一款基于jQuery的图片场景标注提示弹窗特效
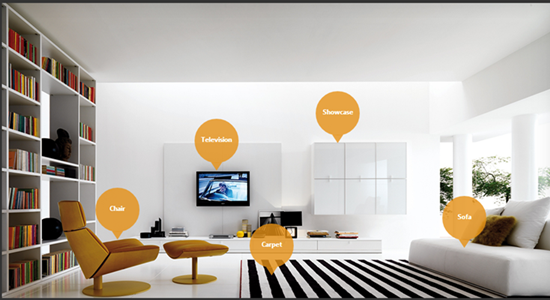
今天给大家分享一款基于jQuery的图片场景标注提示弹窗特效,这款实例适合在图片上标注某个物件,单击弹出详情说明,兼容360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗,不支持IE8及以下浏览器。效果非常不错。效果如下:

实现的过程。
这款实例要引用jquery和jquery ui库,还有一个实现的main.js库。需上的朋友可以点击上现的下载按钮下载来看看。
html代码部分:
- <div class="container">
- <div class="labels">
- <a id="label1" class="label" href="#">Sofa
- <p>
- A sofa, is an item of furniture designed to seat more than one person, and providing
- support for the back and arms.</p>
- <span /></a><a id="label2" class="label" href="#">Television
- <p>
- Television (TV) is a telecommunication medium for transmitting and receiving moving
- images that can be monochrome (black-and-white) or colored, with or without accompanying
- sound.</p>
- <span /></a><a id="label3" class="label" href="#">Carpet
- <p>
- Carpet is a textile floor of an upper layer attached to a backing.</p>
- <span /></a><a id="label4" class="label" href="#">Chair
- <p>
- Chair is an item of furniture designed to seat one person, and providing support
- for the back and arms.</p>
- <span /></a><a id="label5" class="label" href="http://www.5icool.org/">Showcase
- <p>
- Showcase is used to showcase things at home</p>
- <span /></a>
- </div>
- <div class="description">
- <p>
- </p>
- <a class="close">X</a></div>
- </div>
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































