一款基于jQuery带事件记录的日历插件
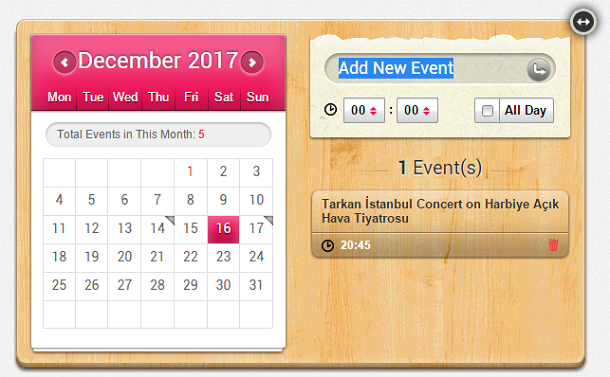
之前我们也已经分享过不少jQuery日历插件,有些应用了CSS3的特性,外观就特别漂亮。今天要分享的这款jQuery日历插件不仅有着绚丽的外观,而且带有日期事件记录功能,点击日期即可展开事件记录窗口,你可以设置事件的描述以及提醒的时间,是一款相对实用的jQuery日历插件。

接下来我们一起来看看实现这款jQuery带事件记录功能的日历插件的实现过程及源码,代码主要由HTML、CSS和jQuery组成。
HTML代码:
<div id="myId" class="jalendar"> <div class="added-event" data-date="14/12/2017" data-time="Tüm Gün" data-title="WWDC 13 on San Francisco, LA"></div> <div class="added-event" data-date="16/12/2017" data-time="20:45" data-title="Tarkan ?stanbul Concert on Harbiye A??k Hava Tiyatrosu"></div> <div class="added-event" data-date="17/12/2017" data-time="21:00" data-title="CodeCanyon ?stanbul Meeting on Starbucks, Kad?k?y"></div> <div class="added-event" data-date="17/12/2017" data-time="22:00" data-title="Front-End Design and Javascript Conferance on Hali? Kongre Merkezi"></div> <div class="added-event" data-date="17/12/2017" data-time="22:00" data-title="Lorem ipsum dolor sit amet"></div> </div>
CSS代码:
.jalendar { position: relative; width: 300px; margin: 30px auto; } .jalendar .left { float: left; } .jalendar .clear { clear: both; } .jalendar.mid { width: 420px; } .jalendar .added-event { display: none; } .jalendar-wood { position: relative; background: url(‘../images/jalendar-wood-bg.png‘) left top; border-radius: 10px; box-shadow: inset 0 1px 1px rgba(255,255,255,0.7), inset 0 -2px 10px rgba(255,255,255,0.3); padding: 15px; border-bottom: 1px solid rgba(255,255,255,0.2); border-top: 1px solid #e1bf89; border-right: 1px solid #b4925d; border-left: 1px solid #b4925d; display: inline-block; z-index: 2; }
jQuery代码:
$(function () { $(‘#myId‘).jalendar({ customDay: ‘2017/12/01‘, // Format: Year/Month/Day color: ‘#ed145a‘, // Unlimited Colors lang: ‘EN‘ // Format: English — ‘EN‘, Türk?e — ‘TR‘ }); });
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。







































