运行速度的应用,就不是AngularJS的用武之地了。
读过上面的介绍,现在是你学习AngularJS所要理解的第一个话题了:
1. 如何开始开发一个应用
在这个系列教程里,我们会开发一个NPR(美国全国公共广播电台)广播的音频播放器,它能显示Morning Edition节目里播出的最新故事,并在我们的浏览器里播放它们。完成版的Demo可以看这里:http://www.ng-newsletter.com/code/beginner_series/)
写AngularJS的应用,我们会一起写互动层面和展示层面。
这一开始可能让你觉得有点奇怪,特别是当你用过其他框架将这两个层面分别对待的框架时。然而一旦你摸到诀窍,AngularJS 的写法就会变成你的第二天性了。
让我们来看一个能用AngularJS开发的最简单的应用:
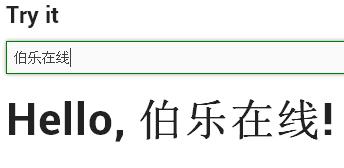
<!doctype html> <html ng-app> <head> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script> </head> <body> <div> <input type="text" ng-model="yourName" placeholder="Enter a name here"> <h1>Hello, {{ yourName }}!</h1> </div> </body> </html>

(这个交互示例可以在英文原文中体验一下。)
你看,不费吹灰之力,你就得到了双向数据绑定。
双向数据绑定,意味着你可以在后台改变数据,而这些变动立刻就会像魔法一样自动出现在View上(这里实际上没有魔法,我们待会就会看到这是怎么实现的。)
同样地,如果你对View进行改变(比如在文本框里写点什么),你的Model也会自动得到更新。
所以说,我们在应用里到底做了什么?
- ng-app
- ng-model=“yourName”
- {{ yourName }}
首先,我们写上了最重要(也是最容易被忘记)的部分:<html>元素的ng-app属性。少了这个属性,AngularJS就没法开始工作。
其次,我们告诉AngularJS,对页面上的“yourName” 这个Model进行双向数据绑定。
第三,我们告诉AngularJS,在“{{ yourName }}”这个指令模版上显示“yourName”这个Model的数据。
就这么多。我们开发了一个动态应用,一个本来要耗费多得多的时间和代码来开发的应用:在这里,我们不需要给双向数据绑定写任何规则,不需要给更新 model和view写任何代码,甚至不需要编写任何model——事实上,我们根本都还没开始碰JavaScript。我们不需要写代码,直到我们想开 发更个性化的应用行为为止。
你会看到,以上种种都是得益于AngularJS强大的设计。
开发你的应用
这个部分我们来看一个应用,我们称它为“myApp”。跟随教程,你可以用git来clone本教程系列的代码库(具体操作方法见下),或者跟着指示自己编写代码。
创建一个index.html文件,内容如下:
<!doctype html> <html ng-app="myApp"> <head> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script> <script src="js/main.js"></script> </head> <body> </body> </html>
然后创建文件夹js,再在里面创建文件main.js。所用的git命令如下:
mkdir js
touch js/main.js
这个HTML页面会加载两个JavaScript文件:AngularJS和我们的应用:main.js。我们在这个部分要做的所有工作,几乎都在这个main.js文件里。
为扩展和个性化我们的应用,我们得写点JavaScript代码。所有JS代码,我们都会写在main.js文件里。
angular.module
要定义一个AngularJS应用,我们先得定义一个AngularJS模块(angular.module)。所谓AngularJS模块,其实 就是一系列函数的集合,当应用被启动时,这些函数就会被执行(这个教程系列里,我们还不打算介绍应用的设置和运行部分,这些在以后的教程里会讨论。)
接下来,我们就在main.js文件里来定义我们的AngularJS模块:
var app = angular.module(‘myApp‘, []);
用这行代码,我们创建了叫做“myApp”的AngularJS模块。(现在先不用担心这里的第二个参数――那个空数组[],之后我们会回来讨论它。)
现在我们要在页面上实例化我们的myApp模块,并告诉AngularJS,我们的应用运行在DOM结构的哪一部分。在页面上实例化一个模块,我们使用ng-app这个指令,它的存在告诉AngularJS,我们的模块拥有那一部分的DOM结构。
传入我们应用的名字作为ng-app指令的值,我们就可以在index.html页面上实例化我们的应用(模块):
<html ng-app="myApp">
刷新页面,现在AngularJS就会引导启动我们的myApp。
我们可以把ng-app设在任何DOM元素上,然后该元素就会成为AngularJS启动运行我们应用的地方。通过这一步,我们就可以在任何页面里写AngularJS应用,即使页面的其他部分并不是用AngularJS写的应用。
<h2>I am not inside an AngularJS app</h2> <div ng-app="embeddedApp"> <h3>Inside an AngularJS app</h3> </div>
如果一个应用会掌控整个页面,那么你就可以把ng-app指令直接写在html元素上。
定义好了我们的应用,就可以开始创建它的其他部分了。我们会使用$scope来创建,这也是AngularJS最重要的概念之一。我们会在这个七步系列的第二部分深入学习$scope服务。
那么,现在我们已经有了一个AngularJS应用的基本结构,它将成为我们NPR音频播放器应用的起点。
这个新手系列教程代码的git库在这里:https://github.com/auser/ng-newsletter-beginner-series.
要下载这个代码库到本地,首先确保你已经安装了git,然后clone这个git库,check out分支part1:
git clone https://github.com/auser/ng-newsletter-beginner-series.git
git checkout -b part1
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































